[隐蔽]
干系先容序言Docker观点:Docker网桥(Net Bridge)数据的操作和持久化1. 在容器内创建一个数据卷2. 挂载一个主机目录作为数据卷NginxWebSocket代理还有一点——post最大体积Nextcloud数据卷OCC命令干系先容NGINXNginx是一款功能强大的反向代理做事器,支持HTTP、HTTPS、SMTP、IMAP、POP3等协议,它也可以作为负载均衡器、HTTP缓存或是Web做事器。DockerDocker是一款轻量级虚拟机软件,他充分利用操作系统本身已有的机制和特性,实现远超传统虚拟机额度轻量级虚拟化。NextcloudNextcloud是一款功能强大的PHP网盘程序,衍生自著名开源项目ownCloud,拥有都雅的Web界面和强大的扩展能力,以及精良的安全性能。可知足繁芜条件下对私有云的需求。序言Nextcloud繁芜的功能和高安全彷佛决定了它的臃肿——但我们不能像对付WordPress一样责怪开拓职员。但Nextcloud无后端设计使它在性能掉队于Seafile这样的程序,我一贯坚持Apache+PHP是Nextcloud最好的差错,现在我依旧坚持这一点,看看那冗长的Nginx配置文件,而Apache险些什么都不用做。只管如此,我还是不得不妒忌Nginx处理静态文件的精良性能。

或许以上便是LNMPA出身的缘故原由吧。但我本日并不准备演示一遍如何搭建LNMPA环境,而是探求另一种更大略单纯的方法:Nginx+Docker。

实在很大略,不过是将Apache装入容器中而已:
由此图可以看出,这并没有什么繁芜的地方,根本谈不上博识。
那么,将ApacheMySQL等做事放进容器有什么好处呢?
易支配:所利用的都是现成的景象,随时启用,随时删除。高容错:操作涌现任何问题也不会对宿主机有什么影响。模块化:附加的做事(ONLYOFFICE、Collabora Online、XMPP等)均运行于独立的容器中,互不滋扰,增删方便。免于处理各种繁芜的兼容问题。但我本日便是要大略的问题繁芜化,把每一部分都剖析透彻。
DockerNextcloud在Docker Hub上有已经配置完成的镜像,利用Apache+PHP或是Nginx+FPM,但是不包含MySQL或MariaDB这样的数据库运用,也不直接支持HTTPS访问。
对付短缺的数据库运用,当然可以利用SQLite来搪塞这个问题,但是,显然不是最佳的办理方案。
最佳的办理方案也不是利用宿主机的数据库做事,而是利用Docker的一个关键功能——容器互联。
容器互联(linking)是一种让多个容器中的运用进行快速交互的办法。它会在源和接管容器中间创建连接关系,接管容器可以通过容器名快速访问到源容器而不用指出详细的IP地址。
举个例子,我们运行一个容器的命令一样平常是这样的:
dock run -d <container>
可以加上 –name 来为这个容器指定一个名字吗,比如“c1”
docker run -d --name c1 <container>观点:Docker网桥(Net Bridge)
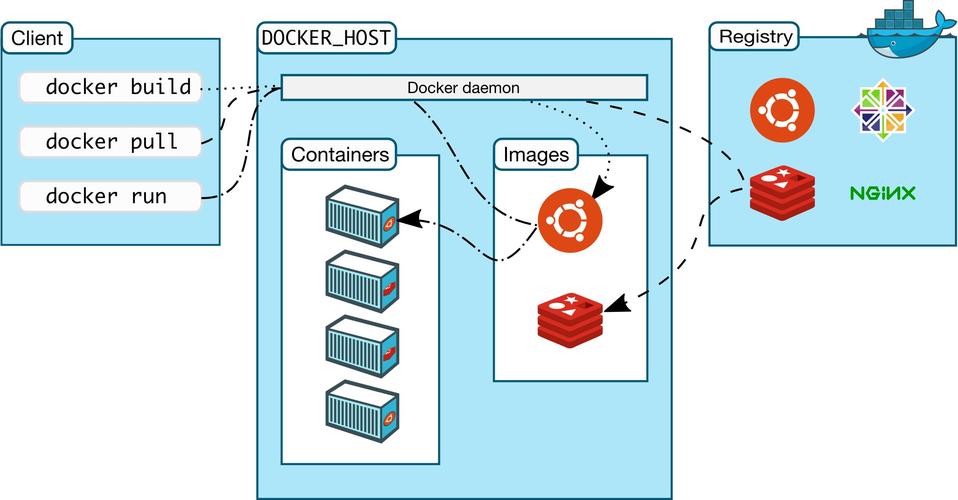
Docker在创建容器时会默认将容器连接于一个虚拟网桥(docker0)上,这实际上是一个Linux网桥,可以理解为是一个软件交流机(和家里的路由器有几分相像)。它会在挂载其上的接口进行转发,如图:
docker0可以理解为一个局域网,就像你家的网络与电信服务商之间隔了一个路由器,两个网络之间无法直接访问,除非映射端口。
(映射端口的操作利用 -p 宿主机端口:容器端口来完成)
如果你操作过路由器上的端口映射功能,这部分会很好理解。
对付docker0内部,每个容器都会分配到一个IP地址,同时,在每个容器内的hosts文件中会记下IP地址与容器的对应关系,这样,如果一个容器想要访问另一个容器,只须要知道容器的ID或者容器名,就像域名一样,而不必获知它的IP地址。
有了网桥,我们就可以将Apache和MySQL分别支配到两个容器中,通过容器名来访问。
数据的操作和持久化无论是利用Docker,还是Virtualbox亦或是VMware这样的虚拟机软件,实现宿主机和虚拟机之间的文件互访一贯是很主要的一件事。这儿我们要用到Docker的数据管理办法之一——数据卷。
数据卷(Data Volumes):容器内数据直接映射到本地主机环境。数据卷是一个可供容器利用的分外目录,它会将主机操作系统目录直接映射至容器。
一个范例的例子:我创建了一个带有HTTP做事器的容器,在宿主机上利用Nginx反向代理指向它的要求,为了提高性能,须要分离客户真个动态要乞降静态要求。此时,我就可以将容器内的文件映射出来,对付动态要求,Nginx会与容器进行通信,而对付静态要求,Nginx可以直接从本地得到静态文件,提高速率。
提前说一下,上面的例子并不适用于Nextcloud,或者说,我还没找到精确的路子。
1. 在容器内创建一个数据卷在用Docker run命令的时候,利用 -v 标记可以在容器内创建一个数据卷。标记可重复利用。示例:
docker run -d -P --name web -v /webapp training/webapp python app.py2. 挂载一个主机目录作为数据卷
格式和映射端口相同, -v 本地目录:容器内目录 (本地目录必须为绝对路径)。
如果想更集中地去管理容器的数据的话,可以利用数据卷容器,不再赘述。
NginxNginx在这里的身份是反向代理做事器,之前我一贯将Nginx用作HTTP做事器,现在才正式打仗Nginx一贯所标榜的功能。
反向代理的配置可以十分大略,直接在server{}中加入:
location / { proxy_pass http://代理地址:端口; }
以上便是一个反向代理配置,但是这还不足,并且在接下来的韶光里就会创造这远远不足。
所谓反向代理,对真实做事器来说无感知,也便是说它并不知道有Nginx这一个的存在。由于对做事端来说,它一贯只被一个永户访问,便是反向代理做事器Nginx,而且一贯是利用一个URL访问(http://代理地址:端口)。所幸的是,这些状况都是由上方的那大略的配置而导致的,通过添加一些配置信息,就可以办理这个问题:
location / { proxy_pass http://代理地址:端口; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Real-IP $remote_addr; }
看看,都添加了哪些东西。
proxy_set_header Host $http_host; 通报了客户端(相对付Nginx)的URL地址,使得做事端得知访问它所用的URL是外部客户端所访问的真实URL。proxy_set_header X-Real-IP $remote_addr; 得到客户真个真实IP,而不是Nginx的127.0.0.1proxy_set_header X-Forwarded-Proto $scheme; 使做事端能精确识别客户端所用的是HTTP协议还是HTTPS协议WebSocket代理现在还有一个棘手的问题,很多Web运用都利用了WebSocket技能,以实现ajax难以实现的一些功能。但在前文中的配置下,Nginx并不会去代理WebSocket要求,Websocket协议是这样的: ws://做事器地址/ 或 wss://做事器地址/。
既然我这儿都把问题说出来了,那肯定就有办理方法咯。
在前文的配置中再加入以下内容:
proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade;
这样,我们就得到了一个靠谱的反向代理配置:
location / { proxy_pass http://代理地址:端口; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; }
它该当能搪塞大多数运用了。
等下……
欸?为什么反向代理就高效了?
明明没有啊?
的确没有。
在目前的配置下,我们只是在客户端和做事端之间安排了一个中间人,而且既符合常理也符合实际地说,它变慢了(虽然觉得上微乎其微)。就好比给网站做CDN,做了的全站CDN却没有缓存,所有要求由CDN做事器转发给源做事器,再由源做事器将所有回应全部转发给CDN做事器,实际上增加了中间过程,对相应速率没有丝毫改进。而如果做了CDN缓存,CDN做事器会承担相称一部分要求,回源的要求会大幅减少乃至为0。
同样的,Nginx也是如此,我们得想办法让Nginx自己去根据静态要求返回静态文件,让做事端少为它不善于的静态文件传输摧残浪费蹂躏功夫,全心全意地去处理静态要求(Tomcat是个范例的例子,以是我们常常看到把Nginx和Tomcat结合起来用)。
这个办理办法就叫动静分离。
只须要对客户端发来的要求过滤一下,分出个中哪些是动态要求,哪些是静态要求。至于分离方法,可以利用强大正则表达式来匹配URL:
..(gif|jpg|png|htm|html|css|js|flv|ico|swf)(.)
运用到Nginx中:
location / { proxy_pass http://代理地址:端口; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; } location ~ ..(gif|jpg|png|htm|html|css|js|flv|ico|swf)(.) { root /var/www/html/static; #静态文件存放位置 expires 30d; #缓存30天 }
这就将动静态要求分离了出来,凡是带有gif、jpg、png……的要求统统从本地 /var/www/html/static目录中获取。而动态要求则发送至做事端。
为什么之前说不适用于Nextcloud呢?
由于Nextcloud的一些静态文件实则是由动态措辞实时天生的,比如这个:
https://cloud.orgleaf.com/index.php/css/files/92221bb11c10969dc0aad6345517ad93-merged.css
对付这种要求,Nginx仍旧会傻乎乎地到/var/www/html/static里去找,当然找不到。
这种问题大概能用更复制的正则表达式来办理,但有没有更大略的办法呢?
直接设置缓存所有静态要求,这样第二次访问的时候就自动从自身的缓存中获取,缓存中没有的内容就找做事端获取,然后再缓存下来:
location ~ ..(gif|jpg|png|htm|html|css|js|flv|ico|swf)(.) { proxy_pass http://代理地址:端口; proxy_redirect off; proxy_set_header Host $host; proxy_cache cache_one; proxy_cache_valid 200 302 1h; proxy_cache_valid 301 1d; proxy_cache_valid any 1m; expires 30d; }
其余还要在http{}中加入以下内容:
proxy_temp_path /app/nextcloud/temp_dir; #临时文件夹 proxy_cache_path /app/nextcloud/cache levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g; # ⇑缓存位置 目录深度⇑ ⇑最大体积
好了,现在Nginx的反向代理真的有了它的积极浸染。
还有一点——post最大体积利用Docker和Nginx搭建Nextcloud完成后,我在上传一个约70MB的文件时涌现缺点,Nextcloud本身没什么动静。看了下console,创造做事器返回缺点码413:要求实体太大。
POST的最大体积须要在http{}中的 client_max_body_size 设置,例如:
client_max_body_size 100m;
完成后就可以上传小于100MB的文件了。
Nextcloud或许我该当把这部分放到Docker里说。
从hub.docker.com得到的官方Nextcloud镜像是不包含数据库做事的,而镜像也阉割了很多常用命令。这样我们就不得不用容器互联来用上数据库了。
如前所述,如果我添加了两个容器,一个运行Nextcloud,另一个运行MySQL,这两个容器默认是在同一网桥上,而我就可以把它们连接起来。
首先运行MySQL容器,我给它起名为db1,然后在MYSQL_ROOT_PASSWORD后面指定root密码为my-secret-pw
docker run --name db1 -e MYSQL_ROOT_PASSWORD=my-secret-pw -d mysql:tag
然后运行Nextcloud容器,用 –link my-mysql:mysql 把它和MySQL容器连接起来
docker run -d -p 8080:80 --link db1:mysql nextcloud
官方供应了一个docker-compose文件,可以看出他这儿利用MariaDB作为数据库,命名为db,并在nextcloud做事中连接
version: '2' volumes: nextcloud: db: services: db: image: mariadb restart: always volumes: - db:/var/lib/mysql environment: - MYSQL_ROOT_PASSWORD= - MYSQL_PASSWORD= - MYSQL_DATABASE=nextcloud - MYSQL_USER=nextcloud app: image: nextcloud ports: - 8080:80 links: - db volumes: - nextcloud:/var/www/html restart: always
启动容器后访问Nextcloud容器,填入MySQL/MariaDB的做事器地址时直接填“db”就可以了,由于“db”便是MySQL容器的主机名,hosts文件中已经指明了“db”对应的容器。
数据卷把数据卷映射至本地,这样我们如果要变动Nextcloud的文件,直接在宿主机上就可以操作了,即前文中所说的方法。
我们一共要映射这三个目录:
nextcloud:/var/www/html #Nextcloud的程序 data:/var/www/html/data #Nextcloud的数据目录 config:/var/www/html/config #Nextcloud的配置文件所在目录 apps:/var/www/html/apps #Nextcloud运用的目录
详细命令便是这样:
docker run -d nextcloud -v nextcloud:/var/www/html -v apps:/var/www/html/custom_apps -v config:/var/www/html/config -v data:/var/www/html/data
把稳:冒号前面的nextcloud、apps、config、data要全部更换为本地的绝对路径
OCC命令利用docker exec命令以在宿主机上为容器实行OCC命令:
docker exec --user www-data CONTAINER_ID php occ
CONTAINER_ID便是运行的Nextcloud容器的ID,如果你给容器命了名,那么也可以是这个容器的名字。
本文到此结束,我也要暂时的疏远Nextcloud/ownCloud了,更广阔的天下还等着我去探索。
原文出处:orgleaf -> https://www.orgleaf.com/2612.html
















