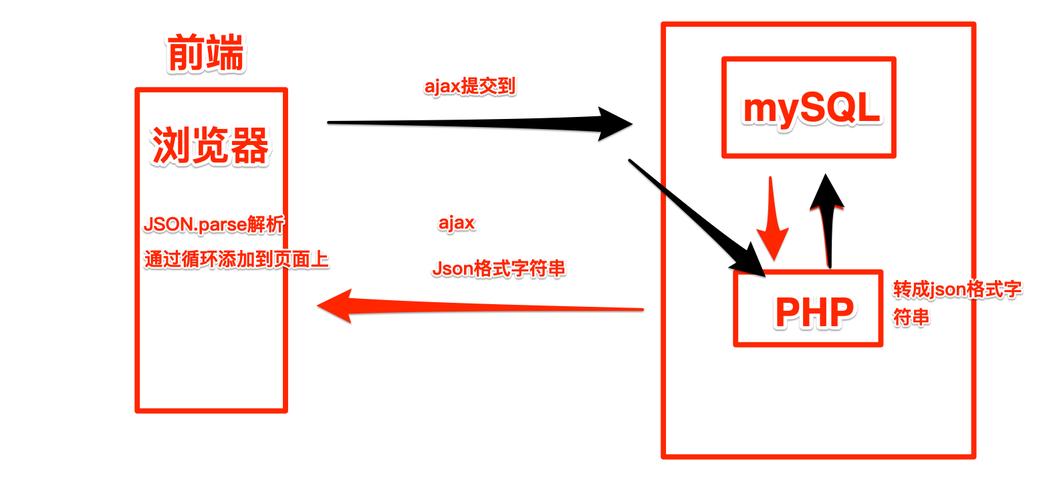
<script type="text/javascript"> function submitData() { //1.获取须要提交的数据 var num = $("#num").val(); var name = $("#name").val(); var sex = $("#sex").val(); var age = $("#age").val(); //2.通过ajax提交数据到“stu/add” $.post("stu/add",{stuNum:num,stuName:name,stuSex:sex,stuAge:age},function(data){ console.log(data); },"json"); } </script>
掌握器吸收
办法1:属性吸收

@RequestMapping("stu/add") @ResponseBody public HashMap<String,Object> add(String stuNum,String stuName,String stuSex,int stuAge){ System.out.println(stuNum); System.out.println(stuName); System.out.println(stuSex); System.out.println(stuAge); HashMap<String,Object> map = new HashMap<>(); map.put("code",1); return map; }
办法2:工具吸收

@RequestMapping("stu/add") @ResponseBody public HashMap<String,Object> add(Student stu){ System.out.println(stu); HashMap<String,Object> map = new HashMap<>(); map.put("code",1); return map; }
小结:当你提交的是键值对的格式的时候,你可以用属性接管,也可以用工具直接接管。
二、提交JSON格式的字符串
AJAX提交 如果ajax提交的是知足json格式的字符串,则须要设置:contentType:"application/json"
function submitData() { //1.获取须要提交的数据 var num = $("#num").val(); var name = $("#name").val(); var sex = $("#sex").val(); var age = $("#age").val(); var obj = {}; // var obj = []; obj['stuNum'] = num; obj['stuName'] = name; obj['stuSex'] = sex; obj['stuAge'] = age; //转换成json格式 var jsonStr = JSON.stringify(obj); $.ajax({ url:"stu/add", type: "POST", //data:jsonStr,表示提交到掌握器的是字符串(字符串知足json格式) -->contentType:"application/json" data:jsonStr, contentType:"application/json", success:function(data){ console.log(data); } }); }
掌握器吸收数据如果前端提交数据
contentType的值只要为"application/x-www-form-urlencoded"一律利用@RequestBody表明处理数据
@RequestMapping("stu/add")@ResponseBody public HashMap<String,Object> add(@RequestBody Student stu){ System.out.println(stu); HashMap<String,Object> map = new HashMap<>(); map.put("code",1); return map; }
①@RequestBody是浸染在形参列表上,用于将前台发送过来固定格式的数据【xml格式 或者 json等】封装为对应的 JavaBean 工具。②@ResponseBody的浸染实在是将java工具转为json格式的数据。
小结:前端一定要学会利用JSON.stringify(obj)转换成字符串,后台相应的数据转换成json格式用@ResponseBody 即可。
三、提交工具AJAX提交
如果提交的数据是工具,设置 contentType=“application/x-www-form-urlencoded”,或者不设置contentType
(默认值即为application/x-www-form-urlencoded)
function submitData() { var num = $("#num").val(); var name = $("#name").val(); var sex = $("#sex").val(); var age = $("#age").val(); var obj = {}; // var obj = []; obj['stuNum'] = num; obj['stuName'] = name; obj['stuSex'] = sex; obj['stuAge'] = age; $.ajax({ url:"stu/add", type: "POST", //data:obj,表示提交到掌握器的是JSON工具 -->ontentType:"application/x-www-form-urlencoded" data:obj, contentType:"application/x-www-form-urlencoded", success:function(data){ console.log(data); } }); }
后台实当代码
@RequestMapping("stu/add") @ResponseBody public HashMap<String,Object> add(Student stu){ System.out.println(stu); HashMap<String,Object> map = new HashMap<>(); map.put("code",1); return map; }