文章目录
[+]
随着互联网技术的飞速发展,网页设计越来越受到人们的关注。一个优秀的网页设计不仅能够吸引访客的眼球,还能提升用户体验。而HML居中,作为网页布局的一种重要技巧,能够使页面更加美观、和谐。本文将为您详细解析HML居中的原理及实现方法,助您打造出独具特色的网页。
一、HML居中的概念

HML居中,即Horizontal(水平)、Vertical(垂直)、Margin(边距)居中。它是一种通过调整元素在页面中的位置,使页面布局更加美观、舒适的布局方式。HML居中主要包括以下三个方面:

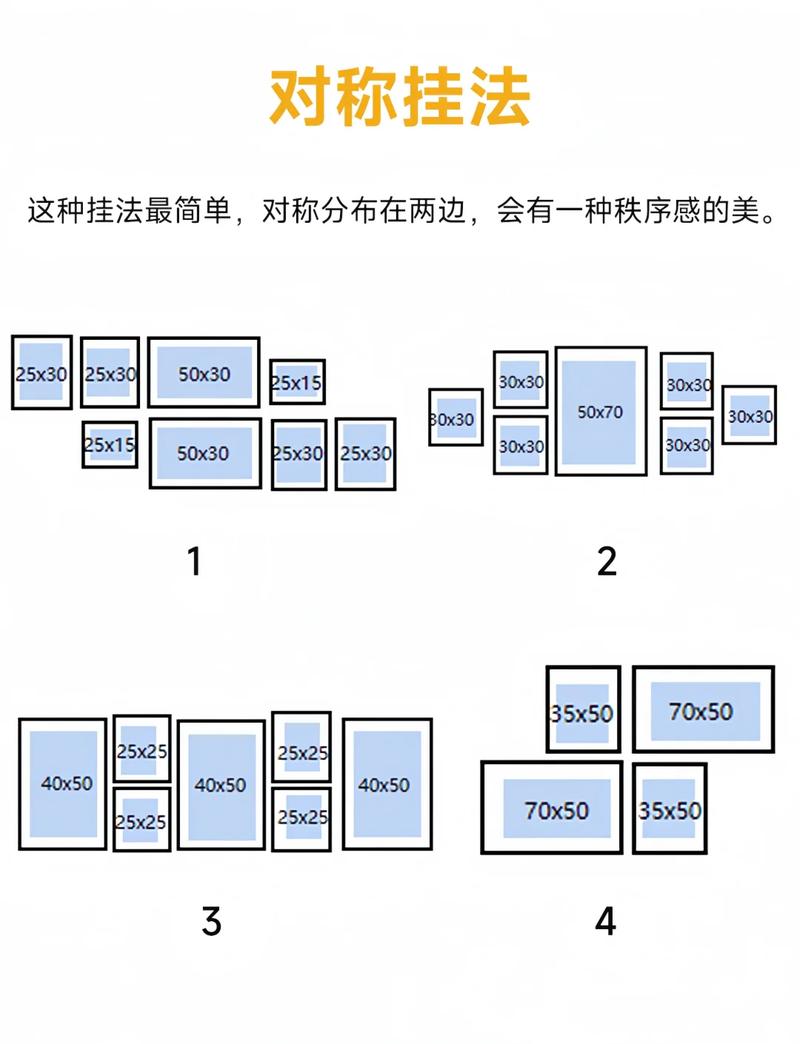
(图片来自网络侵删)
1. 水平居中:使元素在水平方向上居中对齐。
2. 垂直居中:使元素在垂直方向上居中对齐。
3. 边距居中:使元素在水平和垂直方向上的边距保持一致。
二、HML居中的实现方法
1. 水平居中
(1)使用Flexbox布局
Flexbox布局是一种现代的布局方式,能够轻松实现元素的水平居中。以下是使用Flexbox实现水平居中的示例代码:
```
















