composer 包:https://github.com/stevenyangecho/laravel-u-editor
环境:wamp+laravel5.4

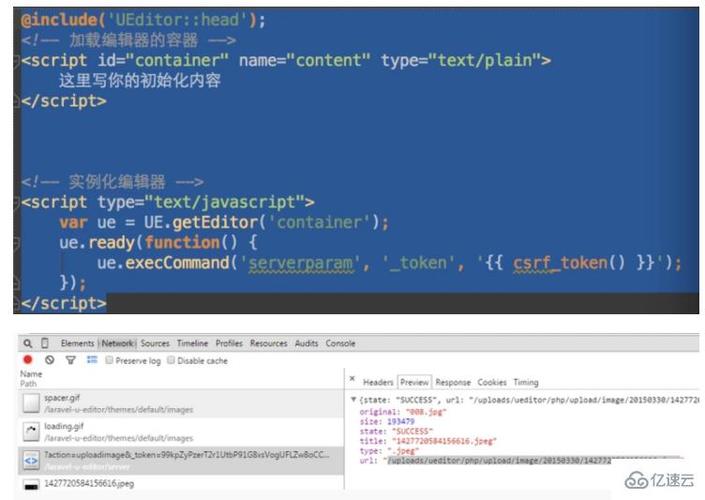
@include('UEditor::head');

须要编辑器的地方嵌入
<!-- 加载编辑器的容器 -->
<script id=\"大众container\"大众 name=\公众content\"大众 type=\公众text/plain\公众>
这里写你的初始化内容
</script>
<!-- 实例化编辑器 -->
<script type=\公众text/javascript\公众>
var ue = UE.getEditor('container');
ue.ready(function() {
ue.execCommand('serverparam', '_token', '{{ csrf_token() }}');//此处为支持laravel5 csrf ,根据实际情形修正,目的便是设置 _token 值.
});
</script>
123456789101112我做完这些后涌现了一个问题便是没办法上传图片,f12检讨创造404报错,
/ueditor/server?action=config&&noCache=1512645502188
Failed to load resource: the server responded with a status of 404 (Not Found)
ueditor.all.js:8092 要求后台配置项http缺点,上传功能将不能正常利用!
showErrorMsg @ ueditor.all.js:8092
检讨后创造 接口路径没配置对,在laravl-u-editor 目录下 ueditor.config.js文件 中修正33行旁边的 serverUrl,改成对应的路径即可。由于我没配置vhost,直接通过localhost目录访问项目,以是须要把项目的相对路径给补全。如果配置了域名,直接通过域名访问该当就不会涌现缺点了。
这样改完之后就可以上传图片了,上传后创造图片没显示,只涌现了图片名,也是路径的问题.
修正UEditorUpload.php 文件中上传图片配置项,把imageUrlPrefix 改成对应的路径前缀。
















