止步传统CRUD,进阶代码优化:
该项目可根据数据库字段动态天生 controller、mapper、service、html、jsp、vue、php、.py ... 等各种类型代码,采取 velocity 模板引擎在页面动态配置天生代码,前后端动态权限配置,前端权限精确到 按钮 级别,后端权限精确到 uri 上,QQ授权第三方单用户登录...等

基本环境:

项目利用技能栈:
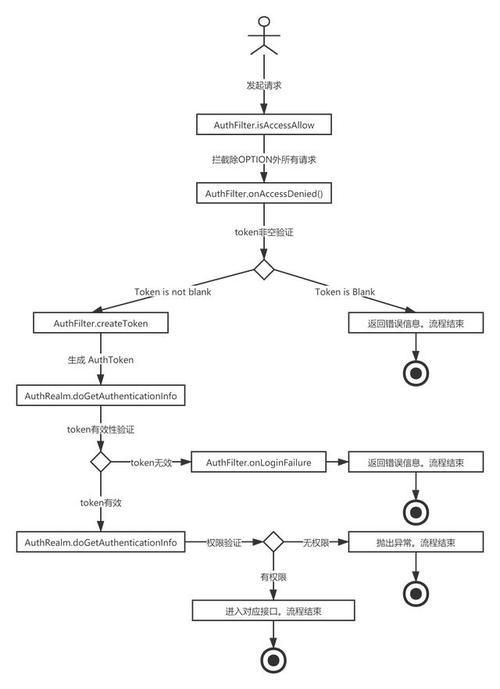
前端:Vue + Axios
后端:Spring Boot 、 MyBatis-Plus
缓存:Redis
权限:Shiro.......
二、代码天生器先容线上体验地址: http://www.zhengqing520.com:8100/code-generator/dashboard
1、登录:
测试账号:test 密码:123456
由于权限问题 线上开放的权限仅只是代码天生器那一部分,须要权限掌握、系统日志等功能可fork源码参考~
三方登录目前暂支持QQ授权登录,默认权限只有代码天生器模块,登录过后,30分钟内不进行操作将自动下线,同一账号在别处登录将被挤下线,点击头像在个人信息中可自行修正账号、密码、昵称
2、代码天生器
① 项目管理
新建一个项目后,编辑项目包,这里和我们ide打开一个项眼前面的包层次类似,后面天生的代码也将存放在此树包目录下,可以根据自己的需求来灵巧配置建包
② 初始模板
这里可以选择给自己的项目添加一个初始模板,在项目模板管理处可选择项目进行一键新增天生对应的模板
生成规则:根据项目管理中的包名与初始模板中的模板类型名对应上即可天生,不对应的即不会处理~
③ 项目模板管理
列表页面和初始模板列表页面类型,不同的是新增时须要选择项目哦,后面的代码天生将会依照这里配置的代码模板动态天生!
于是乎,全体代码天生的精髓就在乎这里自己项目所配置的模板哦,这里也给出了可以参考配置的模板数据
数据源配置信息,要在根据数据库字段天生一次代码后才拥有数据可以查看哦,不然会是空数据!
ex:${author} 对应天生 zhengqing${package.input} 对应天生 com.zhengqing.modules.system.dto.input
其余就须要参考 Velocity 模板引擎的基本语法利用了这里再例出一个
温馨小提示:在项目的sql中保存有
package ${package.entity};#foreach($pkg in ${table.importPackages})import ${pkg};#endimport io.swagger.annotations.ApiModel;import io.swagger.annotations.ApiModelProperty;import lombok.Data;/ <p> ${table.comment} </p> @author: ${author} @date: ${date} /#if(${table.convert})@Data@ApiModel(description = \公众${table.comment}\公众)@TableName(\"大众${table.name}\"大众)#end#if(${superEntityClass})public class ${entity} extends ${superEntityClass}#if(${activeRecord})<${entity}>#end {#elseif(${activeRecord})public class ${entity} extends Model<${entity}> {#elsepublic class ${entity} implements Serializable {#end private static final long serialVersionUID = 1L;#foreach($field in ${table.fields})#if(${field.keyFlag})#set($keyPropertyName=${field.propertyName})#end#if(\"大众$!field.comment\"大众 != \公众\"大众) / ${field.comment} / @ApiModelProperty(value = \公众${field.comment}\"大众)#end#if(${field.keyFlag}) @TableId(value=\"大众${field.name}\公众, type= IdType.AUTO)#else @TableField(\"大众${field.name}\"大众)#end private ${field.propertyType} ${field.propertyName};#end#if(${entityColumnConstant})#foreach($field in ${table.fields}) public static final String ${field.name.toUpperCase()} = \公众${field.name}\"大众;#end#end#if(${activeRecord}) @Override protected Serializable pkVal() {#if(${keyPropertyName}) return this.${keyPropertyName};#else return this.id;#end }#end}
④ 数据库管理
1、连接数据库
这里便是配置数据库连接信息了,这里
数据库连接地址:www.zhengqing520.com:3306 用户名:hello 密码:root
可以在本地连接
2、选择表
3、天生代码或修正远程数据库注释信息,这里为了安全考虑未做新增字段,删除字段等功能,如有兴趣,可fork
3、系统管理
① 用户管理
这里不多说,便是一些根本信息
② 角色管理
1、将指定的角色分配给指定的用户
2、分配指定的权限给该角色
③ 菜单管理
在这里动态配置后端uri要求权限与前端按钮权限
④ 系统日志
三、总结该代码天生器,冲破传统的CRUD,避免花费太多韶光在重复事情上,将更多韶光用于学习晋升该项目对付小白来说可学习技能也有很多,比如前后端分离,跨域办理,三方授权登录,@Validated后端参数校验,大略的redis缓存处理,shiro动态权限配置,前端按钮级别权限掌握 等等,后端利用目前企业盛行的Spring Boot+MyBatis-Plus技能栈,前端也是较为普遍 学习轻松的vue。对付全栈理解入门也是一个好的demo本文目前只是给出项目利用先容流程,后续若有韶光,将会给出个中某些技能栈的案例教程案例demo代码将会存放至:https://gitee.com/zhengqingya/java-workspace
注:实现本代码天生器参考了网上很多前后端教程,以及
GitHub地址:https://github.com/zhengqingya/code-generator
码云地址:https://gitee.com/zhengqingya/code-generator