• 前期准备
用WAMP搭建两个站点分别:http://www.example.com 、 http://api.example.com,很显然第一个站点是主站点,第二个站点是供应做事的站点(当然我们在实际的架构上也是这种办法,我们还可以为供应静态资源专门配置一个站点诸如:http://assets.example.com )。

• JSONP办理GET跨域

关于跨域问题涌现的,是由于浏览器 同源策略 ,本文就不一一概述了这里紧张讲干货,JSON和JSONP实在就像Java和JavaScript的差异,你可以理解为雷锋和雷锋塔的差异,JSONP是我们程序猿想出的跨域的办理方案,跟JSON没有办毛线的关系,我们先举一个普通易懂的栗子:
首先在 http://api.example.com 域下新建一个文件:get_user_info.php,其内容
然后在 http://www.example.com 域下创建一个文件:index.html,其内容
末了我们可以看到掌握台输出的结果。实在这便是一个最根本的JSONP跨域,很显然我们利用了script标签发送GET要求,实在jQuery的实现也是采取这种办法,须要把稳的是JSONP只支持GET要求。
1234567$.ajax({ url: 'http://api.example.com/get_user_info.php', dataType: 'jsonp', jsonpCallback: 'get_user_info'}).done(function (data) { console.log(data);});• 设置Access-Control-Allow-Origin相应头
显然JSONP只支持GET要求,那么对付POST要求它就无能为力了,这个时候我们须要在做事端配置相应头Access-Control-Allow-Origin,并且添加许可跨域的域名
123header('Access-Control-Allow-Origin: http://www.example.com');$user_info = '{ \"大众name\"大众: \公众张三\公众, \"大众age\"大众: \"大众18\"大众 }';echo $user_info;须要把稳的是相应头许可跨域的域名结尾不要加‘/’,诸如 header('Access-Control-Allow-Origin: http://www.example.com/'); ,如果须要许可跨多个域名需如下配置
通过设置Access-Control-Allow-Origin相应头实现跨域,GET/POST要求办法都能够实现。
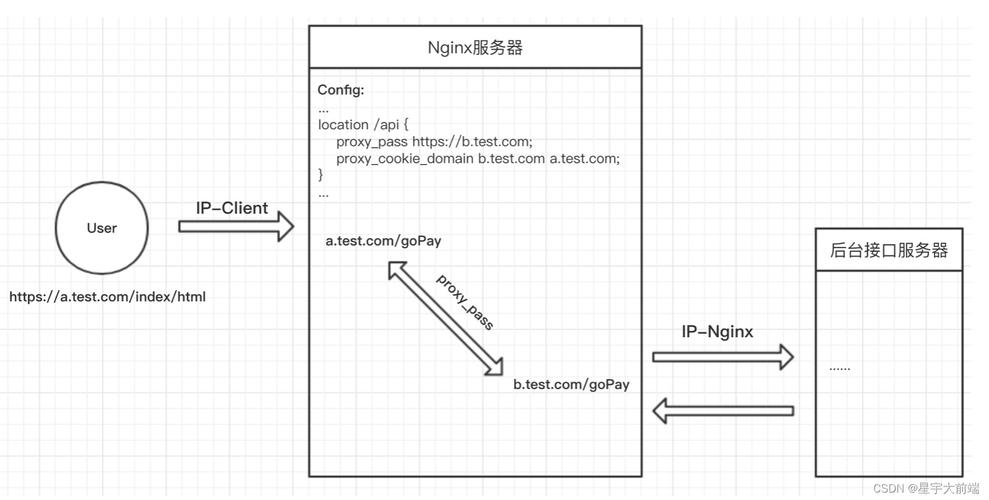
• Apache反向代理
步骤一
配置Apache的httpd.conf文件,取消如下注释
1234LoadModule proxy_module modules/mod_proxy.soLoadModule proxy_connect_module modules/mod_proxy_connect.soLoadModule proxy_ftp_module modules/mod_proxy_ftp.soLoadModule proxy_http_module modules/mod_proxy_http.so步骤二
配置httpd-vhosts.conf文件
12345678<VirtualHost :80> DocumentRoot \"大众D:/workspace/tech/www.example.com\"大众 ServerName www.example.com ##反向代理设置 ProxyPass /action http://api.example.com/action ProxyPassReverse /action http://api.example.com/action</VirtualHost>步骤三
修正主站index.html文件,把稳此时不要添加 http://api.example.com 这个域名前缀,由于我们做了反向代理,当我们访问 http://www.example.com/action/get_user_info.php,实在便是访问http://api.example.com/action/get_user_info.php
总结
本文先容了三种最根本的跨域办理方案,无非便是JSONP、设置Access-Control-Allow-Origin相应头和反向代理代理这几种办法,个人以为反向代理办法最简洁省事儿,只须要在做事器端配置即可。而别的两种都须要通过程序办法,相对来说开拓本钱较大。当然跨域的办理方法还有很多,诸如postMessage、iframe、PHP中curl和flash等等,这里面也有较多的坑,比如异步跨域要求在低版本的IE下须要用XDomainRequest工具来实现。
















