随着互联网技术的飞速发展,Web开发已经成为IT行业的重要领域。其中,JSP(Java Server Pages)作为一种流行的动态网页技术,在Web开发中扮演着至关重要的角色。而JSP表单作为JSP技术的重要组成部分,更是现代Web开发中不可或缺的一环。本文将探讨JSP表单在现代Web开发中的重要作用,并介绍其实现技巧。
一、JSP表单的作用

1. 用户交互

JSP表单是用户与服务器之间进行数据交互的重要途径。通过表单,用户可以输入、修改或提交数据,服务器则可以处理这些数据,并根据需求返回相应的结果。例如,用户可以通过表单提交个人信息,服务器则可以根据这些信息进行用户认证。
2. 数据收集
在Web应用中,数据收集是至关重要的环节。JSP表单可以方便地收集用户输入的数据,如用户名、密码、邮箱等。这些数据可以用于用户注册、登录、信息查询等场景。
3. 业务逻辑处理
JSP表单不仅可以收集用户数据,还可以进行业务逻辑处理。通过表单,可以实现对用户输入数据的验证、格式转换、存储等操作。这对于提高Web应用的质量和用户体验具有重要意义。
4. 动态内容生成
JSP表单可以与JSP标签和EL表达式相结合,实现动态内容生成。例如,根据用户输入的信息,动态生成相应的页面内容,提高页面的个性化程度。
二、JSP表单的实现技巧
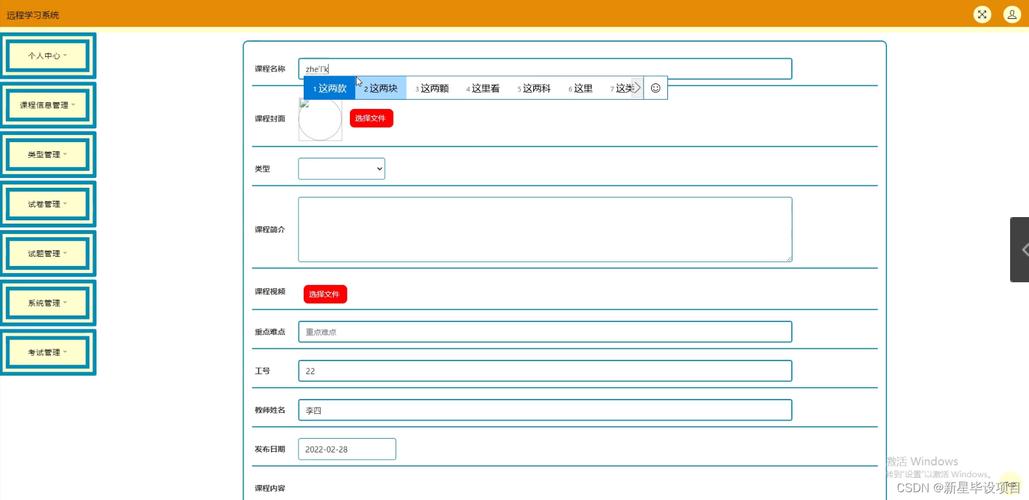
1. 设计合理的表单结构
在设计JSP表单时,应充分考虑用户的使用习惯和需求。以下是一些设计原则:
(1)简洁明了:表单应尽量简洁,避免用户产生视觉疲劳。
(2)逻辑清晰:表单元素应按照逻辑顺序排列,便于用户理解。
(3)提示信息:为每个表单元素提供清晰的提示信息,帮助用户正确填写。
2. 使用合适的表单元素
(1)文本框:用于输入文字信息,如用户名、密码等。
(2)下拉列表:用于选择固定选项,如性别、国家等。
(3)单选框:用于选择一个选项,如性别、兴趣爱好等。
(4)复选框:用于选择多个选项,如兴趣爱好、订阅邮件等。
3. 表单验证
(1)前端验证:使用HTML5的表单验证功能,如required、pattern等。
(2)后端验证:在服务器端对用户输入的数据进行验证,确保数据符合要求。
4. 表单提交
(1)使用POST方法提交表单:POST方法可以传输大量数据,且不会出现在浏览器地址栏中。
(2)设置合理的表单提交地址:确保表单提交后,服务器能够正确处理数据。
5. 优化用户体验
(1)提供实时反馈:在用户输入过程中,实时显示错误信息或成功提示。
(2)使用进度条:在数据提交过程中,使用进度条显示加载状态。
JSP表单在现代Web开发中具有重要作用。通过合理的设计和实现,JSP表单可以提升用户体验,提高Web应用的质量。在实际开发过程中,我们需要充分了解JSP表单的作用和实现技巧,以提高我们的开发能力。
引用权威资料:
《Java EE开发实战》一书提到:“JSP表单是Java EE开发中不可或缺的一部分,它为用户提供了与服务器交互的桥梁。”(人民邮电出版社,2018年)
参考文献:
[1] 王者荣. Java EE开发实战[M]. 人民邮电出版社,2018.
[2] 李国杰. Java Web开发实战[M]. 机械工业出版社,2017.