IONIC 是目前最有潜力的一款 HTML5 手机运用开拓框架。通过 SASS 构建运用程序,它供应了很多 UI 组件来帮助开拓者开拓强大的运用。 它利用 JavaScript MVVM 框架和 AngularJS 来增强运用。供应数据的双向绑定,利用它成为 Web 和移动开拓者的共同选择。Ionic是一个专注于用WEB开拓技能,基于HTML5创建类似于手机平台原生运用的一个开拓框架。Ionic框架的目的是从web的角度开拓手机运用,基于PhoneGap的编译平台,可以实现编译成各个平台的运用程序。
Ionic为性能而生-追求性能
在html5移动app开拓中,速率是很主要的。Ionic在最新的移动设备中表现非常卓越,运行非常流畅。 操作最少的 DOM,非 jQuery,和硬件加速过渡,让您觉得到用html5开拓的app也可以飞起来。

Ionic完美的领悟下一代移动框架 AngularJS- AngularJS移动端办理方案
Ionic可以说是AngularJS移动端办理方案,Ionic 利用 AngularJS创造出一款最适宜开拓丰富而强大运用的框架。 Ionic不仅如此精良,而且它的核心架构也是为开拓专业运用创建,和AngularJS完美领悟。

Ionic让你看不出稠浊运用和原生的差异-专注原生
Ionic以盛行的原生移动开拓SDK为原本,使开拓过原生iOS或安卓app的任何人都随意马虎理解。开始只需书写你的代码,完成时通过PhoneGap发布。一次开拓,处处运行。
俊秀的设计让你立马爱上它
简洁,大略,而且实用。 Ionic为所有当前移动设备而设计,并且呈现完美。伴随浩瀚盛行移动组件,构造,交互规范,以及华美的(且可扩展)的主题,你可以更好的定制化APP运用。
开拓准备环境:①下载安装Node JS 版本6.0以上 安装完成cmd输入node -v 显示对应版本即安装成功
②安装ionic和Cordova
Cmd 输入npm install -g ionic cordova 经由漫长的等待,会提示安装成功
③创建ionic项目
Cmd窗口 cd项目创建的目录 输入ionic start project_name [template]
template是内置的模板类型:blank/sidemenu/tabs/(default)三种
Ionic3常用命令npm install -g cnpm --registry=https://registry.npm.taobao.org(npm镜像源指向淘宝) cnpm install -g cordova ionic(安装cordova ionic) cnpm update -g cordova ionic(更新cordova ionic) ionic -help(查看帮助) ionic -v(查看版本) ionic start myionictest blank(空项目) ionic start myionictest tabs(带导航条) ionic start myionictest sidemenu(带侧滑菜单) ionic g page login(添加页面)ionic g provider BaseService(添加做事端口)ionic platform add androidionic platform add android(添加android平台) ionic platform remove android(移除android平台) ionic build android(编译项目apk) ionic emulate android(运行项目apk 手机连接在手机运行仿照器连接在仿照器运行) ionic run android (相称于build + emulate) ionic serve(开启做事调试)
PS:
编辑工具:WebStorm 2017.02
编译环境:Android:①JDK1.8 ②Android SDK (API25 详细看项目)
Ios:①Xcode ②Developer Program
项目目录按照官网命令ionic start创建项目后天生如下构造树:
hooks:编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本掌握系统中
node_modules :node各种依赖包
resources :android/ios 资源(改换图标和启动动画)
src:开拓事情目录,页面、样式、脚本和图片都放在这个目录下
www:文静态件
platforms:天生android或者ios安装包路径( platforms\android\build\outputs\apk:apk所在位置)
plugins:插件文件夹,里面放置各种cordova安装的插件
config.xml: 配置文件
package.json: node安装模块时的依据
tsconfig.json: TypeScript项目的根目录,指定用来编译这个项目的根文件和编译选项
tslint.json:格式化和校验typescript
src事情目录:
app:运用根目录
assets:资源目录(静态文件(图片,js框架。。。)各种须要放置在此文件夹内,不然会出错,(尴尬。。。)
pages:页面文件,放置编写的页面文件,包括:html,scss,ts。(搞事情的)
theme:主题文件,里面有一个scss文件,设置主题信息。
涉及的框架知识Angular4 架构详解
官方架构图:
这个架构图展现了 Angular 运用中的 8 个紧张布局块:
· 模块 (module)
· 组件 (component)
· 模板 (template)
· 元数据 (metadata)
· 数据绑定 (data binding)
· 指令 (directive)
· 做事 (service)
· 依赖注入 (dependency injection)
接下来我按顺序并结合图来讲解一下。
1.模块 (module)Angular 或者 ionic 新建的项目,都会存在一个根模块,默认名是 AppModule。如果你利用了模块化来创建运用,包括 AppModule,每个都会存在一个 @NgModule 装饰器的类(虽然他很像 java 中的表明,但是他的官方命名叫装饰器)。我们新建的页面,如果不该用
下面举个例子,大略先容一下 @NgModule 中的内容
imports 本模块声明的组件模板须要的类所在的其它模块
providers 做事的创建者,并加入到全局做事列表中,可用于运用任何部分。
declarations 声明本模块中拥有的视图类。Angular 有三种视图类:组件、指令和管道。
exports declarations 的子集,可用于其它模块的组件模板。
bootstrap 指定运用的主视图(称为根组件),它是所有其它视图的宿主。只有根模块才能设置 bootstrap 属性。
PS:在图中的意义:看图左上角,模块是用来吸收一个用来描述模块属性元数据工具的。
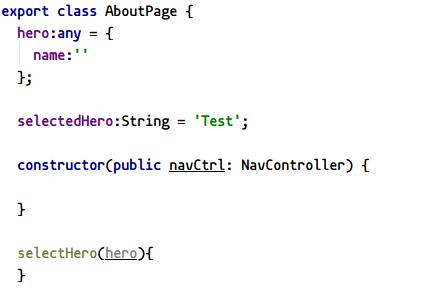
2.组件 (component)、模板 (template)、元数据 (metadata)这次我们把这三点一起来讲,先看一下这段代码
Component组件是一个装饰器,他能接管一个配置工具, Angular 会基于这些信息创建和展示组件及其视图。
· selector:CSS 选择器,它见告 Angular 在父级 HTML 中查找 <hero-list> 标签,创建并插入该组件。
· templateUrl:组件 HTML 模板的模块相对地址,如果利用 template 来写的话是用\"大众`\"大众这个符号来直接编写 HTML 代码。
· providers:组件所需做事的依赖注入。
template模板便是那段 HTML 代码,可以用 templateUrl 引入表面的,也可以用 template`` 直接写。
metadata元数据装饰器用类似的办法来辅导 Angular 的行为。 例如 @Input、@Output、@Injectable 等是一些最常用的装饰器,用法就不在这里展开了。
PS:在图中的意义:看图中间那一块,模板、元数据和组件共同描述出这个视图。
3.数据绑定 (data binding)这里一共展示四种数据绑定,看一下示例代码:
后台ts:
可能大家对各种括号看的眼花了,总结一下:
1. 双花括号是单向绑定,通报的是值。方向是组件 -> 模板。
2. 方括号是单向绑定,通报的是属性。方向是父组件 -> 子组件。
3. 圆括号是事宜绑定,处理点击等活动(action)。
4. 方括号套圆括号是双向绑定,方向是组件 <-> 模板。
PS:在图中的意义:看图中间那一块,数据绑定给模板和组件供应数据交互的办法。
4.指令 (directive)严格来说组件便是一个指令,但是组件非常独特,并在 Angular 中位于中央地位,以是在架构概览中,我们把组件从指令中独立了出来。我们这里提到的指令有两种类型:构造型 structural 指令和属性 attribute 型指令。放一下原文证明一下组件确实算是一个指令:
While a component is technically a directive, components are so distinctive and central to Angular applications that this architectural overview separates components from directives.Two other kinds of directives exist: structural and attribute directives.
构造型指令是 ngFor、ngIf 这种的,通过在 DOM 中添加、移除和更换元向来修正布局。
属性型指令是 ngModel 这种的,用来修正一个现有元素的外不雅观或行为。
Angular 还有少量指令,它们或者修正构造布局(例如 ngSwitch ), 或者修正 DOM 元素和组件的各个方面(例如 ngStyle 和 ngClass)。
PS:在图中的意义:看图右上角那一块,组件是一个带模板的指令,只是扩展了一些面向模板的特性。
5.做事 (service)官方文档的观点:做事是一个广义范畴,包括:值、函数,或运用所需的特性。做事没有什么特殊属于 Angular 的特性。Angular 对付做事也没有什么定义,它乃至都没有定义做事的基类,也没有地方注册一个做事。
这就像你在 iOS 或者 Android 里单独建了一个类叫 httpService ,封装了网络要求做事一样,不是详细的什么东西,便是一个观点理解下就行。
PS:在图中的意义:看图左下角角那一块,做事是用来封装可重用的业务逻辑。
6.依赖注入 (dependency injection)依赖注入是供应类的新实例的一种办法,还卖力处理类所需的全部依赖。大多数依赖都是做事。 Angular 利用依赖注入来供应新组件以及组件所需的做事。
比如我们要给某组件导入 ContactServiceProvider这个做事,看这段代码:
这个constructor便是布局函数,依赖注入在 constructor 中进行。你大概会以为前面写上 private、public 之类的很怪,这是 TypeScript 语法比较分外,习气就好。
当 Angular 创建组件时,会首先为组件所需的做事要求一个注入器 injector。我们必须先用注入器 injector 为 ContactServiceProvider注册一个供应商 provider。
看一下下面的代码,
PS:在图中的意义:看图左下角角那一块,依赖注入紧张用来导入做事。
推举一些学习资源
官方文档,内容很全,须要一定的韶光进行阅读。
官方文档,至少要把 TS 的基本语法要去节制了。
根据官网翻译,基本知识很全,须要节制。
IONIC组件