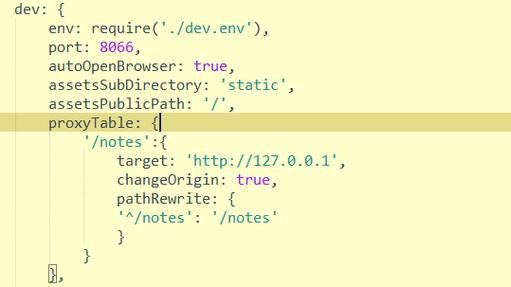
dev: { // 静态资源文件夹 assetsSubDirectory: 'static', // 发布路径 assetsPublicPath: '/', // 代理配置表,在这里可以配置特定的要求代理到对应的API接口 // 例如将'localhost:8080/api/xxx'代理到'www.example.com/api/xxx' // 利用方法:https://vuejs-templates.github.io/webpack/proxy.html proxyTable: { '/api': { target: 'http://xxxxxx.com', // 接口的域名 // secure: false, // 如果是https接口,须要配置这个参数 changeOrigin: true, // 如果接口跨域,须要进行这个参数配置 pathRewrite: { '^/api': '' } } },
// 本地访问 http://localhost:8080host: 'localhost', // can be overwritten by process.env.HOST
接口地址原来是 /save/index,但是为了匹配代理地址,在前面加一个 /api, 因此接口地址须要写成:/api/save/index,这样即可生效 。
把稳: ‘/api’ 为匹配项,target 为被要求的地址,由于在 ajax 的 url 中加了前缀 ‘/api’,而原来的接口是没有这个前缀的,以是须要通过 pathRewrite 来重写地址,将前缀 ‘/api’ 转为 ‘/’。如果本身的接口地址就有 ‘/api’ 这种通用前缀,就可以把 pathRewrite 删掉。