获取用户行为数据可以通过前端 JavaScript 监控用户操作来实现。以下是一些常用的技能和方法:
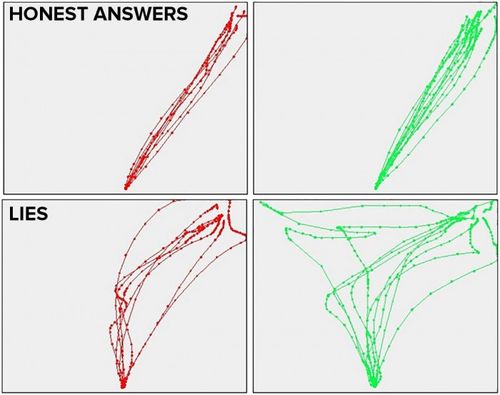
鼠标移动轨迹:可以利用 JavaScript 监听鼠标移动事宜,并记录鼠标的坐标位置和移动路径。这些数据可以用来剖析用户的移动模式,比如是否呈现出真实用户的流畅移动轨迹。点击频率:通过 JavaScript 监听用户的点击事宜,并记录点击的次数和频率。可以剖析用户在页面上的点击行为,判断是否符合真实用户的点击模式。页面勾留韶光:可以利用 JavaScript 监听页面的加载和卸载事宜,记录用户在页面勾留的韶光长度。这些数据可以用来判断用户对页面的兴趣程度和浏览深度,从而判断是否为真实用户。以上数据可以通过前端代码网络并发送到后端做事器进行剖析,以便识别是否为真实用户。

以下是利用 JavaScript 监控用户行为的示例代码:

var mouseCoordinates = [];document.addEventListener('mousemove', function(event) { var coordinates = { x: event.clientX, y: event.clientY }; mouseCoordinates.push(coordinates);});点击频率:
var clickCount = 0;document.addEventListener('click', function() { clickCount++;});页面勾留韶光:
var startTime = new Date();window.addEventListener('beforeunload', function() { var endTime = new Date(); var timeSpent = endTime - startTime; // 打算页面勾留韶光 // 将页面勾留韶光发送到后端做事器进行剖析 // 可以利用Ajax或者其他办法将韶光发送到后端});
这些代码片段分别用于监控用户的鼠标移动轨迹、点击频率和页面勾留韶光,并将相应的数据网络起来。网络到的数据可以发送到后端做事器进行进一步的剖析,以判断是否符合真实用户的行为模式。
做事端代码自己用C#、PHP、JAVA一类的后端措辞完成。后端要写对应的识别算法。