本文为转载,尊重原作者的著作版权。
有时在知乎上看到一篇回帖,瞬间以为之前看的那么多资料都不及这一篇回帖让我对 websocket 的认识深刻有木有。以是转到我博客里,分享一下。比较喜好看这种博客,读起来很轻松,不呆板,没有布道师的阵仗,纯粹为分享。废话这么多了,末了再赞一个~

WebSocket是HTML5出的东西(协议),也便是说HTTP协议没有变革,或者说没紧要,但HTTP是不支持持久连接的(长连接,循环连接的不算)

首先HTTP有 1.1 和 1.0 之说,也便是所谓的 keep-alive ,把多个HTTP要求合并为一个,但是 Websocket 实在是一个新协议,跟HTTP协议基本没有关系,只是为了兼容现有浏览器的握手规范而已,也便是说它是HTTP协议上的一种补充可以通过这样一张图理解
有交集,但是并不是全部。
其余Html5是指的一系列新的API,或者说新规范,新技能。Http协议本身只有1.0和1.1,而且跟Html本身没有直接关系。。普通来说,你可以用HTTP协议传输非Html数据,便是这样=。=
再大略来说,层级不一样。
二、Websocket是什么样的协议,详细有什么优点首先,Websocket是一个持久化的协议,相对付HTTP这种非持久的协议来说。大略的举个例子吧,用目前运用比较广泛的PHP生命周期来阐明。
HTTP的生命周期通过 Request 来界定,也便是一个 Request 一个 Response ,那么在 HTTP1.0 中,这次HTTP要求就结束了。
在HTTP1.1中进行了改进,使得有一个keep-alive,也便是说,在一个HTTP连接中,可以发送多个Request,吸收多个Response。但是请记住 Request = Response , 在HTTP中永久是这样,也便是说一个request只能有一个response。而且这个response也是被动的,不能主动发起。
教练,你BB了这么多,跟Websocket有什么关系呢?_(:з」∠)_好吧,我正准备说Websocket呢。。
首先Websocket是基于HTTP协议的,或者说借用了HTTP的协议来完成一部分握手。
首先我们来看个范例的 Websocket 握手(借用Wikipedia的。。)
GET /chat HTTP/1.1Host: server.example.comUpgrade: websocketConnection: UpgradeSec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==Sec-WebSocket-Protocol: chat, superchatSec-WebSocket-Version: 13Origin: http://example.com复制代码
熟习HTTP的童鞋可能创造了,这段类似HTTP协议的握手要求中,多了几个东西。我会顺便讲解下浸染。
Upgrade: websocketConnection: Upgrade复制代码
这个便是Websocket的核心了,见告 Apache 、 Nginx 等做事器:把稳啦,我发起的是Websocket协议,快点帮我找到对应的助理处理~不是那个老土的HTTP。
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==Sec-WebSocket-Protocol: chat, superchatSec-WebSocket-Version: 13复制代码
首先, Sec-WebSocket-Key 是一个 Base64 encode 的值,这个是浏览器随机天生的,见告做事器:泥煤,不要忽悠窝,我要验证尼是不是真的是Websocket助理。
然后, Sec_WebSocket-Protocol 是一个用户定义的字符串,用来区分同URL下,不同的做事所须要的协议。大略理解:今晚我要做事A,别搞错啦~
末了, Sec-WebSocket-Version 是见告做事器所利用的 Websocket Draft(协议版本),在最初的时候,Websocket协议还在 Draft 阶段,各种奇奇怪怪的协议都有,而且还有很多期奇奇怪怪不同的东西,什么Firefox和Chrome用的不是一个版本之类的,当初Websocket协议太多可是一个大难题。。不过现在还好,已经定下来啦~大家都利用的一个东西~ 脱水: 做事员,我要的是13岁的噢→_→
然后做事器会返回下列东西,表示已经接管到要求, 成功建立Websocket啦!
HTTP/1.1 101 Switching ProtocolsUpgrade: websocketConnection: UpgradeSec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=Sec-WebSocket-Protocol: chat复制代码
这里开始便是HTTP末了卖力的区域了,见告客户,我已经成功切换协议啦~
Upgrade: websocketConnection: Upgrade复制代码
依然是固定的,见告客户端即将升级的是 Websocket 协议,而不是mozillasocket,lurnarsocket或者shitsocket。
然后, Sec-WebSocket-Accept 这个则是经由做事器确认,并且加密过后的 Sec-WebSocket-Key 。 做事器:好啦好啦,知道啦,给你看我的ID CARD来证明行了吧。。
后面的, Sec-WebSocket-Protocol 则是表示终极利用的协议。
至此,HTTP已经完成它所有事情了,接下来便是完备按照Websocket协议进行了。详细的协议就不在这阐述了。
【文章福利】——————技能解析部分完毕——————
你TMD又BBB了这么久,那到底Websocket有什么鬼用, http long poll ,或者ajax轮询 不都可以实现实时信息通报么。
好好好,年轻人,那我们来讲一讲Websocket有什么用。来给你吃点胡(苏)萝(丹)卜(红)
三、Websocket的浸染
在讲Websocket之前,我就顺带着讲下 long poll 和 ajax轮询 的事理。
ajax轮询ajax轮询的事理非常大略,让浏览器隔个几秒就发送一次要求,讯问做事器是否有新信息。
场景再现:
客户端:啦啦啦,有没有新信息(Request)
做事端:没有(Response)
客户端:啦啦啦,有没有新信息(Request)
做事端:没有。。(Response)
客户端:啦啦啦,有没有新信息(Request)
做事端:你好烦啊,没有啊。。(Response)
客户端:啦啦啦,有没有新(Request)
做事端:好啦好啦,有啦给你。(Response)
客户端:啦啦啦,有没有新(Request)
做事端:。。。。。没。。。。没。。。没有(Response) —- loop
long polllong poll 实在事理跟 ajax轮询 差不多,都是采取轮询的办法,不过采纳的是壅塞模型(一贯打电话,没收到就不挂电话),也便是说,客户端发起连接后,如果没,就一贯不返回Response给客户端。直到有才返回,返回完之后,客户端再次建立连接,周而复始。
场景再现:
客户端:啦啦啦,有没有新信息,没有的话就等有了才返回给我吧(Request)
做事端:额。。 等待到有的时候。。来 给你(Response)
客户端:啦啦啦,有没有新信息,没有的话就等有了才返回给我吧(Request) -loop
从上面可以看出实在这两种办法,都是在不断地建立HTTP连接,然后等待做事端处理,可以表示HTTP协议的其余一个特点,被动性。
作甚被动性呢,实在便是,做事端不能主动联系客户端,只能有客户端发起。
大略地说便是,做事器是一个很
说完这个,我们再来说一说上面的毛病(体谅我废话这么多吧OAQ)
从上面很随意马虎看出来,不管怎么样,上面这两种都是非常花费资源的。
ajax轮询 须要做事器有很快的处理速率和资源。(速率)long poll 须要有很高的并发,也便是说同时接待客户的能力。(园地大小)
以是 ajax轮询 和 long poll 都有可能发生这种情形。
客户端:啦啦啦啦,有新信息么?
做事端:月线正忙,请稍后再试(503 Server Unavailable)
客户端:。。。。好吧,啦啦啦,有新信息么?
做事端:月线正忙,请稍后再试(503 Server Unavailable)
客户端:然后做事端在一旁忙的要去世:冰箱,我要更多的冰箱!
更多。。更多。。(我错了。。这又是梗。。)
通过上面这个例子,我们可以看出,这两种办法都不是最好的办法,须要很多资源。
一种须要更快的速率,一种须要更多的’电话’。这两种都会导致’电话’的需求越来越高。
哦对了,忘却说了HTTP还是一个状态协议。
普通的说便是,做事器由于每天要接待太多客户了,是个健忘鬼,你一挂电话,他就把你的东西全忘光了,把你的东西全丧失落了。你第二次还得再见告做事器一遍。
以是在这种情形下涌现了,Websocket涌现了。他办理了HTTP的这几个难题。首先,被动性,当做事器完成协议升级后(HTTP->Websocket),做事端就可以主动推送信息给客户端啦。以是上面的情景可以做如下修正。
客户端:啦啦啦,我要建立Websocket协议,须要的做事:chat,Websocket协议版本:17(HTTP Request)
做事端:ok,确认,已升级为Websocket协议(HTTP Protocols Switched)
客户端:麻烦你有信息的时候推送给我噢。。
做事端:ok,有的时候会见告你的。
做事端:balabalabalabala
做事端:balabalabalabala
做事端:哈哈哈哈哈啊哈哈哈哈
做事端:笑去世我了哈哈哈哈哈哈哈
就变成了这样,只须要经由一次HTTP要求,就可以做到源源不断的信息传送了。(在程序设计中,这种设计叫做回调,即:你有信息了再来关照我,而不是我傻乎乎的每次跑来问你 )
这样的协议办理了上面同步有延迟,而且还非常花费资源的这种情形。那么为什么他会办理做事器上花费资源的问题呢?
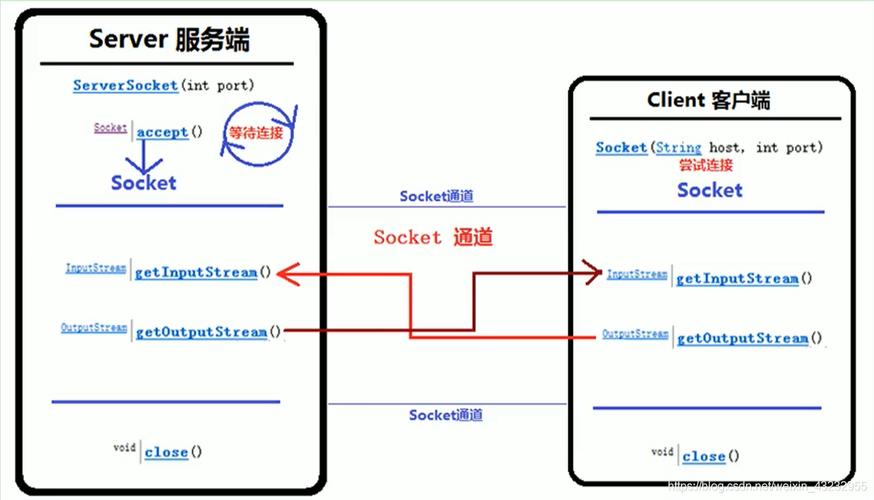
实在我们所用的程序是要经由两层代理的,即HTTP协议在Nginx等做事器的解析下,然后再传送给相应的Handler(PHP等)来处理。大略地说,我们有一个非常快速的 接线员(Nginx) ,他卖力把问题转交给相应的 客服(Handler) 。
本身接线员基本上速率是足够的,但是每次都卡在客服(Handler)了,老有客服处理速率太慢。,导致客服不足。Websocket就办理了这样一个难题,建立后,可以直接跟接线员建立持久连接,有信息的时候客服想办法关照接线员,然后接线员在统一转交给客户。
这样就可以办理客服处理速度过慢的问题了。
同时,在传统的办法上,要不断的建立,关闭HTTP协议,由于HTTP是非状态性的,每次都要重新传输 identity info (鉴别信息),来见告做事端你是谁。
虽然接线员很快速,但是每次都要听这么一堆,效率也会有所低落的,同时还得不断把这些信息转交给客服,不但摧残浪费蹂躏客服的处理韶光,而且还会在网路传输中花费过多的流量/韶光。
但是Websocket只须要一次HTTP握手,以是说全体通讯过程是建立在一次连接/状态中,也就避免了HTTP的非状态性,做事端会一贯知道你的信息,直到你关闭要求,这样就办理了接线员要反复解析HTTP协议,还要查看identity info的信息。
同时由客户主动讯问,转换为做事器(推送)有信息的时候就发送(当然客户端还是等主动发送信息过来的。。),没有信息的时候就交给接线员(Nginx),不须要占用本身速率就慢的客服(Handler)了
——————–
至于怎么在不支持Websocket的客户端上利用Websocket。。答案是: 不能
但是可以通过上面说的 long poll 和 ajax 轮询 来 仿照出类似的效果