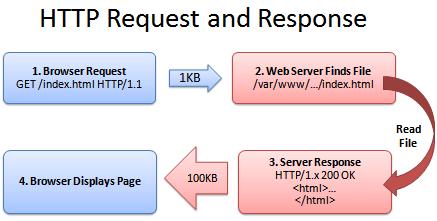
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNIX系统的文件压缩。我们在Linux中常常会用到后缀为.gz的文件,它们便是GZIP格式的。现今已经成为Internet 上利用非常普遍的一种数据压缩格式,或者说一种文件格式。HTTP协议上的GZIP编码是一种用来改进WEB运用程序性能的技能。大流量的WEB站点常常利用GZIP压缩技能来让用户感想熏染更快的速率。
快速上手node.js启用gzip

下面说一下node的express框架如何利用gzip:

1.安装一个compression依赖:
npm install compression
2.调用:
var compression = require('compression')var app = express(); //只管即便在其他中间件前利用compressionapp.use(compression());
基本的利用便是这样就ok了。
如果想只对某些要求利用此功能,可以利用它的过滤方法:
app.use(compression({filter: shouldCompress})) function shouldCompress (req, res) { if (req.headers['x-no-compression']) { // 这里就过滤掉了要求头包含'x-no-compression' return false } return compression.filter(req, res)}
其他的功能请参考compression的文档。
nginx的配置
1, 编辑项目的nginx.conf
#on为启用,off为关闭gzip on;#设置许可压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。gzip_min_length 1k; #获取多少内存用于缓存压缩结果,‘4 16k'表示以16k4为单位得到gzip_buffers 4 16k; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,以是一样平常取中间值gzip_comp_level 5; #对特定的MIME类型生效,个中'text/html'被系统逼迫启用gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php;
1) gzip
语法:gzip on/off
默认值:off
浸染域:http, server, location
解释:开启或者关闭 gzip 模块,这里利用 on 表示启动
2) gzip_min_length
语法:gzip_min_length length
默认值:gzip_min_length 0
浸染域:http, server, location
解释:设置许可压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。
3) gzip_buffers
语法: gzip_buffers number size
默认值: gzip_buffers 4 4k/8k
浸染域: http, server, location
解释:设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。4 16k 代表以 16k 为单位,按照原始数据大小以 16k 为单位的4倍申请内存。
4) gzip_comp_level
语法: gzip_comp_level 1..9
默认值: gzip_comp_level 1
浸染域: http, server, location
解释:gzip压缩比,1 压缩比最小处理速率最快,9 压缩比最大但处理最慢(传输快但比较花费cpu)。这里设置为 5。
5) gzip_types
语法: gzip_types mime-type [mime-type ...]
默认值: gzip_types text/html
浸染域: http, server, location
解释:匹配MIME类型进行压缩,(无论是否指定)\"大众text/html\"大众 类型总是会被压缩的。
这里设置为 text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php。
常用的静态 type 有,看自己须要压缩的情形而定:
text/htmltext/plaintext/cssapplication/x-javascripttext/javascriptapplication/xml
2, Nginx 只须要 reload 一下即可。
验证浏览器要求头如果包含gzip,则成功开启gzip