本文将带你基于ES6的面向工具,分开框架利用原生JS,从设计到代码实现一个Uploader根本类,再到实际投入利用。通过本文,你可以理解到一样平常情形下根据需求是如何合理布局出一个工具类lib。
需求描述相信很多人都用过/写过上传的逻辑,无非便是创建input[type=file]标签,监听onchange事宜,添加到FormData发起要求。

但是,想引入开源的工具时以为增加了许多体积且定制性不知足,每次写上传逻辑又会写很多冗余性代码。在不同的toC业务上,还要重新编写自己的上传组件样式。

此时编写一个Uploader根本类,供于业务组件二次封装,就显得很有必要。
下面我们来剖析下利用场景与功能:
选择文件后可根据配置,自动/手动上传,定制化传参数据,吸收返回。可对选择的文件进行掌握,如:文件个数,格式不符,超出大小限定等等。操作已有文件,如:二次添加、失落败重传、删除等等。供应上传状态反馈,如:上传中的进度、上传成功/失落败。可用于拓展更多功能,如:拖拽上传、图片预览、大文件分片等。然后,我们可以根据需求,大概设计出想要的API效果,再根据API推导出内部实现。
可通过配置实例化const uploader = new Uploader({ url: '', // 用于自动添加input标签的容器 wrapper: null, // 配置化的功能,多选、接管文件类型、自动上传等等 multiple: true, accept: '', limit: -1, // 文件个数 autoUpload: false // xhr配置 header: {}, // 适用于JWT校验 data: {} // 添加额外参数 withCredentials: false});状态/事宜监听
// 链式调用更优雅uploader .on('choose', files => { // 用于接管选择的文件,根据业务规则过滤 }) .on('change', files => { // 添加、删除文件时的触发钩子,用于更新视图 // 发起要求后状态改变也会触发 }) .on('progress', e => { // 回传上传进度 }) .on('success', ret => {/.../}) .on('error', ret => {/.../})外部调用方法
这里紧张暴露一些可能通过交互才触发的功能,如选择文件、手动上传等
uploader.chooseFile();// 独立出添加文件函数,方便拓展// 可传入slice大文件后的数组、拖拽添加文件uploader.loadFiles(files);// 干系操作uploader.removeFile(file);uploader.clearFiles()// 凡是涉及到动态添加dom,事宜绑定// 该当供应销毁APIuploader.destroy();
至此,可以大概设计完我们想要的uploader的大致效果,接着根据API进行内部实现。
内部实现利用ES6的class构建uploader类,把功能进行内部方法拆分,利用下划线开头标识内部方法。
然后可以给出以下大概的内部接口:
class Uploader { // 布局器,new的时候,合并默认配置 constructor (option = {}) {} // 根据配置初始化,绑定事宜 _init () {} // 绑定钩子与触发 on (evt) {} _callHook (evt) {} // 交互方法 chooseFile () {} loadFiles (files) {} removeFile (file) {} clear () {} // 上传处理 upload (file) {} // 核心ajax发起要求 _post (file) {}}布局器 - constructor
代码比较大略,这里目标紧张是定义默认参数,进行参数合并,然后调用初始化函数
class Uploader { constructor (option = {}) { const defaultOption = { url: '', // 若无声明wrapper, 默认为body元素 wrapper: document.body, multiple: false, limit: -1, autoUpload: true, accept: '', headers: {}, data: {}, withCredentials: false } this.setting = Object.assign(defaultOption, option) this._init() }}初始化 - _init
这里初始化做了几件事:掩护一个内部文件数组uploadFiles,构建input标签,绑定input标签的事宜,挂载dom。
为什么须要用一个数组去掩护文件,由于从需求上看,我们的每个文件须要一个状态去追踪,以是我们选择内部掩护一个数组,而不是直接将文件工具交给上层逻辑。
由于逻辑比较殽杂,分多了一个函数_initInputElement进行初始化input的属性。
class Uploader { // ... _init () { this.uploadFiles = []; this.input = this._initInputElement(this.setting); // input的onchange事宜处理函数 this.changeHandler = e => { // ... }; this.input.addEventListener('change', this.changeHandler); this.setting.wrapper.appendChild(this.input); } _initInputElement (setting) { const el = document.createElement('input'); Object.entries({ type: 'file', accept: setting.accept, multiple: setting.multiple, hidden: true }).forEach(([key, value]) => { el[key] = value; })'' return el; }}
看完上面的实现,有两点须要解释一下:
为了考虑到destroy()的实现,我们须要在this属性上暂存input标签与绑定的事宜。后续方便直接取来,解绑事宜与去除dom。实在把input事宜函数changeHandler单独抽离出去也可以,更方便掩护。但是会有this指向问题,由于handler里我们希望将this指向本身实例,若抽离出去就须要利用bind绑定一下当前高下文。上文中的changeHanler,来单独剖析实现,这里我们要读取文件,相应实例choose事宜,将文件列表作为参数通报给loadFiles。
为了更加贴合业务需求,可以通过事宜返回结果来判断是中断,还是进入下一流程。
this.changeHandler = e => { const files = e.target.files; const ret = this._callHook('choose', files); if (ret !== false) { this.loadFiles(ret || e.target.files); }};
通过这样的实现,如果显式返回false,我们则不相应下一流程,否则拿返回结果||文件列表。这样我们就将判断格式不符,超出大小限定等等这样的逻辑交给上层实现,相应样式掌握。如以下例子:
uploader.on('choose', files => { const overSize = [].some.call(files, item => item.size > 1024 1024 10) if (overSize) { setTips('有文件超出大小限定') return false; } return files;});状态事宜绑定与相应
大略实现上文提到的_callHook,将事宜挂载在实例属性上。由于要涉及到单个choose事宜结果掌握。没有按照标准的发布/订阅模式的事宜中央来做,有兴趣的同学可以看看tiny-emitter的实现。
class Uploader { // ... on (evt, cb) { if (evt && typeof cb === 'function') { this['on' + evt] = cb; } return this; } _callHook (evt, ...args) { if (evt && this['on' + evt]) { return this['on' + evt].apply(this, args); } return; }}装载文件列表 - loadFiles
传进来文件列表参数,判断个数相应事宜,其次便是要封装出内部列表的数据格式,方便追踪状态和对应工具,这里我们要用一个外部变量天生id,再根据autoUpload参数选择是否自动上传。
let uid = 1class Uploader { // ... loadFiles (files) { if (!files) return false; if (this.limit !== -1 && files.length && files.length + this.uploadFiles.length > this.limit ) { this._callHook('exceed', files); return false; } // 构建约定的数据格式 this.uploadFiles = this.uploadFiles.concat([].map.call(files, file => { return { uid: uid++, rawFile: file, fileName: file.name, size: file.size, status: 'ready' } })) this._callHook('change', this.uploadFiles); this.setting.autoUpload && this.upload() return true }}
到这里实在还没完善,由于loadFiles可以用于别的场景下添加文件,我们再增加些许类型判断代码。
class Uploader { // ... loadFiles (files) { if (!files) return false; + const type = Object.prototype.toString.call(files)+ if (type === '[object FileList]') {+ files = [].slice.call(files)+ } else if (type === '[object Object]' || type === '[object File]') {+ files = [files]+ } if (this.limit !== -1 && files.length && files.length + this.uploadFiles.length > this.limit ) { this._callHook('exceed', files); return false; }+ this.uploadFiles = this.uploadFiles.concat(files.map(file => {+ if (file.uid && file.rawFile) {+ return file+ } else { return { uid: uid++, rawFile: file, fileName: file.name, size: file.size, status: 'ready' } } })) this._callHook('change', this.uploadFiles); this.setting.autoUpload && this.upload() return true }}上传文件列表 - upload
这里可根据传进来的参数,判断是上传当前列表,还是单独重传一个,建议是每一个文件单独走一次接口(有助于失落败时的文件追踪)。
upload (file) { if (!this.uploadFiles.length && !file) return; if (file) { const target = this.uploadFiles.find( item => item.uid === file.uid || item.uid === file ) target && target.status !== 'success' && this._post(target) } else { this.uploadFiles.forEach(file => { file.status === 'ready' && this._post(file) }) }}
当中涉及到的_post函数,我们往下再单独实现。
交互方法这里都是些供给外部操作的方法,实现比较大略就直接上代码了。
class Uploader { // ... chooseFile () { // 每次都须要清空value,否则同一文件不触发change this.input.value = '' this.input.click() } removeFile (file) { const id = file.id || file const index = this.uploadFiles.findIndex(item => item.id === id) if (index > -1) { this.uploadFiles.splice(index, 1) this._callHook('change', this.uploadFiles); } } clear () { this.uploadFiles = [] this._callHook('change', this.uploadFiles); } destroy () { this.input.removeEventHandler('change', this.changeHandler) this.setting.wrapper.removeChild(this.input) } // ...}
有一点要把稳的是,主动调用chooseFile,须要在用户交互之下才会触发选择文件框,便是说要在某个按钮点击事宜回调里,进行调用chooseFile。否则会涌现以下这样的提示:
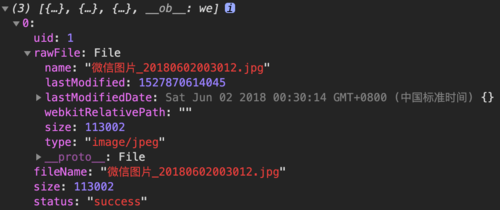
写到这里,我们可以根据已有代码考试测验一下,打印upload时的内部uploadList,结果精确。
发起要求 - _post
这个是比较关键的函数,我们用原生XHR实现,由于fetch并不支持progress事宜。大略描述下要做的事:
构建FormData,将文件与配置中的data进行添加。构建xhr,设置配置中的header、withCredentials,配置干系事宜onload事宜:处理相应的状态,返回数据并改写文件列表中的状态,相应外部change等干系状态事宜。onerror事宜:处理缺点状态,改写文件列表,抛出错误,相应外部error事宜onprogress事宜:根据返回的事宜,打算好百分比,相应外部onprogress事宜由于xhr的返回格式不太友好,我们须要额外编写两个函数处理http相应:parseSuccess、parseError_post (file) { if (!file.rawFile) return const { headers, data, withCredentials } = this.setting const xhr = new XMLHttpRequest() const formData = new FormData() formData.append('file', file.rawFile, file.fileName) Object.keys(data).forEach(key => { formData.append(key, data[key]) }) Object.keys(headers).forEach(key => { xhr.setRequestHeader(key, headers[key]) }) file.status = 'uploading' xhr.withCredentials = !!withCredentials xhr.onload = () => { / 处理相应 / if (xhr.status < 200 || xhr.status >= 300) { file.status = 'error' this._callHook('error', parseError(xhr), file, this.uploadFiles) } else { file.status = 'success' this._callHook('success', parseSuccess(xhr), file, this.uploadFiles) } } xhr.onerror = e => { / 处理失落败 / file.status = 'error' this._callHook('error', parseError(xhr), file, this.uploadFiles) } xhr.upload.onprogress = e => { / 处理上传进度 / const { total, loaded } = e e.percent = total > 0 ? loaded / total 100 : 0 this._callHook('progress', e, file, this.uploadFiles) } xhr.open('post', this.setting.url, true) xhr.send(formData)}parseSuccess
将相应体考试测验JSON反序列化,失落败的话再返回原样文本
const parseSuccess = xhr => { let response = xhr.responseText if (response) { try { return JSON.parse(response) } catch (error) {} } return response}parseError
同样的,JSON反序列化,此处还要抛出个缺点,记录缺点信息。
const parseError = xhr => { let msg = '' let { responseText, responseType, status, statusText } = xhr if (!responseText && responseType === 'text') { try { msg = JSON.parse(responseText) } catch (error) { msg = responseText } } else { msg = `${status} ${statusText}` } const err = new Error(msg) err.status = status return err}
至此,一个完全的Upload类已经布局完成,整合下来大概200行代码多点,由于篇幅问题,完全的代码已放在个人github里。
测试与实践写好一个类,当然是上手实践一下,由于测试代码并不是本文关键,以是采取截图的办法呈现。为了呈现良好的效果,把chrome里的network调成自定义降速,并在测试失落败重传时,关闭网络。
做事端
这里用node搭建了一个小的http做事器,用multiparty处理文件吸收。
客户端
大略的用html结合vue实现了一下,会创造将业务代码跟根本代码分开实现后,简洁明了不少
拓展拖拽上传
拖拽上传把稳两个事情便是
监听drop事宜,获取e.dataTransfer.files监听dragover事宜,并实行preventDefault(),防止浏览器弹窗。变动客户端代码如下:效果图GIF优化与总结本文涉及的全部源代码以及测试代码均已上传到github仓库中,有兴趣的同学可自行查阅。
代码当中还存在不少须要的优化项以及辩论项,等待各位读者去推敲改良:
文件大小判断是否该当结合到类里面?看需求,由于有时候可能会有根据.zip压缩包的文件,可以许可更大的体积。是否该当供应可重写ajax函数的配置项?参数是否该当可传入一个函数动态确定?...作者:Chaser
原文地址:https://juejin.im/post/5e5badce51882549652d55c2
源码地址:https://github.com/impeiran/Blog/tree/master/uploader