随着互联网技术的飞速发展,网站已经成为企业展示形象、拓展业务的重要平台。网站后台作为网站的核心组成部分,其设计质量直接影响着网站的稳定性和用户体验。本文将从网站后台设计文档出发,探讨网站后台架构与优化之道。
一、网站后台架构设计

1. 系统架构

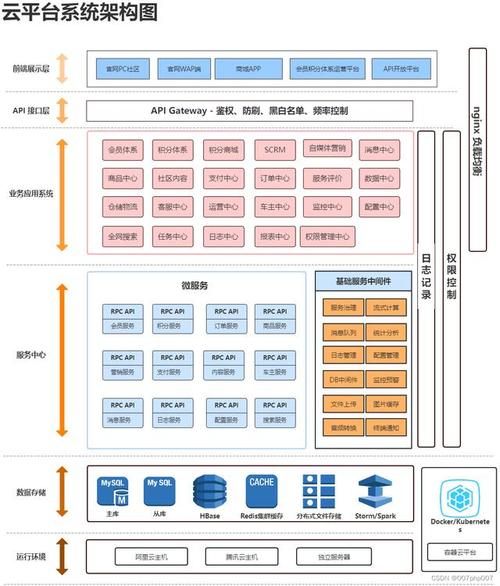
网站后台系统架构主要包括:前端展示层、业务逻辑层、数据访问层、数据库层。前端展示层负责用户界面展示;业务逻辑层处理业务逻辑;数据访问层负责与数据库交互;数据库层存储数据。
2. 技术选型
(1)前端展示层:HTML5、CSS3、JavaScript等技术,实现丰富的交互体验。
(2)业务逻辑层:Java、PHP、Python等编程语言,实现业务逻辑处理。
(3)数据访问层:MySQL、Oracle、MongoDB等数据库,存储和管理数据。
(4)服务器:选择稳定、高性能的服务器,如阿里云、腾讯云等。
二、网站后台优化策略
1. 网站性能优化
(1)缓存机制:采用缓存技术,如Redis、Memcached等,减少数据库访问次数,提高响应速度。
(2)数据库优化:合理设计数据库表结构,使用索引,提高查询效率。
(3)服务器优化:优化服务器配置,如CPU、内存、磁盘等,提高服务器性能。
2. 用户体验优化
(1)页面加载速度:优化图片、CSS、JavaScript等资源,减少HTTP请求,提高页面加载速度。
(2)交互体验:设计简洁、直观的界面,提高用户操作便捷性。
(3)错误处理:优化错误提示,提高用户体验。
3. 安全性优化
(1)权限控制:实现用户权限管理,确保数据安全。
(2)数据加密:对敏感数据进行加密处理,防止数据泄露。
(3)防止SQL注入、XSS攻击等安全漏洞。
三、权威资料引用
1. 《网站性能优化实战》作者:刘未鹏
“网站性能优化是提升用户体验的关键因素。通过优化页面加载速度、数据库查询效率等,可以提高用户满意度。”
2. 《网站设计与用户体验》作者:李国杰
“用户体验是网站成功的关键。通过优化界面设计、交互体验等,可以提高用户粘性。”
网站后台设计是确保网站稳定性和用户体验的关键。在设计过程中,要充分考虑系统架构、技术选型、性能优化、用户体验和安全等方面。通过不断优化和改进,提升网站整体质量,为企业创造更多价值。
















