文章大要:
分页的事理

分层实现

附赠Git开源代码
我们先来说下事理吧,分页便是数据库的数据太多了,一次性查看不完,分批次查看。一样平常分页分为从数据库处理分页和在做事器端处理分页两大类。
在数据库分页便是用多少数据jdbc去多少数据,比如取100条数据,则用sql语句查询出100条语句就可以了。在做事器分页便是把数据库所有数据都取到做事器,然后客户要多少数据返回多少数据。一样平常这种办法io哀求很高,而且摧残浪费蹂躏资源。不建议利用,目前开拓都是利用第一种办法,编译好sql语句,在数据库做事器处理分页,而且数据库的做事器一样平常处理速率很快,利用商用。
分页无非便是做事器返回“总页数”和“当前页数”,然后客户端(一样平常是浏览器)对应处理。我们分层来写。
做事器可以采取java,或者php,或者asp等编写,返回“总页数”和“当前页数”。浏览器采纳想应处理。我们采取javascript和html处理,逻辑判断交给js,页面润色交给css,利用的时候你可以随时改变,方便快捷。
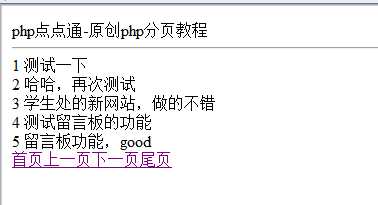
看下预览图(假设每个页面显示10个页数):css代码:用作美化,你可以改成你喜好的样式
/分页/
/在div paging中的a标签的属性,很大略的css/
#paging{
width: 80%;
margin: 20px auto 40px auto;
text-align: center;
color: #666666;
font-size: 1.2em;
font-weight: 700;
}
#paging a{
color: #666666;
font-size: 1.2em;
font-weight: 700;
padding:5px 10px;
}
#paging a:hover{
background-color: #FF464E;
color: #F5F5F5;
}
html代码:
javascritp进行的逻辑判断,便是用来个document.writer,大略吧
备注:我是有的是java编写的,用了ssm框架,而且url是RESTful风格的,你可以改成普通风格的,代码注释很详细,我在这不阐明了。
RESTful风格:http://localhost:8080/youxuan/index/2
普通风格:http://localhost:8080/youxuan/index?page=2
终极的结果:
总页数小于10页时(共6页),全部显示,访问第1页如下:
总页数大于10,当前页数小于10时,显示前10页,访问第2页如下:
总页数大于10,当前页数大于10时,我们让他显示旁边各5页,但是考虑增加5页可能超出总页数。我们增加判断往后结果如下:
当前页+5页没超出总页数,显示当前页旁边各5页,访问第10页如下:
当前页+5页超出总页数,显示到末了一页并向前显示10页,访问第20页(末了一页)如下:实当代码如下:
<script>
/
分页:吸收参数:总页数,当前页数
默认一个页面显示10个页数
可能的情形:
总页数小于10页
全部显示
总页数大于10页
当前页小于10页,显示前10页
当前页大于10页,显示旁边各5页
当前页数+5页大于总页数,显示到末了一页
否则显示旁边各5页
/
var path =\"大众${ pageContext.request.contextPath }\"大众;//获得当前运用的地址现在是 /youxuan
var url = path+\"大众/index\"大众;//a标签的地址
//el表达式取得当前页和总页数
var nowPage=${Paging.nowPage};//当前页
var countPage=${Paging.countPage};//总页数
var count=10;//页面显示多少记录,默认每页显示10个记录
//判断“首页”是否显示
if(nowPage>1){
document.writeln(\"大众 <a href=\\"大众\"大众+url+\"大众/1\\公众>首页</a>\公众);//采取RESTful格式url
}
//总页数小于10页,显示全部页
if(countPage<=count){
for (var i=1;i<=countPage;i++) {
document.writeln(\"大众 <a href=\\"大众\"大众+url+\公众/\公众+i+\公众\\"大众>\"大众+i+\公众</a>\"大众);//采取RESTful格式url
}
}else{
//总页数大于10页
//当前页小于10页,显示前10页
if(nowPage<count){
for (var i=1;i<=count;i++) {
document.writeln(\"大众 <a href=\\"大众\"大众+url+\公众/\"大众+i+\"大众\\"大众>\"大众+i+\公众</a>\"大众);//采取RESTful格式url
}
//显示省略号和末了一页
document.writeln(\"大众...<a href=\\公众\公众+url+\"大众/\公众+countPage+\"大众\\"大众>\公众+countPage+\公众</a>\公众);
}else{
//当前页数大于即是10页,旁边各显示5页
if (nowPage <= countPage) {
//当前页+5大于总页数,显示到末了一页,显示前10页
if (nowPage + 5 >= countPage) {
for (var i = nowPage - 10; i <= countPage; i++) {
document.writeln(\"大众 <a href=\\"大众\公众 + url + \"大众/\"大众 + i + \公众\\公众>\"大众 + i + \"大众</a>\"大众);//采取RESTful格式url
}
} else {
//当前页+5小于总页数,旁边各显示5页
for (var i = nowPage - 5; i <= nowPage + 5; i++) {
document.writeln(\公众 <a href=\\公众\"大众 + url + \"大众/\公众 + i + \公众\\"大众>\"大众 + i + \"大众</a>\"大众);//采取RESTful格式url
}
//显示省略号和末了一页
document.writeln(\公众...<a href=\\"大众\"大众 + url + \"大众/\"大众 + countPage + \"大众\\公众>\"大众 + countPage + \"大众</a>\公众);
}
}
}
}
//判断尾页是否显示
if(nowPage<countPage){
document.writeln(\公众 <a href=\\"大众\公众+url+\公众/\"大众+countPage+\"大众\\"大众>尾页</a>\"大众);
}
</script>
最好我们最好加个“跳转到第几页的功能”,如图实当代码:
到<input type=\"大众number\公众 id=\"大众page\"大众 style=\"大众width: 80px;\"大众/>页
<input type=\公众button\"大众 onclick=\"大众goPage()\"大众 value=\"大众转到\"大众 style=\公众background-color: #6c6c6c;padding: 6px; color: #F5F5F5;border: 0\"大众/>
</div>
<script>
//跳转到第几页
function goPage() {
var page= document.getElementById(\公众page\公众).value;
var type = /^[1-9]+$/;
var re = new RegExp(type);
if (page.match(re) == null) {
//输入格式缺点
alert(\"大众亲,页数一个正整数哦~\公众);
}else {
//判断是否大于总页数
if(page>countPage){
alert(\"大众亲,统共只有\"大众+countPage+\公众页呢~\"大众);
}else {
window.location.href=url+\"大众/\"大众+page;
}
}
}
</script>
这个这么大略,就不阐明了吧。
末了,我们说一下后台实现,我用的是ssm框架,封装了一个分页的bean,代码如下
package com.youxuan.util;
/
Created by 两毛五哥哥 on 2016/8/26.
分页工具类
/
public class Paging {
private int countDate;//总数据
private int countPage;//总页数
private int nowPage;//当前页数
private int pageCount;//每页显示多少数据
/
布局函数
@param countDate
@param pageCount
@param nowPage
/
public Paging(int countDate,int pageCount,int nowPage){
this.countDate=countDate;
this.pageCount=pageCount;
this.nowPage=nowPage;
if(countDate%pageCount==0){
this.countPage=countDate/pageCount;
}else {
this.countPage=countDate/pageCount+1;
}
}
/
布局函数,默认每页显示100条数据
@param countDate
@param nowPage
/
public Paging(int countDate,int nowPage){
this(countDate,100,nowPage);
}
public int getCountDate() {
return countDate;
}
public void setCountDate(int countDate) {
this.countDate = countDate;
}
public int getCountPage() {
return countPage;
}
public void setCountPage(int countPage) {
this.countPage = countPage;
}
public int getNowPage() {
return nowPage;
}
public void setNowPage(int nowPage) {
this.nowPage = nowPage;
}
public int getPageCount() {
return pageCount;
}
public void setPageCount(int pageCount) {
this.pageCount = pageCount;
}
}
然后再servlet(controller)中返回这个封装的工具。你可以不用封装也行,我觉的这样可移植性好,下次做项目直接拿来用了。这个项目我做完会开源贡献的,喜好的点个赞吧。
末了:git代码下载地址:https://git.oschina.net/lovepeng/share-for-you.git
@两毛五哥哥,90逗逼程序员,欢迎骚扰