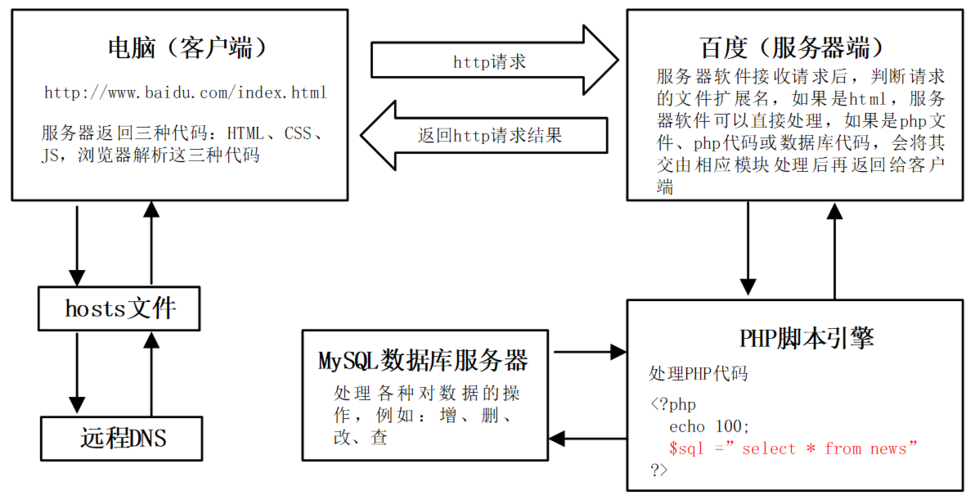
BOM和DOM
BOM,Brower Object Model浏览器工具模型,为我们供应了访问或操作浏览器中各组件的一种方法。

各组件:地址栏(location)、历史记录(history)、浏览器软件名称(navigator)、

地址的构成:协议、主机名、文件路径及文件名、查询字符串、锚点
协议:便是访问一种资源的一种规则。http://、 FTP://、news://
DOM,Document Object Model,文档工具模型,为我们供应了访问和操作网页中各标记(元素)的一种方法。
BOM和DOM在浏览器中因此“工具”的形式存在。
BOM的工具构造图
自己总结的DOM模型中对应的工具
window工具
name:指窗口的名称,一样平常给超级链策应用;
innerWidth和innerHeight:指浏览器的净高和净宽(内宽);
outerWidth和outerHeight:指浏览器的外宽和外高;
alert():弹出一个警告对话框,只有一个“确定”按钮;
prompt():用户输入对话框,单击“确定”返回“字符串”,单击“取消”返回null
typeof()用来测试一个变量的类型,string、 number、 boolean、 object、undefined、function
typeof(null) = “object”
confirm():弹出一个确认对话框。返回值:true和false
setTimeout():设置一个延时器,只能实行一次。
格式:var timer = setTimeout(JS函数或代码,毫秒数)
timer的值是一个数字,数值型数据。
打消延时器:window.clearTimeout(timer);
如果setTimeout()要实现重复实行,在函数内再次调用自己。
setInterval():设置一个定时器,可以重复调用某个JS代码。每隔指定的毫秒后,调用一次JS函数。
格式:var timer = window.setInterval(JS函数或代码,毫秒数);
举例:var timer = window.setInterval(function(){
i++;
},1000);
2.Screen屏幕工具Width:屏幕的宽度
Height:屏幕的高度
availWidth:屏幕的有效宽度(不寄义务栏)
availHeight:屏幕的有效高度(不寄义务栏)
colorDepth:色深
3.navigator浏览器工具appName:浏览器软件的名称
appVersion:版本号
platform:操作平台
systemLanguage:系统措辞
userLanguage:用户措辞
cookieEnabled:cookie是否启用。Cookie是用来记录用户账号信息
4.location地址栏工具href:指完全的地址栏中的地址
hash:取出锚点名称
protocol:取出地址的协议
host:取出主机地址和端口号
hostname:取出主机名称
pathname:取出文件路径和文件名
search:取出查询字符串
location对的方法
reload():刷新网页,相称于单击浏览器的“刷新按钮”
5.history工具back():相称于浏览器的“退却撤退”按钮
forward():相称于浏览器的“提高”按钮
go(n):跳转到哪个历史记录。N代表历史记录
go(1):相称于“提高”按钮
go(0):相称于“刷新”按钮
go(-1):相称于“退却撤退”按钮
知识点补充:如果你的Firefox无法关闭时,怎么办?
第一步:在地址栏中输入:about:config
第二步:将选项“dom.allow_scripts_to_close_windows”的值改为“true”
6.DOM简介W3C的DOM利用JS程序或脚本,可以动态的改变网页中元素的构造、外不雅观和内容。
网页对应的标准:构造(XHTML)、表现(css)、行为(js)
DOM可以操作构造化的文档非常方便,构造化的文档有:html、XML。
HTML文档:具有一定的层次构造、层次关系。
HTML文档只有一个根元素(根标记),便是<html>。
HTML文档中,各元素之间是有一定层级关系。
DOM操作HTML元素,都是从根元素,一级一级的往下查找,直到找到目标元素为止。
7.DOM分类核心DOM:核心DOM中的属性和方法,可以共享于HTML和XML文档。
HTML DOM:针对HTML文档的专用接口,也便是一些专用的属性和方法。
XML DOM:针对XML文档的专用接口,也便是一些专用的属性和方法。
CSS DOM :针对CSS定义的专用接口,用于JS给HTML元素增加样式或外不雅观。
事宜DOM:针对不同的浏览器,定义不同的事宜模型工具。IE有自己的事宜模型、Firefox也有自己的事宜模型。
8.HTML节点树根节点:每一个HTML文档都有肯只能一个根节点,便是<html>
子节点:某一个节点的下级节点。
父节点:某一个节点的上级节点。
兄弟节点:平级关系的两个节点,同属于同一个父节点
9.DOM节点类型DOM中定义了12种节点类型,针对HTML文档的节点类型只有5个。
Document节点:文档节点。对应全体HTML文档。访问其它节点都是从Document节点开始的。
其它节点都包含在Document节点之下。
Element节点:元素节点。对应于网页中的各种标记。比如:<img>、<table>
Attribute节点:属性节点。对应于网页中各标记的属性。比如:<img src=“” />
Text节点:文本节点。对应于标记中的内容。Text节点必须是最底层节点。
Comment节点:注释节点(作个理解)
10.核心DOM节点属性
核心DOM中的属性是公共属性,可以运用于HTML DOM,每一个HTML标记都继续核心DOM中的属性。
一、访问节点
nodeName:节点的名称
nodeValue:节点的值,只有Text节点才有nodeValue属性。
提示:nodeValue中内容不能增加任何的标记。nodeValue和innerHTML不一样。
innerHTML中可以加各种其它的标记
nodeValue只能输入普通文本;
firstChild:第一个子节点。
lastChild:末了一个子节点。
childNodes:子节点的列表,是一个数组。只有一个子节点,也返回一个数组。
parentNode:父节点
二、给节点增加属性、删除属性、取得某一个属性的值
setAttribute(name,value):给某一个HTML元素增加一个属性。
例如:setAttribute(“style”,”width:400;height:200px;”) //给某个标记增加行内样式
setAttribute(“src”,”images/bg.gif”) //给图片标记增加一个src属性,属性值为“images/bg.gif”
setAttribute(“id”,”result”); //给某个标记增加一个id属性,属性值为“result”
getAttribute(name):取得某个属性的值
例如: var style = document.getAttribute(“style”)
removeAttribute(name):删除指定的一个属性
例如:obj.removeAttribute(“style”);
如果访问某一个节点呢?
访问每一个节点的起始点都是Document节点对应的document工具。
<html>节点:document.firstChild
document.documentElement
<body>节点:document.body
document.firstChild.lastChild
为什么XHTML通过document.firstChil.lastChild取不到<body>节点?
核心DOM最初是给HTML4.0文档用的。
XHTML和HTML的紧张差异:DTD定义。
因此,在XHTML文档中无法利用document.firstChild.lastChild这种办法访问节点。
办理办法:将DTD定义删除,规复HTML4.0的构造。
为什么Firefox浏览器下,常常会涌现,取得某一个节点,反而返回文本节点?
Firefox会把空格、换行都当成一个节点,当成一个文本节点。
办理办法:<body>和<table>之间不能有任何的空缺。
11.三、节点的增删createElement(tagName):创建一个HTML元素。把稳:tagName不加尖括号,如:createElement(“h2”)
createTextNode(text):创建文本节点
appendChild(node):将某一个子节点追加到父节点
removeChild(node):移取某一个子节点
举例:创建一个<h2>节点,文本内容是“大家好”
//(1)创建一个h2节点
Var node_h2 = document.createElement(“h2”)
//(2)创建文本节点
Var node_h2_text = document.createTextNode(“大家好”);
//(3)将文本节点,追加到h2节点下。
node_h2.appendChild(node_h2_text);
//将h2节点挂到body节点下
document.body.appendChild(node_h2)
















