“小白,昨天我们理解了input为file类型时选择图片的功能,我们暂且称它为inputfile吧,本日我们说一下javascript对inputfile的一些操作,为我们做图片上传做个准备。”
小白:“好啊!
真想知道js是怎么读取文件信息的!
”

老朱:“这是一个图片上传大略布局。”

“主容器main里面包含了inputfile、缩略图容器和上传按钮。现在我们要做的第一步功能便是,如何选择图片往后把图片放到缩略图容器中进行预览!
”
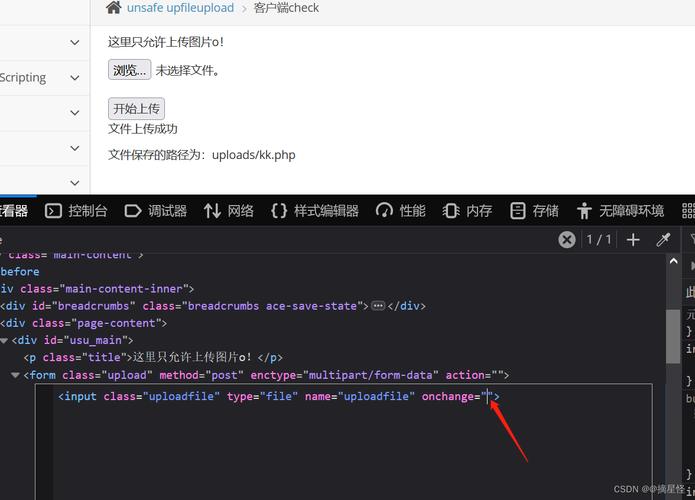
老朱连续说道:“首选我们须要在用户选择文件往后,通过javascript拿到图片的信息!
这就须要用到onchange事宜和javascript的file工具知识。”
“这里用jQuery的change方法来检讨inpufile内容是否发生了改变,一旦改变就从掌握台输出当前选择的文件信息。从输出的结果你大概能理解file工具的布局,file工具包含了末了修正韶光(lastModifiedDate)、文件名(name)、文件大小(size)、文件类型(type)等信息。至于输出的时候为什么要用this而不是$(this),这是由于file工具是js原生工具,跟jquery没紧要,以是直接用this。”
小白:“我看这几个属性没有包含文件内容的属性啊!
”
老朱:“恩,file工具只能拿到文件的信息,但是取不到文件的内容,我们还须要用一个H5新增的文件读取类FileReader,通过它去读file就能拿到文件的内容了!
”
“实例化一个fileReader工具fr,通过fr的readAsDataURL方法去读file工具就能拿到图片的base64编码。”
小白:“图片的base64编码是什么呢?”
老朱:“大略理解便是把图片内容用一个分外的文本编码呈现出来,图片进行base64编码往后我们就可以通过字符串来表示一个图片了。你可以自己去网上查查干系的先容。”
老朱连续说道:“我们要拿到图片的base64编码须要等待读取完成往后才能获取,以是这是一个异步操作,因此须要用到onload事宜。”
“输出fr工具的信息,我们可以看到result属性里面包含了图片的base64编码,以是现在只需将fr的result属性值赋值给一个img标签的src属性就可以看到这张图片。”
“把稳这里呈现图片的时候并不是用的图片地址,而是用的图片的base64编码。通过这种办法我们就可以实时预览当前选择的图片了。”
小白:“为什么不直策应用图片确当地路径呢?”
老朱:“有时由于安全沙箱限定,本地图片是不能直接在网页上显示的!
”
小白:“哦!
我完了也去理解一下这方面的先容。”
老朱:“通过上面的方法我们拿到了图片的base64编码,现在只须要一个能够吸收base64编码的PHP页面就可以把图片存到做事器上了,这块功能我们来日诰日再谈论,你先把本日说的东西练习练习。”
小白:“好的,我还有一个不明白的地方!
选择文件的时候除了图片还有其他文件格式吧!
这个怎么做区分呢?”
老朱:“我们刚开始不是输出了file工具的type和size属性了么?通过type属性可以判断当前文件是不是图片,通过size属性可以判断图片大小是不是超标。这是我们在实际开拓的时候非常主要的两个属性,你一定要记住。好了你去练习吧,把稳用好这两个属性(如果用户选择了非图片格式或者特殊大的图片你该当怎么处理)。”
想学H5的朋友可以关注老炉,您的关注是我持续更新《小白HTML5发展之路》的动力!
















