//将json_encode()将一维/二维数据转换为json
<input type=\"大众hidden\"大众 value='<?php echo json_encode($snacks);?>' />

<script>

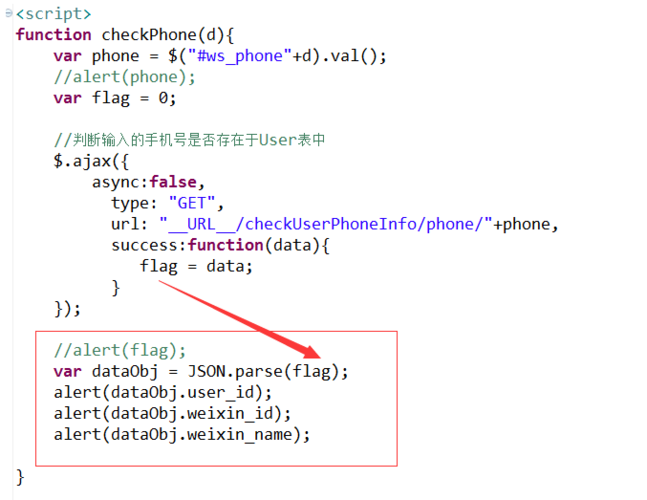
//JSON.parse()将json转换为工具
var data = JSON.parse($(this).children('input').val());
</script>
拓展:
JSON是用于存储和传输数据的格式。
JSON常日用于做事端向网页通报数据。
1)PHP与JSON:
a.json_encode对变量进行JSON编码
将PHP数组转换为JSON格式数据;
将PHP工具转换为JSON格式数据;
b.json_decode对JSON格式的字符串进行解码,转换为PHP变量
2) JavaScript JSON
a.JSON字符串转换为JavaScript工具
利用JavaScript内置函数JSON.parse()将字符串转换为JavaScript 工具
var text = '{ \公众employees\"大众 : [' +
'{ \公众firstName\公众:\公众John\"大众 , \"大众lastName\"大众:\"大众Doe\"大众 },' +
'{ \公众firstName\公众:\"大众Anna\"大众 , \"大众lastName\"大众:\公众Smith\"大众 },' +
'{ \公众firstName\公众:\"大众Peter\公众 , \公众lastName\公众:\"大众Jones\"大众 } ]}';
var obj = JSON.parse(text);
<p id=\"大众demo\公众></p>
<script>
document.getElementById(\"大众demo\"大众).innerHTML =
obj.employees[1].firstName + \"大众 \"大众 + obj.employees[1].lastName;
</script>