uni-app跨端开拓H5、小程序、IOS、Android(二):开拓工具HBuilderX利用技巧
大家好,我是黑马腾云。

这是一个原创系列连载文章,基于企业真实项目案例分享履历,带你快速入门uni-app开拓!
欢迎点击头像关注,避免迷路!

上一篇文章体验了HBuilderX编码飞一样平常的觉得,此文来聊聊MVVM模式。
uni-app是一个利用vue.js开拓前端运用的框架,利用vue的语法+小程序的标签和API。由于vue采取MVVM软件架构设计模式,因此uni-app框架也自然是基于MVVM模式。
MVVM实际是由MVC蜕变而来,因此先理解下MVC模式。
一、MVC模式MVC是三个单词的首字母:Model、View、Controller。
Model:模型层,数据的增编削查
View:视图层,前端页面
Controller:掌握层,处理业务逻辑
早期的软件,前后端都放在一个页面中,范例的有asp、原生php等脚本措辞(当然php也有一些基于MVC的框架,如ThinkPhp、YII等),这种模式前端页面还夹杂着后端逻辑代码,前端职员还须要能看懂一定的后端脚本,使得项目掩护起来相称麻烦。
MVC模式很大程度促进了软件行业的发展,使得项目中页面的前后端分离成为现实,增加了软件的可掩护性。
我们以用户在页面上的一次操作为例,演示MVC的过程如下图:
以登录功能为例:
很多系统都有登录功能,我们在登录界面点击登录按钮,会实行哪些操作?
1、我们看到的登录页面即为视图,当点击登录按钮就会要求Controller层的登录接口地址。
2、Controller层根据要求匹配到对应的登录路由后,进入掌握器进行登录干系的业务逻辑操作。根据页面上用户填写的账号密码,Controller层要求Model层进行查询用户信息。
3、Model层根据掌握器层的需求查询数据库获取对应的用户信息,并将结果返回Controller层。Model层一样平常对应数据库实体。
4、Controller根据Model返回的用户信息,结合用户输入的密码判断用户信息是否精确,末了在将判断结果返回View层。
5、View界面获取Controller返回的登录结果,如果登录失落败则提示,如果成功则进入系统。
可以看到此模式将View层和后端逻辑分开,前端和后端不再夹杂在一起,使得前端职员专注于前端开拓,只须要根据后真个接口文档规范调用接口即可;而后端职员也不必关心前真个HTML、CSS、JS等实现细节。
基于这种思想,产生了很多MVC模式的框架。asp.net mvc、spring mvc、thinkPhp等等都是基于MVC模式的。
在很长一段韶光MVC模式非常盛行,并且现在也还有很多公司连续在利用。
但是这种模式也不是完美的,虽然在页面的维度将前后端分离开了,但是分离还不足彻底;有的人就在想,有没有可能在项目的维度,把前端和后端分离成单独的项目呢,这样一来,前后端职员就可以完备分开了。
2005年,微软的3位 WPF 和 Silverlight 架构师 Ken Cooper、Ted Peters和 John Gossman 发布了MVVM软件架构设计模式。(如果你曾用过微软系技能栈,一定熟知那段韶光的技能WPF、WCF、WF等等,感兴趣的自己去研究)
再到后来,随着前端技能的发达发展,各种框架层出不穷(React、Angular、Vue等等);同时基于restfull风格的后端接口技能也在不断演进,MVVM模式更是得到了极大的运用。
接下来谈论下MVVM这种软件设计思想,以便更好地理解uni-app框架。
二、MVVM模式有人戏称MVVM模式是:前后端分离大师!
Model–View–ViewModel(MVVM) 是一个软件架构设计模式,它的涌现促进了 GUI 前端开拓与后端业务逻辑的分离,极大地提高了前端开拓效率。
1、MVVM与传统模式的差异回到前端技能上来,在原生Javascript或JQuery时期,我们要获取或改变页面上标签数据,须要对Dom进行操作,而利用MVVM模式,则无需前端职员再去对标签赋值,统统都由框架实现了。
二者差异见下图:
如果你利用过JQuery,则体会得更加深刻,在MVVM模式中,用ViewModel代替了用JS或JQuery手动操作的过程,它充当核心调度者折衷器的浸染,实现了数据的双线绑定。
2、MVVM先容MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),卖力转换 Model 中的数据工具来让数据变得更随意马虎管理和利用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口要求进行数据交互,起承上启下浸染。
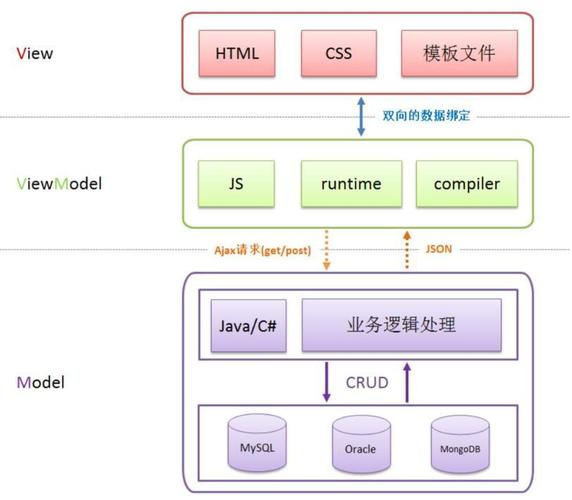
MVVM组成部分如下图:
分层设计一贯是软件架构的主流设计思想之一,MVVM 也不例外。
View层View 是视图层,也便是用户界面,紧张由前端职员构建。
前端紧张由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel 或者 Model 层的数据,已经产生了各种各样的前后端模板措辞,比如 FreeMarker、Marko、Pug、Jinja2等等,各大 MVVM 框架如 KnockoutJS,Vue,Angular 等也都有自己用来构建用户界面的内置模板措辞。
Model层Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,紧张环绕数据库系统展开。一样平常是独立的项目,以restfull风格接供词给数据做事。紧张由后端职员构建,供应接口文档给前端职员即可。ViewModel层ViewModel 是由前端开拓职员组织天生和掩护的视图数据层,紧张由前端职员操作和掩护。在这一层,前端开拓者对从后端获取的 Model 数据进行转换处理,做二次封装,以天生符合 View 层利用预期的视图数据模型。
须要把稳的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的,比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示),而页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互),视图状态和行为都封装在了 ViewModel 里。这样的封装使得 ViewModel 可以完全地去描述 View 层。
由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这是激动民气的,由于前端开拓者再也不必低效又麻烦地通过操纵 DOM 去更新视图,MVVM 框架已经把最脏最累的一块做好了,我们开拓者只须要处理和掩护 ViewModel,更新数据视图就会自动得到相应更新,真正实现数据驱动开拓。
看到了吧,View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 卖力与 Model 层交互,这就完备解耦了 View 层和 Model 层,这个解耦是至关主要的,它是前后端分离方案履行的主要一环。
MVVM 已经相称成熟了,紧张利用但不仅仅在网络运用程序开拓中。KnockoutJS 是最早实现 MVVM 模式的前端框架之一,当下流行的 MVVM 框架有 Vue,Angular 等。
既然如此,接下来在uni-app中演示如何用MVVM模式实现双向数据绑定。
三、MVVM双向数据绑定打开HBuilderX,利用前文讲解的办法创建一个uni-app默认项目test,接下来剖析每个页面的对应的组成以及双向数据绑定。
1、uni-app中的MVVMuni-app项目中,每个页面后缀为.vue,包含三个部分:template、script、style。
template部分对应View,对应一些HTML代码,css样式写在style标签中。
script标签里的data部分对应Model。
全体script对应的是ViewModel,如上所述,不仅包含页面视图数据,还包含了页面行为。
2、双向数据绑定演示所谓双向绑定是指Model里的数据可以直接显示在界面上,而界面上进行的操作也可以直接修正数据工具。
如图所示,model层定义了title工具,并通过{{title}}绑定在text标签上,页面加载时在界面显示了title的值。同时通过 :value 把title的值绑定到input标签上,在界面上输入内容改变文本框的值,通过自定义change事宜改变title工具的值,可以看到title的值变革后也直接反应在了界面上。
这便是数据双向绑定,这种模式无需再对各个标签进行获取或赋值操作,而如果用Js或JQuery则须要通过对Dom的操作才能实现,这便是他们的最大差异。
理解了框架思想,下一篇文章,我们开始创建uni-app项目并剖析其目录构造。
谈论韶光:
你理解的前端框架中,还有哪些是基于MVVM模式的呢?
作者先容:
黑马腾云,码农、创业者、终生学习者!
乐于分享技能、创业、人生思考。关注我,一起为人生叫好!
已发布系列文章:(后续文章陆续更新中)
uni-app跨端开拓H5、小程序、IOS、Android(一):太强了,一次性搞定全端开拓
uni-app跨端开拓H5、小程序、IOS、Android(二):开拓工具HBuilderX利用技巧