随着互联网的不断发展,网站已经成为企业、个人展示形象、传播信息的重要平台。而网站首页作为用户进入网站的第一个页面,其设计质量直接影响到用户的浏览体验和网站的转化率。本文将围绕网站首页设计的关键要素,探讨如何打造高效、吸引人的网站入口。
一、明确设计目标

在开始设计之前,首先要明确设计目标。一个成功的网站首页应该具备以下特点:

1. 传递品牌形象:通过视觉元素、色彩搭配等手段,展现企业的品牌形象,让用户一眼就能识别。
2. 引导用户浏览:通过布局、导航等方式,引导用户快速找到所需信息,提高用户浏览效率。
3. 提升用户体验:关注用户需求,提供便捷的操作和丰富的内容,让用户在使用过程中感受到舒适和愉悦。
4. 提高转化率:通过设计吸引人的广告、促销活动等,引导用户进行转化,实现商业价值。
二、优化视觉元素
视觉元素是网站首页设计的重要组成部分,以下是一些优化视觉元素的技巧:
1. logo设计:简洁、易识别,凸显品牌特点。
2. 背景图片:与品牌形象相符,具有一定的视觉冲击力。
3. 色彩搭配:采用和谐的色彩搭配,营造舒适的视觉体验。
4. 字体选择:简洁易读,与整体风格相协调。
5. 图片质量:高清、清晰,提高视觉效果。
三、布局与导航
1. 布局:遵循“黄金分割”原则,合理分配页面空间,使内容布局更加美观。
2. 导航:清晰、简洁,方便用户快速找到所需信息。以下是一些导航设计要点:
(1)分类导航:根据网站内容,合理设置分类,方便用户查找。
(2)面包屑导航:帮助用户了解当前页面位置,便于返回上一级页面。
(3)搜索框:方便用户快速查找内容。
四、内容优化
1. 标题党:标题要简洁、具有吸引力,能够吸引用户点击。
2. 内容质量:提供有价值、有深度、有特色的内容,提高用户阅读体验。
3. 多媒体元素:适当运用图片、视频等多媒体元素,丰富页面内容,提升用户体验。
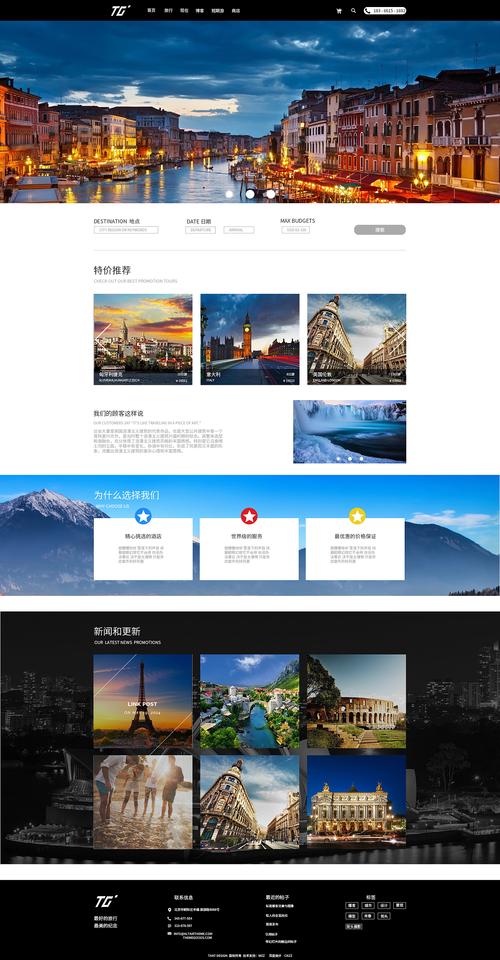
五、案例分析
以下是一些优秀的网站首页设计案例:
1. 腾讯网:简洁、大气,突出新闻资讯,方便用户快速获取信息。
2. 亚马逊:色彩鲜明,分类清晰,方便用户购买商品。
3. 阿里巴巴:功能丰富,界面美观,提供一站式的电商服务。
网站首页设计是提升网站质量、提高用户体验的关键。在设计过程中,要明确设计目标,优化视觉元素、布局与导航,关注内容质量,并结合实际案例进行改进。只有打造出高效、吸引人的网站入口,才能在激烈的市场竞争中脱颖而出。