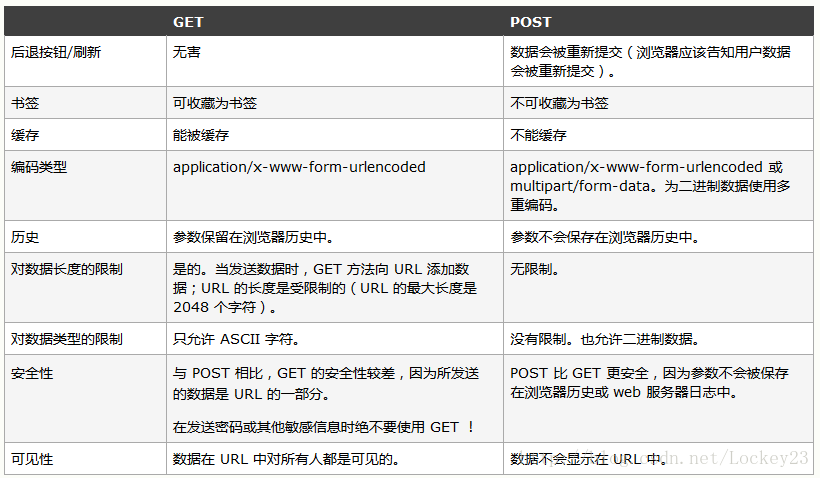
The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data.
大存问思是你可以将数据利用FormData工具编译成键值对形式,然后利用XMLHttpRequest技能向后端发送数据。紧张是用来发送form表单数据,也可以发送带键数据。这种形式传输的数据和一个enctype属性为multipart/form-data并且采取submit()方法提交的form表单传输的数据格式相同。
Ajax利用FormData提交数据

只是大略的示范一下文件上传,表单数据类似,不写例子了。

Ajax上传文件-带form标签的FormData提交
<!DOCTYPE html><html lang=\"大众en\公众><head> <meta charset=\"大众UTF-8\"大众> <title>测试</title></head><body><form id=\"大众upload\公众 method=\"大众post\"大众> <input id=\"大众file\"大众 type=\"大众file\公众 name=\"大众file\"大众/> <input id=\"大众img\公众 type=\公众hidden\"大众/> <input type=\"大众submit\公众 value=\公众上传图片\"大众></form><script type=\"大众text/javascript\"大众 src=\公众https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js\公众></script><script type=\"大众text/javascript\公众>var BASE_URL = '../'$(document).ready(function(){ $('#file').on('change', function() { var formData = new FormData($('#upload')[0]) $.ajax({ url: BASE_URL + 'api/upload', type: 'post', cache: false, data: formData, processData: false, contentType: false, success: function(res) { console.log(res) } }) })})</script></body></html><?phpprint_r($_FILE);exit();?>
特点:form表单提交,带有<form>标签,enctype=\"大众multipart/form-data\"大众不设置也可以。
Ajax不带form标签的FormData提交
<!DOCTYPE html><html lang=\"大众en\"大众><head> <meta charset=\公众UTF-8\公众> <title>测试</title></head><body> <input id=\公众file\"大众 type=\"大众file\公众 name=\"大众file\"大众/> <input id=\公众img\"大众 type=\"大众hidden\"大众/> <input type=\"大众submit\公众 value=\"大众上传图片\"大众><script type=\"大众text/javascript\"大众 src=\公众https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js\公众></script><script type=\公众text/javascript\公众>var BASE_URL = '../'$(document).ready(function(){ $('#file').on('change', function() { console.log(this.files) var formData = new FormData() formData.append(\公众file\"大众, this.files[0]); $.ajax({ url: BASE_URL + 'api/upload', type: 'post', cache: false, data: formData, processData: false, contentType: false, success: function(res) { console.log(res) } }) })})</script></body></html><?phpprint_r($_FILE);exit();?>
没有<form>标签,基本利用场景中利用的是这种。
Ajax不该用FormData提交数据
从参考2来看,上传文件须要利用利用FileReader工具,并且Ajax不该用FormData提交数据略繁芜,幸亏有一些大咖封装了一下,比如官方供应了一个A little vanilla framework(一点喷鼻香草??????这个利用原生写的,不是封装,,,),再比如ajaxFileUpload(github地址是参考5,官方有示例,试了一下,妥妥的支持IE6..)。
感想熏染
FormData是HTML5新增的属性,可能在兼容浏览器上面会抛弃一些古典(old)浏览器,不过大略;利用纯Ajax提交也还好,由于有很多现成的库,比如jquery,axios...从A little vanilla framework的示例(参考2)来看,基本是根据form表单的encypt形式,采取相应的办法发送数据。
参考
https://developer.mozilla.org/en-US/docs/Web/API/FormData/Using_FormData_Objectshttps://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/Using_XMLHttpRequest#Submitting_forms_and_uploading_fileshttps://developer.mozilla.org/en-US/docs/Web/API/FileReaderhttps://www.cnblogs.com/zhuxiaojie/p/4783939.htmlhttps://github.com/davgothic/AjaxFileUpload















