随着互联网技术的飞速发展,钢材行业也迎来了数字化转型的浪潮。一个优秀的钢材网站,不仅能够展示企业的形象和实力,还能为用户提供便捷的浏览体验。本文将从专业、美观与用户体验三个方面,探讨钢材网站首页设计的要点,以期为大家带来一些有益的启示。
一、专业

1. 网站结构清晰

钢材网站首页设计首先要保证结构清晰,方便用户快速找到所需信息。一般而言,首页应包含以下几个板块:公司简介、产品展示、案例展示、新闻动态、联系我们等。这些板块应根据企业实际情况进行合理布局,确保用户能够一目了然。
2. 专业术语规范
钢材行业术语众多,首页设计时应确保专业术语规范。例如,在介绍产品时,应使用国家标准术语,避免使用口语化或地方性词汇。这样既能体现企业专业性,又能为用户提供准确的信息。
3. 数据可视化
为了使数据更加直观,钢材网站首页设计可采用数据可视化技术。例如,用图表展示企业规模、产品销量等数据,让用户在短时间内了解企业实力。
4. 引用权威资料
在介绍产品或技术时,引用权威资料能够增强说服力。例如,引用国家相关政策和行业标准,展示企业产品的合规性。
二、美观
1. 视觉效果统一
钢材网站首页设计应注重视觉效果统一,包括颜色搭配、字体选择、图片风格等。统一的视觉效果有助于提升品牌形象,降低用户在浏览过程中的视觉疲劳。
2. 图片质量高
首页图片质量直接关系到用户体验。应选用高清、清晰的图片,避免模糊或像素化。图片应与内容相符,避免过度美化或失真。
3. 适当运用设计元素
在设计元素方面,可以运用线条、形状、纹理等,使页面更具层次感和立体感。但需注意,设计元素的使用应适度,避免喧宾夺主。
4. 色彩搭配合理
色彩搭配是影响视觉效果的重要因素。钢材网站首页设计可选择低调、稳重的色调,如深蓝、灰色等,营造专业、可靠的氛围。
三、用户体验
1. 导航清晰简洁
首页导航是用户获取信息的重要途径。设计时应确保导航清晰、简洁,避免出现过于复杂的层级结构。导航栏位置合理,便于用户操作。
2. 页面加载速度快
页面加载速度直接影响用户体验。优化首页代码,减少图片尺寸,合理利用缓存等手段,提高页面加载速度。
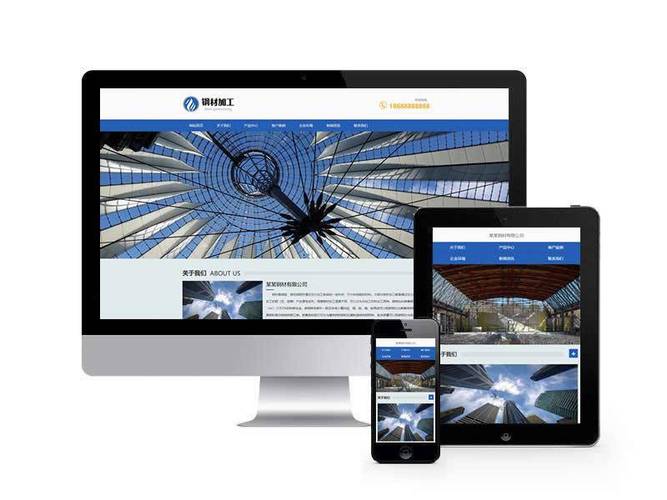
3. 移动端适配
随着移动互联网的普及,钢材网站首页设计应考虑移动端适配。确保在手机、平板等设备上也能提供良好的浏览体验。
4. 联系方式明显
在首页显眼位置设置联系方式,方便用户咨询或合作。联系方式包括电话、邮箱、在线客服等。
一个优秀的钢材网站首页设计应兼顾专业、美观与用户体验。通过优化结构、提升视觉效果、关注用户体验等方面,打造一个具有竞争力的网站,助力企业实现数字化转型。
















