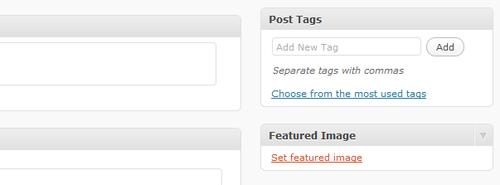
一、开启特色图片
在functions.php中加入代码:
add_theme_support( 'post-thumbnails' );
如果你仅想让文章信息开启缩略图功能,则利用以下代码:
(图片来自网络侵删)add_theme_support('post-thumbnails', array('post'));
如果你仅想让页面信息开启缩略图功能,则利用以下代码:
add_theme_support('post-thumbnails', array('page'));
特殊强调一下,上传的缩略图在 /wp-content/uploads下。
二、调用缩略图判断一篇文章是否存在缩略图,如果有,则显示缩略图,否则显示默认缩略图。
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: ?>
//显示默认图片
<?php endif; ?>
the_post_thumbnail可以是字符串或数组
1、字符串参数是:thumbnail(小尺寸)、medium(中等尺寸)、large(大尺寸)、full(完全尺寸)
<?php the_post_thumbnail( 'thumbnail' ); ?>
2、数组参数
the_post_thumbnail( array(60,60) ); //宽60高60
3、默认尺寸
the_post_thumbnail();
4、若是上面的尺寸都知足不了你的时候,可以自定义尺寸
add_image_size('viphper',148,100,$crop);
利用时
the_post_thumbnail('viphper' );
末了放出终极大招,可以利用aq_resize.php天生对应尺寸的缩略图,利用时只须要引入此文件,调用方法
aq_resize($url, $width);
把稳这两个参数是必填项
下载地址:https://github.com/syamilmj/Aqua-Resizer