AJAX 是一种用于创建快速动态网页的技能,通过在后台与做事器进行少量数据交流,使网页实现异步更新。这意味着可以在不重载全体页面的情形下,对网页的某些部分进行更新。而不该用 AJAX的网页如果须要更新内容,必须重载全体页面。
利用Ajax技能网页运用能够快速地将增量更新呈现在用户界面上,而不须要重载(刷新)全体页面,这使得程序能够更快地回运用户的操作。

Ajax 不是一种新的编程措辞,而是一种用于创建更好更快以及交互性更强的Web运用程序的技能。

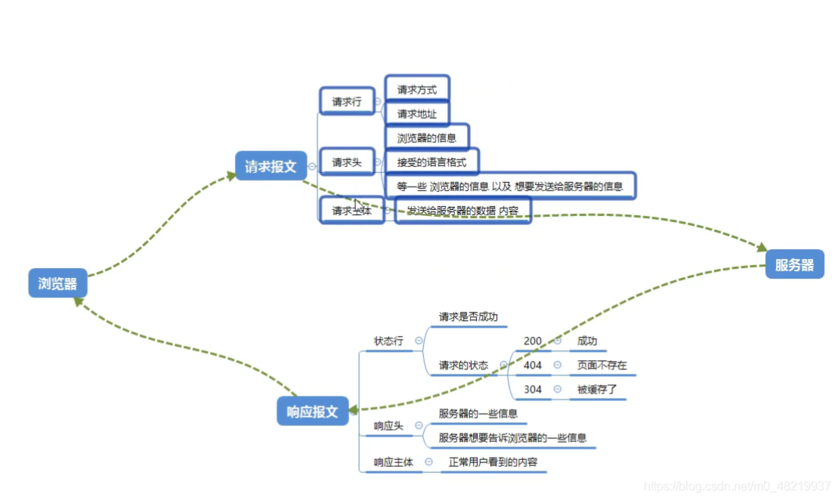
利用 JavaScript 向做事器提出要求并处理相应而不壅塞用户核心工具XMLHttpRequest。通过这个工具,JavaScript 可在不重载页面的情形与 Web 做事器交流数据,即在不须要刷新页面的情形下,就可以产生局部刷新的效果。
Ajax 在浏览器与 Web 做事器之间利用异步数据传输(HTTP 要求),这样就可使网页从做事器要求少量的信息,而不是全体页面。
Ajax 是一种独立于 Web 做事器软件的浏览器技能。 Ajax 基于下列 Web 标准:
JavaScript、XML、HTML与 CSS, 在 Ajax 中利用的 Web 标准已被良好定义,并被所有的主流浏览器支持。Ajax 运用程序独立于浏览器和平台。
Web 运用程序较桌面运用程序有诸多上风;它们能够涉及广大的用户,它们更易安装及掩护,也更易开拓。
不过,因特网运用程序并不像传统的桌面运用程序那样完善且友好。通过 Ajax,因特网运用程序可以变得更完善,更友好。
Ajax 开拓与传统的 B/S开拓有很大的不同。这些不同引入了新的编程问题,最大的问题在于易用性。由于 Ajax 依赖浏览器的 JavaScript 和XML,浏览器的兼容性和支持的标准也变得和 JavaScript 的运行时性能一样主要了。这些问题中的大部分来源于浏览器、做事器和技能的组合,因此必须理解如何才能最好的利用这些技能。
利用Ajax的最大优点,便是能在不更新全体页面的条件下掩护数据。这使得Web运用程序更为迅捷地回运用户动作,并避免了在网络上发送那些没有改变的信息。
Ajax不须要任何浏览器插件,但须要用户许可JavaScript在浏览器上实行。就像DHTML运用程序那样,Ajax运用程序必须在浩瀚不同的浏览器和平台上经由严格的测试。随着Ajax的成熟,一些简化Ajax利用方法的程序库也相继问世。同样,也涌现了另一种赞助程序设计的技能,为那些不支持JavaScript的用户供应替代功能。
对运用Ajax最紧张的批评便是,它可能毁坏浏览器的退却撤退与加入收藏书签功能。在动态更新页面的情形下,用户无法回到前一个页面状态,这是由于浏览器仅能记下历史记录中的静态页面。一个被完全读入的页面与一个已经被动态修正过的页面之间的可能差别非常奇妙;用户常日都希望单击退却撤退按钮,就能够取消他们的前一次操作,但是在Ajax运用程序中,却无法这样做。不过开拓者已想出了各类办法来办理这个问题,HTML5之前的方法大多是在用户单击退却撤退按钮访问历史记录时,通过创建或利用一个隐蔽的IFRAME来重现页面上的变更。(例如,当用户在Google Maps中单击退却撤退时,它在一个隐蔽的IFRAME中进行搜索,然后将搜索结果反响到Ajax元素上,以便将运用程序状态规复到当时的状态)。
关于无法将状态加入收藏或书签的问题,HTML5之前的一种办法是利用URL片断标识符(常日被称为锚点,即URL中#后面的部分)来保持追踪,许可用户回到指定的某个运用程序状态。(许多浏览器许可JavaScript动态更新锚点,这使得Ajax运用程序能够在更新显示内容的同时更新锚点。)HTML5往后可以直接操作浏览历史,并以字符串形式存储网页状态,将网页加入网页收藏夹或书签时状态会被隐形地保留。上述两个方法也可以同时办理无法退却撤退的问题。
进行Ajax开拓时,网络延迟——即用户发出要求到做事器发出相应之间的间隔——须要慎重考虑。如果不给予用户明确的回应,没有恰当的预读数据,或者对XMLHttpRequest的不恰当处理,都会利用户感到厌烦。常日的办理方案是,利用一个可视化的组件来见告用户系统正在进行后台操作并且正在读取数据和内容。