<html xmlns=\"大众http://www.w3.org/1999/xhtml\公众>
<head>

<meta http-equiv=\公众Content-Type\"大众 content=\公众text/html; charset=utf-8\"大众 />

<title>无标题文档</title>
<script src=\"大众jquery-1.8.3.js\公众></script>
<script>
$(document).ready(function() {
//用户名离开焦点的判断
$(\"大众#textfirst\公众).blur(function(){
var first=$(this).val(); //得到用戶名文本框的值
var rr=$(this).closest(\"大众tr\公众).find(\"大众td:last\"大众);//得到這個文本框上的tr下面的末了一個td
if(first==\"大众\"大众){//判斷如果 first 文本框的值即是空的話
rr.text(\公众用户名不能为空\公众);//就在rr最後一個td裏面設置提示信息
}else if(first.length<6 || first.length>12){//如果长度小于6 或者是小于 12 便是不合法
rr.text(\"大众用户名长度不合法\公众);
}
else{ //否则就给出精确的提示 进行下一步验证密码
rr.text(\公众√\"大众);
var pass;
var $tt;
$(\"大众#textpassword\公众).blur(function(){//同上如果密码框失落去焦点
pass=$(this).val(); //得到密码框的值
$tt=$(this).closest(\"大众tr\"大众).find(\"大众td:last\公众); //得到末了一个td
if(pass==\"大众\公众){ //开始验证 判断是否为空
}else if(pass.length<6 || pass.length>12){ //判断密码框的长度
$tt.text(\"大众密码长度不合法\公众);
}else{//条件都符合 就给出精确的提示信息 再进行下一步
$tt.text(\"大众√\"大众);
//确认密码的一个验证
var Confirm;
var password;
$(\"大众#textquerenpassword\"大众).blur(function(){ //同上 设置确认密码框失落去焦点
Confirm=$(this).val();//得到第二次输入密码的值
password=$(this).closest(\"大众tr\"大众).find(\公众td:last\公众); //得到末了一个id
if(Confirm==\"大众\"大众){//开始验证 判断为空性
password.text(\"大众请再输入一次密码\"大众);
}else if(Confirm!=pass){//为空性通过后 判断输入的值是否和上一次的密码相同
password.text(\公众与上一次输入的密码不符合!\"大众);
}else{ //通过以上判断后 给出精确的提示信息 然后再进行下一步性别的判断
password.text(\"大众√\"大众);
//性別
var radio=$(\公众input:radio:checked\"大众).val();//首先得到性别单选框的值
if(radio==null){//然后判断为空性
$(\"大众input:radio\公众).closest(\"大众tr\"大众).find(\"大众td:last\"大众).text(\"大众请选择性别\"大众);
return false;
}else{
$(\"大众input:radio\"大众).closest(\"大众tr\"大众).find(\公众td:last\公众).text(\公众√\"大众);//为空性 通过后 就给出精确的提示信息 连续下一步验证 年事
//年事
$(\"大众select\"大众).change(function(){//年事的下拉框设置chang事宜
var option=$(this).val();//得到它的值
if(option<6 || option>66){//判断小于6 或者大于66 就为不合法
$(this).closest(\"大众tr\"大众).find(\"大众td:last\"大众).text(\公众年事不合法\"大众);
}else{
$(this).closest(\公众tr\"大众).find(\"大众td:last\"大众).text(\公众√\"大众);//否则就给出 提示信息 连续下一步验证 地址
//地址
$(\公众#textaddress\"大众).blur(function(){//地址文本框 设置焦点离开
var add=$(this).val();//得到值
var address=$(this).closest(\"大众tr\"大众).find(\公众td:last\"大众);//得到末了一个td
if(add==\"大众\"大众){//开始 验证 判断为空性
address.text(\"大众地址不能为空!\"大众);
}else if(add.length<20){//为空性通过后 进行长度的判断
address.text(\"大众地址长度不能小于20\公众);
}else{//以上条件都通过后 就给出精确提示信息 然后进行末了一步验证 邮箱
address.text(\"大众√\"大众);
//邮箱
$(\"大众#textemail\"大众).blur(function(){//首先 还是一样给邮箱设置离开事宜
var email=$(this).val();//得到输入邮箱的值
var eam=/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])/;//有正则表达式 规则
var ea=$(this).closest(\公众tr\"大众).find(\"大众td:last\公众);//得到末了一个td
if(email==null){//开始验证 还是先判断为空性
ea.text(\公众邮箱不能为空!\"大众);
}else if(!eam.exec(email)){//其次 用正则表达式和输入邮箱的值进行匹配
ea.text(\"大众邮箱格式不对!\"大众);
}else{//末了给出提示信息//点击提交
ea.text(\"大众√\"大众);
$(\公众input[type=button]\"大众).click(function(){//提交事宜
alert(\"大众恭喜你!注册成功!\公众);
});
}
});
}
});
}
});
return true;
}
}
});}
});}
});
});
</script>
<style>
table{
width:800px;
height:300px;
margin:0 auto;
border:1px solid rgba(100,100,100,0.5);
margin-top:50px;
}
table td:first-child{
text-align:right;
}
table td{
text-align:left;
border:0px solid;
height:30px;
width:80px;
}
table td:last-child{
text-align:right;
display:block;
border:0px solid;
width:100px;
height:30px;
}
i{
float:left;
}
table td:last-child{
text-align:left;
border0px solid rgba(100,100,100,0.1);
font-size:13px;
color:red;
font-family:\公众楷体\"大众;
}
</style>
</head>
<strong>
<!--注书页面
1.用户名
2.密码
3.确认密码
4.性别 单选框
5.年事
6.地址
7.电子邮件
6个选项首先判断不能许可为空
1.用户名长度6-12之间
2.密码长度6-12之间
3.确认密码长度6-12之间
4.密码与确认密码必须同等
5.年事:必须在16-60之间
6.地址:长度20以上
7.验证邮件是否为合法邮箱
当验证的时候,在该元素的后面显示缺点信息,用赤色表示</strong>-->
<body>
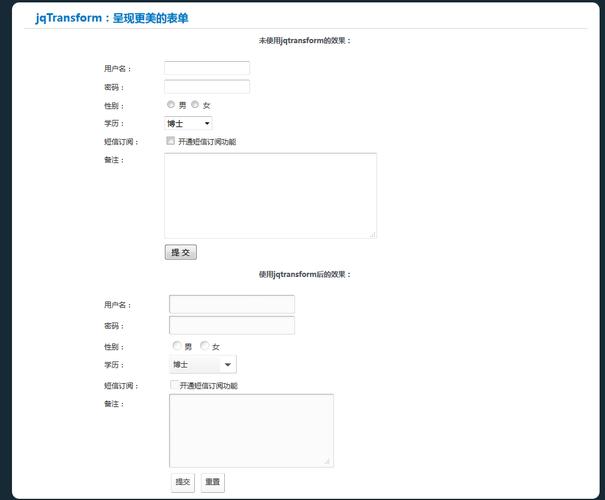
<table cellspacing=\"大众10\"大众>
<tr>
<th colspan=\公众2\公众 style=\"大众text-align:center\公众>注书页面</th>
</tr>
<tr>
<td>用户名:</td><td><input type=\公众text\"大众 id=\"大众textfirst\公众 value=\"大众\"大众/></td>
<td></td>
</tr>
<tr>
<td>密码:</td><td><input type=\"大众password\"大众 id=\公众textpassword\"大众 value=\公众\"大众/></td><td></td>
</tr>
<tr>
<td>确认密码:</td><td><input type=\公众password\"大众 id=\"大众textquerenpassword\"大众/></td><td></td>
</tr>
<tr>
<td>性别:</td><td>男<input type=\"大众radio\"大众 name=\"大众radiosex\"大众 value=\"大众男\"大众/>女<input type=\"大众radio\"大众 name=\"大众radiosex\"大众 value=\"大众女\公众/></td><td></td>
</tr>
<tr>
<td>年事:</td><td><select style=\"大众width:150px;height:30px;text-align:center;font-size:20px\"大众>
<script>
for(var i=0;i<100;i++){
document.write(\"大众<option value=\公众+i+\"大众>\"大众+i+\"大众</option>\"大众);
}
</script>
</select></td><td></td>
</tr>
<tr>
<td>地址:</td><td><input type=\公众text\"大众 id=\"大众textaddress\"大众 style=\公众height:50px\"大众/></td><td></td>
</tr>
<tr>
<td>电子邮件:</td><td><input type=\"大众text\"大众 id=\公众textemail\"大众/></td><td></td>
</tr>
<tr>
<td colspan=\"大众3\公众><input type=\"大众button\"大众 value=\"大众提交\"大众/></td>
</tr>
</table>
</body>
</html>
//如有不敷 敬请包涵