随着互联网技术的不断发展,网页设计逐渐从静态页面向动态交互式网页转变。H5交互式网页设计与JSP技术正是这一趋势下的产物。本文将从H5交互式网页设计的特点、JSP技术的优势以及两者结合的完美融合等方面进行阐述,以期为广大读者提供有益的参考。
一、H5交互式网页设计的特点

1. 强大的动画效果:H5支持丰富的动画效果,如过渡、缩放、旋转等,使得网页更具动态感,提升用户体验。

2. 良好的跨平台性:H5基于HTML5、CSS3等技术,可在多种设备上流畅运行,包括PC、平板、手机等。
3. 简单易用:H5的学习门槛较低,开发者无需掌握复杂的编程语言,即可实现丰富的交互效果。
4. 高度定制化:H5允许开发者根据需求,对网页进行个性化定制,满足不同用户的需求。
二、JSP技术的优势
1. 动态JSP技术允许在网页中嵌入Java代码,实现动态内容生成,满足用户个性化需求。
2. 服务器端编程:JSP技术支持服务器端编程,便于实现复杂的功能和数据处理。
3. 可扩展性强:JSP技术采用MVC(模型-视图-控制器)模式,易于扩展和维护。
4. 丰富的开源框架:JSP技术拥有丰富的开源框架,如Spring、Hibernate等,助力开发者提高开发效率。
三、H5交互式网页设计与JSP技术的完美融合
1. 动态交互体验:将JSP技术应用于H5交互式网页设计中,可实现动态交互体验。例如,利用JSP技术实现用户登录、注册、数据提交等功能,提升用户体验。
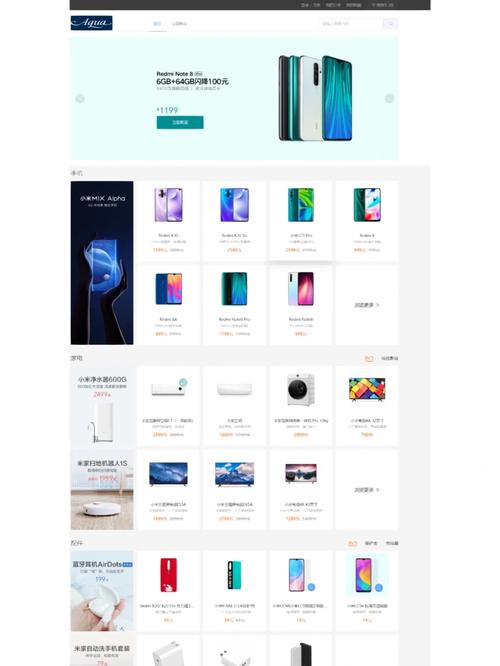
2. 个性化定制:通过JSP技术,开发者可以根据用户需求,动态生成个性化网页内容。如根据用户喜好,推荐相关商品或资讯。
3. 数据处理与分析:JSP技术支持服务器端编程,便于对用户数据进行处理和分析,为用户提供更精准的服务。
4. 高效开发:将H5交互式网页设计与JSP技术相结合,可实现高效开发。开发者可充分利用H5的动画效果和跨平台性,同时借助JSP技术的动态内容和服务器端编程优势,快速搭建功能丰富的交互式网页。
H5交互式网页设计与JSP技术的完美融合,为网页设计领域带来了前所未有的机遇。两者结合,不仅提升了用户体验,还为开发者提供了高效、便捷的开发方式。在未来的网页设计领域,H5与JSP技术的结合将发挥更大的作用,为用户提供更加丰富多彩的互联网生活。
参考文献:
[1] 张晓亮,王磊. H5交互式网页设计研究[J]. 现代传播,2018,(4):48-51.
[2] 李明,刘洋. 基于JSP技术的动态网页设计与实现[J]. 计算机技术与发展,2017,(7):102-105.
[3] 陈刚,张伟. H5交互式网页设计与实践[J]. 网络技术与应用,2016,(12):98-100.
















