Google宣告推出一项全新技能AMP(Accelerated Mobile Pages),大幅加快利用者在行动装置(例如手机、平板电脑)开启网站的速率,虽然Google表示这项技能并不会影响网站在征采引擎结果排名,但知足某些特定条件时,将有机会在其他区域优先显示。换句话说,Google AMP不一定适宜所有网站利用,为避免不公正的环境发生,有或没有加入这项技能皆不影响SEO,但有助于最佳化你的利用者体验和得到更多曝光。
Google AMP常被拿来和Facebook Instant Articles比较,两者实质上差不多,将现有内容套入技能框架,重新改写后在远端伺服器建立快取以提高载入速率。Google也提到这项技能适宜各种静态内容网页,例如新闻、食谱、电影列表、产品页面、评论、影片及网志,因此非常推举WordPress网站利用。

如果你是利用WordPress架站,Automattic已经和Google互助推出 AMP for WordPress 外挂,并将专案开放原始码放上 GitHub ,只要大略安装启用即可为现有网志整合这项新技能;WordPress.com利用者则从去年底开始增援AMP,无须做其他设定。

在为网站加入AMP技能后,Google征采结果阁下会标示AMP闪电标志,利用者点击就会直接跳转到AMP网站。Google表示开启速率会比原来还快四倍!
近期台湾利用者已陆续看到干系网站涌现于行动装置征采结果,或容许以自己做个实验看看。
我想站长们最想知道的便是目前趋势,以及追求最新技能来供应网站访客更快更好的阅读体验吧!
以下我会就如何在你的WordPress 网站利用Google AMP 技能传授教化,不用花大钱也可以自己做网站最佳化。
加入Google AMP 技能,让访客秒开网页
1、
开启WordPress掌握台,点选「安装外挂」后输入AMP进行征采,第一个征采结果便是官方版的AMP外挂功能(请确认作者是否为Automattic)。没问题的话点选「安装」即可远端将它下载、安装到你的网站。
2、
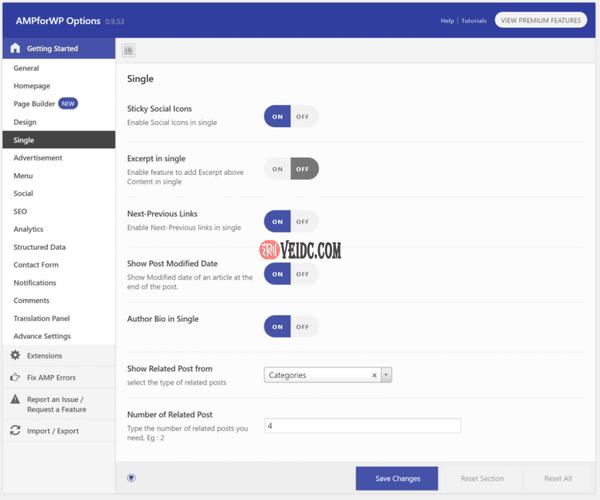
在AMP for WordPress 外挂启用后不会有任何新的设定页面,至少目前没有,自订选项只能透过函式来加入(稍后先容)。
3、
要如何确认你的WordPress 网站已经增援Google AMP 呢?
开启任一篇文章,查看原始码里是否有<link rel=\"大众amphtml\"大众标签,这是见告Google该页面的AMP网址,安装外挂后才会产生,如果有的话,代表你的网站已经有AMP页面。
4、
你也可以直接在文章页面的网址后方加上/amp/(如果你有利用固定网址),若坚持预设的网址格式,就在网址后方加上?amp=1即可看到网站的AMP效果,不过从电脑版感想熏染不到它的速率有多快,还是要透过手机才行。
Google已经供应一个测试AMP功能,以手机开启https://g.co/ampdemo即可。
5、
由于Google AMP有非常严格的语法格式规范,任何缺点都不会索引页面,因此要坚持AMP页面精确才行。还好AMP for WordPress外挂会自动产生AMP页面,打消可能的语法缺点问题,不过最好还是手动检讨一下。
要如何检讨呢?最大略的方法是在AMP页面网址后面加上#development=1,接着开启浏览器的开拓者工具功能,切换到Console如果有涌现Powered by AMP就表示精确。
另一个我偏好的测试办法是利用AMP Project供应的线上验证器「The AMP Validator」,将网址复制贴上、点选「VALIDATE」,如果测试结果为绿色的PASS就表示该页面没有存在任何的缺点语法。
6、
Google须要一段韶光才会开始为加速行动版网页建立索引,因此不会立即在Google征采结果涌现,但透过Google网站管理者工具可以知道目前的索引及缺点环境,可以的话只管即便坚持蓝色数量,减少有问题的AMP网页数,Google也会显示干系的缺点资讯及改动方法。
前面提过AMP for WordPress没有设定页面,因此功能都必须要透过程式码加入,实在方法并不会太难,从网路上就可以找到一些程式码范例。举例来说,如果想在AMP网页加上Google Analytics追踪代码,只要在现有的布景主题中开启functions.php,加入以下:
add_filter( 'amp_post_template_analytics', 'xyz_amp_add_custom_analytics' );function xyz_amp_add_custom_analytics( $analytics ) { if ( ! is_array( $analytics ) ) { $analytics = array(); } // https://developers.google.com/analytics/devguides/collection/amp-analytics/ $analytics['xyz-googleanalytics'] = array( 'type' => 'googleanalytics', 'attributes' => array( // 'data-credentials' => 'include', ), 'config_data' => array( 'vars' => array( 'account' => \"大众UA-XXXXX-Y\"大众 ), 'triggers' => array( 'trackPageview' => array( 'on' => 'visible', 'request' => 'pageview', ), ), ), ); return $analytics;}
view rawamp-for-wordpress-google-analytics-code.php hosted with ❤ by GitHub
记得把 UA-XXXXX-Y 改成你的Google Analytics 利用的用户代号。
总结
以上便是在WordPress 网站利用Google AMP 技能提升行动装置利用者开启速率的传授教化,是不是非常随意马虎呢?对WordPress 来说,由于拥有弘大的利用族群及开拓者,可以快速整合各项新技能,也算是跟其他平台很不一样的地方。