水平浮动
水平浮动用于将元素排版并行。当元素被设置为 float:left 或 float:right 时,它们就会在文档流中垂直方向上紧缩,直到碰着相邻的非浮动元素或直到页面底部。

垂直浮动

垂直浮动用于将元素垂直排列。当元素被设置为 float:top 或 float:bottom 时,它们就会在文档流中水平方向上紧缩,直到碰着相邻的非浮动元素或直到页面右部。
打消浮动
当一个元素的浮动效果覆盖了其相邻元素时,就会发生交叉叠加。 为了避免这种情形,可以在浮动元素的相邻元素中添加 clear:both 属性。
示例
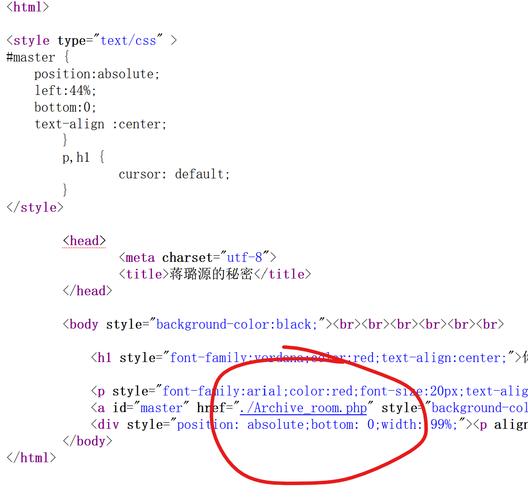
html
<div> <div style="float: left"> 左边元素 </div> <div style="float: right"> 右边元素 </div> <div style="clear: both"></div> </div>
结论
浮动元素是页面布局中强大的工具,可以水平或垂直方向上排列元素。通过精确利用 float 属性,您可以根据哀求对页面进行风雅掌握。
















