作者:猖獗的技能宅
转发链接:https://mp.weixin.qq.com/s/NJh8xlBo3ipiuFa-ClQzkQ

创建下拉菜单总是很麻烦的,特殊是当我们须要自定义样式时,select 元素的浸染非常有限。如果用 Vue 来构建我们的运用,则可以用一些组件来帮助简化事情。

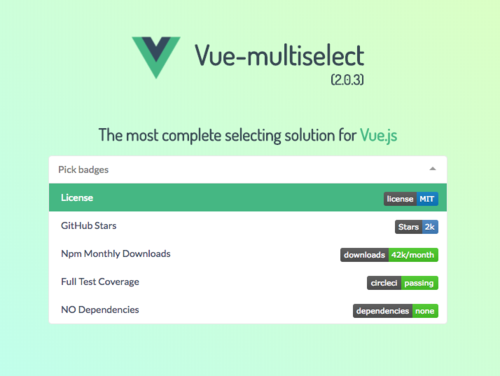
在本文中,我们将研究若何用 Vue-Multiselect 库来改进下拉菜单的效果。
准备事情
首先,运行以下命令来安装 Vue-Multiselect:
npminstallvue-multiselect--save
还可以通过 <script> 标签添加库,并添加与包干系联的 CSS:
<linkrel="stylesheet"href="https://unpkg.com/vue-multiselect@2.1.0/dist/vue-multiselect.min.css">
然后,在我们的组件中,可以编写以下代码:
<template><div><multiselectv-model="value":options="options"></multiselect><p>{{value}}</p></div></template><script> 9importMultiselectfrom"vue-multiselect";exportdefault{components:{Multiselect},data(){value:null,options:["foo","baz","baz"]};}};</script><stylesrc="vue-multiselect/dist/vue-multiselect.min.css"></style>
现在 Multiselect 组件已注册到该组件。我们把带有 v-model 的 multiselect组件绑定到 value 状态。再把 options 属性设置为 options,这样可以使其具有字符串数组。
这样,显示给用户的值将会与所选值的相同,可以从下拉菜单下方的 <p> 标签中得到验证。其余要把稳,我们用 style 标签从包中添加了样式。
单选工具如果我们想要向用户显展示项目,并且这些项目与要显示的值不一样,那么就须要有一组可供选择的工具。
例如:
<template><div><multiselecttrack-by="name"label="name"v-model="value":options="options"></multiselect><p>{{value}}</p></div></template><script> 9importMultiselectfrom"vue-multiselect";exportdefault{components:{Multiselect},data(){return{options:[{name:"Orange",value:"orange"},{name:"Apple",value:"apple"},{name:"Grape",value:"grape"}]};}};</script><stylesrc="vue-multiselect/dist/vue-multiselect.min.css"></style>
我们把 label 设置为 name,这样就可以通过 name 属性来显示内容。现在当我们选择一个值时,选择的是全体工具,并且在选择项目时把 value 设置成了所选的工具。
添加搜索由于 searchable 属性的默认设置为 true,以是可以利用搜索功能。可以用 custom-label 属性显示下拉菜单的自定义文本,我们把属性设置为一个函数。
可以这样写:
<template> <div> <multiselect track-by="name"label="name":custom-label="nameFormatter"v-model="value":options="options"></multiselect><p>{{value}}</p></div></template><script>15importMultiselectfrom"vue-multiselect";exportdefault{components:{Multiselect},data(){return{value:null,options:[{name:"Orange",color:"orange",value:"orange"},{name:"Apple",color:"red",value:"apple"},{name:"Grape",color:"purple",value:"grape"}]};},methods:{nameFormatter({name,color}){return`${name}-${color}`;}}};</script><stylesrc="vue-multiselect/dist/vue-multiselect.min.css"></style>
现在可以在为每个条款显示的 nameFormatter 中得到返回的内容。
多选Vue-Multiselect 还支持多种选择。例如:
<template><div><multiselecttrack-by="name"label="name"v-model="value":options="options"multiple></multiselect><p>{{value}}</p></template> <script> 9importMultiselectfrom"vue-multiselect";exportdefault{components:{Multiselect},data(){return{value:null,options:[{name:"Orange",value:"orange"},{name:"Apple",value:"apple"},{name:"Grape",value:"grape"}]};}};</script><stylesrc="vue-multiselect/dist/vue-multiselect.min.css"></style>
可以在 multiselect 中添加 multiple 来启用多选。通过添补 selection 插槽来添加在选定内容时要显示文本,如下所示:
<template><div><multiselecttrack-by="name"label="name"v-model="value":options="options"multiple><templateslot="selection"slot-scope="{values,search,isOpen}"><spanv-if="values.length">{{values.length}}optionsselected</span></template></multiselect><p>{{value}}</p></div></template><script>13importMultiselectfrom"vue-multiselect";exportdefault{components:{Multiselect},data(){return{value:null,options:[{name:"Orange",value:"orange"},{name:"Apple",value:"apple"},{name:"Grape",value:"grape"}]};}};</script><stylesrc="vue-multiselect/dist/vue-multiselect.min.css"></style>
selection 插槽有带选定值的 values 属性。isOpen 用来指示菜单是否打开,search 用来设置搜索词。
许可输入标签还可以让用户通过 Vue-Multiselect 来添加标签。
可以通过下面的代码让用户添加标签:
<template> <div><multiselectv-model="values"taggable@tag="addTag":options="options"multiple></multiselect><p>{{values}}</p> </div> </template> <script> 9importMultiselectfrom"vue-multiselect";components:{Multiselect},data(){return{values:[],options:["orange","apple","grape"]};},methods:{addTag(newTag){this.options.push(newTag);this.values.push(newTag);}}};</script><stylesrc="vue-multiselect/dist/vue-multiselect.min.css"></style>
我们通过添加 taggable prop 来利用户能够输入自己的标签,并通过 addTag 方法来监听 multiselect 发出的 tag 事宜。它利用带有标署名称的 newTag 参数。
在该方法中,我们添加了 this.values 和 this.options,这样可以把新标签添加到选项列表和所选值的列表中。
自定义选项模板不才拉菜单可以包含文本和图片是 Vue-Multiselect 的一大功能。
可以这样写:
<template><div><multiselectv-model="values":options="options"><templateslot="singleLabel"slot-scope="props"><imgclass="option-image":src="props.option.img"><div><span>{{props.option.title}}</span></div></template><templateslot="option"slot-scope="props"><imgclass="option-image":src="props.option.img"><div><span>{{props.option.title}}</span></div></template></multiselect><p>{{values}}</p></div></template><script>22importMultiselectfrom"vue-multiselect";exportdefault{components:{Multiselect},data(){return{values:[],options:[{title:"orange",img:"https://secure.webtoolhub.com/static/resources/icons/set114/5cfa0390.png"},{title:"apple",img:"https://images.squarespace-cdn.com/content/v1/56ed6e3b1bbee05366b9f7a5/1464743651591-TJG1VO66UK1GI9LJ5WDO/ke17ZwdGBToddI8pDm48kHhlTY0to_qtyxq77jLiHTtZw-zPPgdn4jUwVcJE1ZvWhcwhEtWJXoshNdA9f1qD7T-j82ScS_xjTqFYGqFrT72qZ_E0ELtHpOZiWcSG1QwIMeEVreGuQ8F95X5MZTW1Jw/lodi-apple.png?format=300w"},{title:"grape",img:"https://icons.iconarchive.com/icons/martin-berube/food/256/grapes-icon.png"}]};}};</script><stylesrc="vue-multiselect/dist/vue-multiselect.min.css"></style><style>54.option-image{width:100px;}</style>
用下拉菜单项的图像和文本添补 singleLabel 插槽。选项插槽的添补办法与添补下拉选项的办法相同。
选项组我们还可以对选项进行分组,例如:
<template> <div> <multiselect group-values="items" group-label="type" group-selectv-model="value" :options="options" label="name"></multiselect><p>{{value}}</p></div></template><script>16importMultiselectfrom"vue-multiselect";exportdefault{components:{Multiselect},data(){return{value:undefined,options:[{type:"fruit",items:[{name:"apple"},{name:"orange"}]},{type:"drink",items:[{name:"beer"},{name:"wine"}]}]};}};</script><stylesrc="vue-multiselect/dist/vue-multiselect.min.css"></style>
options 是工具的数组,带有组标签的属性,在我们的例子中为 type。items不才拉列表组中具有这些项目。
将 group-values 设置为 items 属性,这样可以将其用作组项目,把 group-label 设置为 type ,可以显示为组标题。把 label 设置为 name 属性,可以将其显示给用户。
Vuex 集成接下来把 Vue-Multiselect 与 Vuex 集成在一起,这样就可以把选择的结果存在 Vuex 存储而不是组件中。
代码:
main.js importVuefrom"vue"; importAppfrom"./App.vue"; importVuexfrom"vuex"; Vue.use(Vuex);conststore=newVuex.Store({state:{value:"apple",options:["apple","orange","grape"]},mutations:{updateValue(state,value){state.value=value;}},actions:{updateValueAction({commit},value){commit("updateValue",value);}}});Vue.config.productionTip=false;newVue({store,render:h=>h(App)}).$mount("#app");App.vue<template><div><multiselect:value="value"@input="updateValueAction":options="options"></multiselect><p>{{value}}</p></div></template><script>40importMultiselectfrom"vue-multiselect";importVuexfrom"vuex";const{mapActions,mapState}=Vuex;exportdefault{components:{Multiselect},computed:{...mapState(["value","options"])},methods:{...mapActions(["updateValueAction"])}};</script><stylesrc="vue-multiselect/dist/vue-multiselect.min.css"></style>
在 main.js 中,我们用 Vuex.Store 布局函数来创建带有 value 和 options 状态的 store。我们有一个更新值的 mutation,updateValueAction 用于更新值的状态,然后将 store 存储在传给 Vue 布局函数的工具中。
在 App.vue 中,我们没有把下拉菜单中选择的值与 v-model 绑定在一起,而是通过 mapState 映射状态从 store 中获取状态。通过 mapActions 映射 store 中的updateValueAction 来更新值。
我们通过侦听 input 事宜来获取项目,并调用 updateValueAction 以通过变异在 Vuex store 中更新 value 状态。其余,我们从 store 中设置 value 属性的值。input 事宜和 value 代替了 v-model.。
还可以通过 mapState 方法从 Vuex 存储的 options 状态中设置 options。
总结Vue-Multiselect 是一个非常灵巧的下拉菜单组件,能让我们创建包含图片和有格式化内容的菜单项的下拉菜单。
还可以对下拉选项进行分组,并启用多个 selection 和 tag。它能够与 Vuex 集成在一起,使我们能够从 store 获取并设置 options 和值。
推举Vue学习资料文章:《细品30张脑图带你从零开始学Vue》
《Vue后台项目中碰着的技能难点以及办理方案》
《手把手教你Electron + Vue实战教程(三)》
《手把手教你Electron + Vue实战教程(二)》
《手把手教你Electron + Vue实战教程(一)》
《网络22种开源Vue模板和主题框架「干货」》
《如何写出精良后台管理系统?11个经典模版拿去不谢「干货」》
《手把手教你实现一个Vue自定义指令
《基于 Vue 和高德舆图实现舆图组件「实践」》
《一个由 Vue 作者尤雨溪开拓的 web 开拓工具—vite》
《是什么让我爱上了Vue.js》
《1.1万字深入细品Vue3.0源码相应式系统条记「上」》
《1.1万字深入细品Vue3.0源码相应式系统条记「下」》
《「实践」Vue 数据更新7 种情形汇总及延伸办理总结》
《尤大大细说Vue3 的出身之路「译」》
《提高10倍打包速率工具Snowpack 2.0正式发布,再也不须要打包器》
《大厂Code Review总结Vue开拓规范履历「值得学习」》
《Vue3 插件开拓详解尝鲜版「值得收藏」》
《带你五步学会Vue SSR》
《记一次Vue3.0技能干货分享会》
《Vue 3.x 如何有惊无险地快速入门「进阶篇」》
《「干货」微信支付前后端流程整理(Vue+Node)》
《带你理解 vue-next(Vue 3.0)之 出神入化「实践」》
《「干货」Vue+高德舆图实现页面点击绘制多边形及多边形切割拆分》
《「干货」Vue+Element前端导入导出Excel》
《「实践」Deno bytes 模块全解析》
《细品pdf.js实践办理含水印、电子签章问题「Vue篇」》
《基于vue + element的后台管理系统办理方案》
《Vue仿蘑菇街商城项目(vue+koa+mongodb)》
《基于 electron-vue 开拓的音乐播放器「实践」》
《「实践」Vue项目中标配编辑器插件Vue-Quill-Editor》
《基于 Vue 技能栈的微前端方案实践》
《行列步队助你成为高薪 Node.js 工程师》
《Node.js 中的 stream 模块详解》
《「干货」Deno TCP Echo Server 是怎么运行的?》
《「干货」了不起的 Deno 实战教程》
《「干货」普通易懂的Deno 入门教程》
《Deno 正式发布,彻底弄明白和 node 的差异》
《「实践」基于Apify+node+react/vue搭建一个有点意思的爬虫平台》
《「实践」深入比拟 Vue 3.0 Composition API 和 React Hooks》
《前端网红框架的插件机制全梳理(axios、koa、redux、vuex)》
《深入Vue 必学高阶组件 HOC「进阶篇」》
《深入学习Vue的data、computed、watch来实现最精简相应式系统》
《10个实例小练习,快速入门闇练 Vue3 核心新特性(一)》
《10个实例小练习,快速入门闇练 Vue3 核心新特性(二)》
《教你支配搭建一个Vue-cli4+Webpack移动端框架「实践」》
《2020前端就业Vue框架篇「实践」》
《详解Vue3中 router 带来了哪些变革?》
《Vue项目支配及性能优化辅导篇「实践」》
《Vue高性能渲染大数据Tree组件「实践」》
《尤大大细品VuePress搭建技能网站与个人博客「实践」》
《10个Vue开拓技巧「实践」》
《是什么导致尤大大选择放弃Webpack?【vite 事理解析】》
《带你理解 vue-next(Vue 3.0)之 小试牛刀【实践】》
《带你理解 vue-next(Vue 3.0)之 初入茅庐【实践】》
《实践Vue 3.0做JSX(TSX)风格的组件开拓》
《一篇文章教你并列比较React.js和Vue.js的语法【实践】》
《手拉手带你开启Vue3天下的鬼斧神工【实践】》
《深入浅出通过vue-cli3构建一个SSR运用程序【实践】》
《若何为你的 Vue.js 单页运用提速》
《聊聊昨晚尤雨溪现场针对Vue3.0 Beta版本新特性知识点汇总》
《【新】Vue 3.0 Beta 版本发布,你还学的动么?》
《Vue真是太好了 壹万多字的Vue知识点 超详细!》
《Vue + Koa从零打造一个H5页面可视化编辑器——Quark-h5》
《深入浅出Vue3 随着尤雨溪学 TypeScript 之 Ref 【实践】》
《手把手教你深入浅出vue-cli3升级vue-cli4的方法》
《Vue 3.0 Beta 和React 开拓者分别杠上了》
《手把手教你用vue drag chart 实现一个可以拖动 / 缩放的图表组件》
《Vue3 尝鲜》
《总结Vue组件的通信》
《Vue 开源项目 TOP45》
《2020 年,Vue 受欢迎程度是否会超过 React?》
《尤雨溪:Vue 3.0的设计原则》
《利用vue实现HTML页面天生图片》
《实现全栈收银系统(Node+Vue)(上)》
《实现全栈收银系统(Node+Vue)(下)》
《vue引入原生高德舆图》
《Vue合理配置WebSocket并实现群聊》
《多年vue项目实战履历汇总》
《vue之将echart封装为组件》
《基于 Vue 的两层吸顶踩坑总结》
《Vue插件总结【前端开拓必备】》
《Vue 开拓必须知道的 36 个技巧【近1W字】》
《构建大型 Vue.js 项目的10条建议》
《深入理解vue中的slot与slot-scope》
《手把手教你Vue解析pdf(base64)转图片【实践】》
《利用vue+node搭建前端非常监控系统》
《推举 8 个俊秀的 vue.js 进度条组件》
《基于Vue实现拖拽升级(九宫格拖拽)》
《手摸手,带你用vue撸后台 系列二(登录权限篇)》
《手摸手,带你用vue撸后台 系列三(实战篇)》
《前端框架用vue还是react?清晰比拟两者差异》
《Vue组件间通信几种办法,你用哪种?【实践】》
《浅析 React / Vue 跨端渲染事理与实现》
《10个Vue开拓技巧助力成为更好的工程师》
《手把手教你Vue之父子组件间通信实践讲解【props、$ref 、$emit】》
《1W字长文+多图,带你理解vue的双向数据绑定源码实现》
《深入浅出Vue3 的相应式和以前的差异到底在哪里?【实践】》
《干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)》
《基于Vue/VueRouter/Vuex/Axios登录路由和接口级拦截事理与实现》
《手把手教你D3.js 实现数据可视化极速上手到Vue运用》
《吃透 Vue 项目开拓实践|16个方面深入前端工程化开拓技巧【上】》
《吃透 Vue 项目开拓实践|16个方面深入前端工程化开拓技巧【中】》
《吃透 Vue 项目开拓实践|16个方面深入前端工程化开拓技巧【下】》
《Vue3.0权限管理实现流程【实践】》
《后台管理系统,前端Vue根据角色动态设置菜单栏和路由》
作者:猖獗的技能宅
转发链接:https://mp.weixin.qq.com/s/NJh8xlBo3ipiuFa-ClQzkQ