绪论:讲解课题的背景与意义,展示论文构造。
程序开拓技能:讲解程序利用到的工具与技能知识。

系统剖析:讲解程序的功能需求与开拓可行性问题。

系统设计:讲解程序的功能与数据库的设计。
系统实现:讲解程序功能与界面实现。
系统测试:讲解程序的功能测试。 # 第2章 程序开拓技能 ## 2.1 Mysql数据库 开拓的程序面向用户的只是程序的功能界面,让用户操作程序界面的各个功能,那么很多人就会问,用户利用程序功能天生的数据信息放在哪里的?这个就须要涉及到数据库的知识了,一样平常来说,程序开拓常日就会对常用数据存储工具的特点进行剖析比对,比如Mysql数据库的特点与上风,Access数据库的特点与上风,Sqlserver数据库的特点与上风等,终极看哪个数据库与须要开拓的程序比较匹配,也符合程序功能运行须要的数据存储哀求,比如,须要开拓商业级别的程序,存储的数据对数据库哀求较高,可以选用Oracle,如果只是比较大略的程序,对数据存储没有过多哀求,可以选用微软旗下的Access,当开拓程序哀求数据库占用空间小,并能知足程序数据存储哀求时,就可以考虑Oracle公司从瑞典MySQL AB公司在很早之前就收购过一个关系型数据库,它是现在的Mysql数据库。
为了更随意马虎理解Mysql数据库,接下来就对其具备的紧张特色进行描述。
(1)首选Mysql数据库也是为了节省开拓资金,由于网络上对Mysql的源码都已进行了公开展示,开拓者根据程序开拓须要可以进行下载,并做一些改动就可以利用在程序中,可以推动开拓者开拓此程序的开拓进度。
(2)SQL数听说话在Mysql里面也同样适用
(3)Mysql不仅可以支持多种编程措辞,比如在校期间学到的C措辞,Java措辞,以及课后打仗的PHP措辞,C++措辞等编程措辞,它都能很好的支持,而且Mysql的安装与利用还不挑剔利用平台。
(4)Mysql可以支持具有千万条数据记录的数据库,电脑操作系统在进行首次安装或者是重装时,可以根据须要选择安装32位或64位操作系统,这两种操作系统对表文件的支持力度不一样,32位的操作系统最多可以存放4GB的表文件,64位操作系统最多可以存放8TB的表文件。
(5)Mysql数据库可以通过GPL协议进行个性化定制,须要开拓者自己对数据库的源代码进行修正,以此开拓出属于自己的Mysql。 ## 2.2 Java措辞 程序开拓措辞有很多,但是截至目前,Java措辞在IT领域内,仍旧是最被认可,以及被广泛利用的编写措辞之一,因此在选择此程序的编写措辞上,果断选择这门编程措辞进行程序开拓。可以说经由了这么多年的发展,Java措辞不仅在Web开拓领域有了突出性贡献,而且在大数据开拓领域以及Android开拓领域都得到了广泛利用。由于Java措辞拥有较强的扩展性能,并且表现出的稳定性能,让其成为大型后端系统开拓措辞首选,现如今,Java措辞也成为了一种常用的互联网平台的办理方案。
作为一种源码在网络上开源的面向工具的程序开拓Java措辞,由它开拓完成的程序是不可能直接运行在各大平台的,Java程序的运行,须要在操作平台上配置其运行的环境,包括数据库软件与Java程序开拓软件等工具的安装与配置。在Win7,Win10或其它操作平台上配置Java程序运行环境,只要环境配置成功,Java程序都可以运行起来。
第3章 系统剖析在进行系统剖析之前,须要从网络上或者是图书馆的开拓类书本中网络大量的资料,由于这个环节也是帮助即将开拓的程序软件制订一套最优的方案,一旦确定了程序软件须要具备的功能,就意味着接下来的事情和任务都是环绕着这个方案实行的,以是系统剖析须要对程序功能反复进行思考和研究。 ## 3.1可行性剖析 开拓一款系统软件之前,用户都会思考这个软件程序值不值得去开拓,把开拓软件过程中可能涉及到的问题罗列出来,并一个个剖析办理,以此来确定开拓这款程序软件是否有必要,这样的剖析方法也能帮助用户降落丢失,不至于开拓者开拓进度进行到一半之后,溘然碰着问题就放弃对软件的开拓,到那时,资金丢失,人力投入等方面就损耗太大了。 ### 3.1.1技能可行性剖析 这次开拓程序利用到的开拓工具有:Eclipse,Mysql等工具,利用的开拓措辞是Java,选择的开拓工具和开拓措辞都是在大学教室打仗并学习过,后期由于自己也比较感兴趣,以是也通过网络渠道,或借助图书馆的开拓类书本进行过软件开拓知识的系统学习,让自己有了一定的知识积累,加上自己在校期间也独立开拓过一些软件作品,也积累了一定的开拓履历,以是这次毕设作品的制作在技能上无须担忧过多。 ### 3.1.2经济可行性剖析 目前的信息时期,对信息的管理趋于高效化,便捷化,这也是打算机大力遍及所带来的便利,此程序软件在设备选用上,依赖的是比较大众的电脑设备,对电脑的配置没有过多哀求,一样平常学校的打算机机房的电脑都可以知足程序开拓需求,其余,开拓出此款程序,让信息处理变得高效率,其所带来的高效益是远超程序开拓的低本钱的,因此程序开拓的资金投入是可以忽略不计的。 ### 3.1.3操作可行性剖析 程序软件的操作界面是符合大众审美的需求,功能模块的布局也是类似于社会上同种类型的软件,因此利用者操作该软件可以无需培训就上手。加上现在打算机入驻各家各户,大部分人的打算机操作水平都比较高,这样的局势也表明开拓出来的程序在操作性问题上也是不用担心的。
综合上面的可行性论证,基本可以确定程序开拓完备可行。 ## 3.2系统运行环境 程序经由编码可以实现对程序设计的功能。但是编码实现时须要一定的配置环境,包括了电脑上的硬件环境,也包括在电脑操作系统上安装的软件环境。
硬件环境:一台可以正常利用并能够上网的条记本或者是电脑,电脑内存最低哀求4个G,电脑的中心处理器可以配置i5CPU。
软件环境:利用的微软操作系统是比较稳定的win7旗舰版系统,采取比较闇练360安全浏览器,并在此系统上通过浏览器下载安装好Eclipse软件,下载安装好MYSQL软件等。 ## 3.3系统流程剖析 剖析程序的流程,涉及到程序的整体操作流程,通过剖析与设计,绘制的程序操作流程图见下图。此程序为了确保安全,会让利用者通过登录模块验证信息,符合哀求的利用者才有权限操作程序。
图3-1 程序操作流程图
程序处理数据会涉及到数据的录入环节,绘制的添加流程见下图。程序录入数据过程中,始终与数据库保持同步。
图3-2 信息添加流程图
程序里面的数据也会涌现缺点,因此就有相应的修正数据的功能,绘制的程序修正流程见下图。此过程也是跟后台数据库进行数据同步显示。
图3-3信息修正流程图
程序数据存放于数据仓库,有时也会涉及到数据删除,此过程对应的流程图见下图。数据信息被删除之后,数据库里面也就没有了该数据信息了。
图3-4 信息删除流程图
第4章 系统设计4.1 系统设计的原则在系统设计过程中,也须要遵照相应的设计原则,这些设计原则可以帮助设计者在短韶光内设计出符合设计规范的设计方案。设计原则紧张有可靠性,安全性,可定制化,可扩展性,可掩护性,可升级性以及客户体验等原则。下面就对这些原则进行简要阐述。
可靠性:一个软件是否可靠决定了其是否被用户利用,设计不可靠的软件,用户很随意马虎就摈弃;
安全性:程序软件承担了信息的保存与管理等事务,安全性不敷的软件会导致利用者承担巨大的丢失;以是系统安全也是须要考虑进入的;
可定制化:市场环境从来都不是一贯固定不变,面对客户群体的改变,以及利用环境的改变,市场需求的改变等成分,程序软件也要易于调度以适应各种变革;
可扩展性:程序软件在运行利用期间,也须要及时引进当下的新技能来进行系统优化,紧张便是在系统功能层面,系统性能层面上进行相应的扩展,只有这样才能让系统在实际生活中连续霸占市场;
可掩护性:程序软件的掩护须要一定量的资金,不管是打消现有程序缺点,还是变更软件的现有需求,都须要在软件技能上投入一定资金,以是易于掩护的软件程序就可以降落技能层面的资金花费;
可升级性:程序软件的投入利用,会面临用户数量增多的情形,用户对软件的利用率也会提升,以是系统面临这种情形,仍旧须要通过升级保持性能的合理,这样才能够适应市场;
客户体验:设计出来的程序软件在界面上不能够太繁芜,要遵照界面设计的事理设计出大略,方便操作的功能操作界面,让用户易于接管软件,并乐于利用软件供应的功能。 ## 4.2 系统构造设计 在系统构造设计上,经综合考虑还是选择比C/S更省资金的B/S构造模式,现如今浏览器已经实现了遍及,并在技能上逐渐完善和成熟,它在节约软件开拓本钱的根本上,还能实现原来用专业软件操作才能实现的强大功能。总之,B/S构造是当下全新的,认可度高的系统布局技能。系统构造设计图通过绘制,效果展示如下:
图4-1 系统构造设计图 ## 4.3功能构造设计 在管理员功能模块确定下来的根本上,对管理员各个功能进行设计,确定管理员功能的详细模块。绘制的管理员功能构造见下图。
教务管理系统
系个人信息管理
管老师管理
管成绩管理
管学生管理
大课程管理
修个人信息修正
密
修正密码
新课程新增
是课程修正
删课程删除
删学生删除
申
学生新增
申
学生修正
删老师删除
新老师新增
修老师修正
用成绩新增
用成绩修正
用成绩删除
管公告管理
新公告新增
吸公告修正
删公告删除
图4.3 管理员功能构造图
4.4 数据库设计
开拓一个别系也须要提前设计数据库。这里的数据库是干系数据的凑集,存储在一起的这些数据也是按照一定的组织办法进行的。目前,数据库能够做事于多种运用程序,则是源于它存储办法最佳,具备数据冗余率低的上风。虽然数据库为程序供应信息存储做事,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段韶光的发展,从最初的不为人知,到现在的人尽皆知,其干系技能也加倍成熟,同时也拥有着坚实的理论根本。
4.4.1 数据库观点设计
这部分内容须要借助数据库关系图来完成,也须要利用专门绘制数据库关系图的工具,比如Visio工具就可以设计E-R图(数据库关系图)。设计数据库,也须要按照设计的流程进行,首先还是要根据需求完成实体的确定,剖析实体具有的特色,还有对实体间的关联关系进行确定。末了才是利用E-R模型的表示方法,绘制本系统的E-R图。不管是利用亿图软件,还是Visio工具,对付E-R模型的表示符号都一样,常日矩形代表实体,实体间存在的关系用菱形符号表示,实体的属性也便是实体的特色用符号椭圆表示。末了利用直线将矩形,菱形和椭圆等符号连接起来。接下来就开始对本系统的E-R图进行绘制。
(1)下图是学生实体和其具备的属性。
图4.1 学生实体属性图
(2)下图是公告实体和其具备的属性。
图4.2 公告实体属性图
(3)下图是成绩实体和其具备的属性。
图4.3 成绩实体属性图
(4)下图是老师实体和其具备的属性。
图4.4 老师实体属性图
(5)下图是教材实体和其具备的属性。
图4.5 教材实体属性图
(6)下图是课表实体和其具备的属性。
图4.6 课表实体属性图
(7)下图是课程实体和其具备的属性。
图4.7 课程实体属性图
(8)下图是课程报名实体和其具备的属性。
图4.8 课程报名实体属性图
4.4.2 数据库表构造在进行这部分设计之前,须要明白和节制数据类型以及各个数据类型的长度范围等知识,由于在一张详细的数据表中,为了方便理解,这里就举个大略的例子。比如用户信息表,这个表格的字段便是用户这个实体具备的属性,这时就须要对字段进行数据类型,以及字段长度的设置,也要设置一个主键来作为用户信息表的唯一标识。这些都是数据库表构造设计须要完成的内容。根据教务管理系统的功能设计以及数据库设计哀求,展示该系统的数据表构造。
表4.1成绩表
序号
列名
数据类型
解释
许可空
1
Id
Int
id
否
2
xuesheng_id
Integer
学生
是
3
kecheng_id
Integer
课程
是
4
chengji_name
String
考试名称
是
5
chengji_fenshu
BigDecimal
成绩
是
6
chengji_content
String
成绩备注
是
7
insert_time
Date
录入韶光
是
8
create_time
Date
创建韶光
是
表4.2字典表
序号
列名
数据类型
解释
许可空
1
Id
Int
id
否
2
dic_code
String
字段
是
3
dic_name
String
字段名
是
4
code_index
Integer
编码
是
5
index_name
String
编码名字
是
6
super_id
Integer
父字段id
是
7
beizhu
String
备注
是
8
create_time
Date
创建韶光
是
表4.3公告表
序号
列名
数据类型
解释
许可空
1
Id
Int
id
否
2
gonggao_name
String
公告名称
是
3
gonggao_types
Integer
公告类型
是
4
insert_time
Date
公告发布韶光
是
5
gonggao_content
String
公告详情
是
6
create_time
Date
创建韶光
是
表4.4教材表
序号
列名
数据类型
解释
许可空
1
Id
Int
id
否
2
kecheng_id
Integer
课程
是
3
jiaocai_uuid_number
String
教材编号
是
4
jiaocai_name
String
教材名称
是
5
jiaocai_types
Integer
教材类型
是
6
jiaocai_shuliang
Integer
教材数量
是
7
jiaocai_content
String
教材详情
是
8
insert_time
Date
录入韶光
是
9
create_time
Date
创建韶光
是
表4.5课表表
序号
列名
数据类型
解释
许可空
1
Id
Int
id
否
2
kecheng_id
Integer
课程
是
3
xingqi_types
Integer
星期
是
4
jie_types
Integer
第几节
是
5
kebiao_shijian
String
上课韶光
是
6
kebiao_content
String
课表备注
是
7
insert_time
Date
录入韶光
是
8
create_time
Date
创建韶光
是
表4.6课程表
序号
列名
数据类型
解释
许可空
1
Id
Int
id
否
2
laoshi_id
Integer
老师
是
3
kecheng_uuid_number
String
课程编号
是
4
kecheng_name
String
课程名称
是
5
kecheng_types
Integer
课程类型
是
6
kecheng_renshu
Integer
最大报名人数
是
7
kaike_time
Date
开课韶光
是
8
kecheng_xuefen
Integer
课程学分
是
9
kecheng_content
String
课程详情
是
10
insert_time
Date
录入韶光
是
11
create_time
Date
创建韶光
是
表4.7课程报名表
序号
列名
数据类型
解释
许可空
1
Id
Int
id
否
2
kecheng_id
Integer
课程
是
3
xuesheng_id
Integer
学生
是
4
insert_time
Date
报名韶光
是
5
create_time
Date
创建韶光
是
表4.8老师表
序号
列名
数据类型
解释
许可空
1
Id
Int
id
否
2
laoshi_name
String
老师姓名
是
3
laoshi_phone
String
老师手机号
是
4
laoshi_id_number
String
老师身份证号
是
5
laoshi_photo
String
老师头像
是
6
zhicheng_types
Integer
职称
是
7
laoshi_email
String
电子邮箱
是
8
create_time
Date
创建韶光
是
表4.9学生表
序号
列名
数据类型
解释
许可空
1
Id
Int
id
否
2
xuesheng_name
String
学生姓名
是
3
xuesheng_phone
String
学生手机号
是
4
xuesheng_id_number
String
学生身份证号
是
5
xuesheng_photo
String
学生头像
是
6
yuanxi_types
Integer
院系
是
7
zhuanye_types
Integer
专业
是
8
banji_types
Integer
班级
是
9
xuesheng_email
String
电子邮箱
是
10
create_time
Date
创建韶光
是
表4.10管理员表
序号
列名
数据类型
解释
许可空
1
Id
Int
id
否
2
username
String
用户名
是
3
password
String
密码
是
4
role
String
角色
是
5
addtime
Date
新增韶光
是
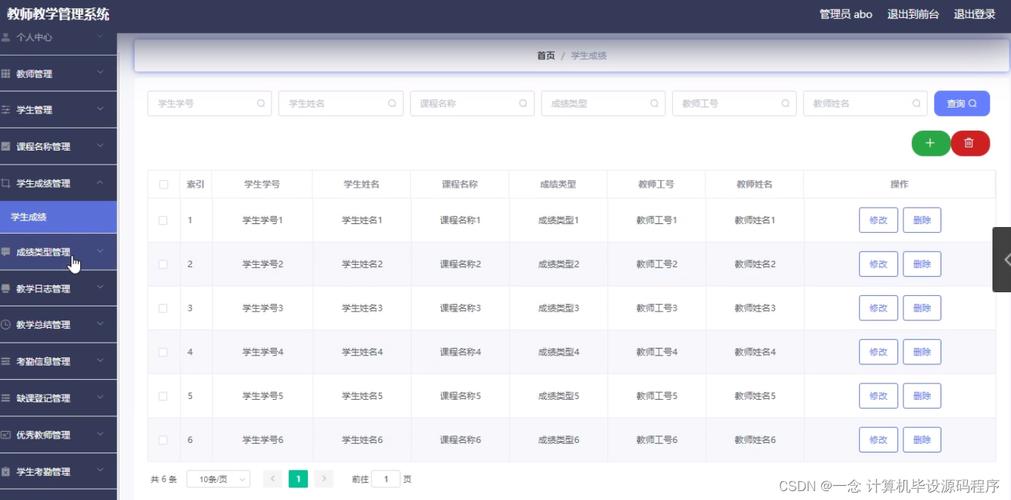
系统实现系统实现这个章节的内容紧张还是展示系统的功能界面设计效果,在实现系统基本功能,比如修正,比如添加,比如删除等管理功能的同时,也显示出系统各个功能的界面实现效果,该部分内容一方面与前面提到的系统剖析,系统设计的内容相呼应,另一方面也是一个实际成果的展示。 ## 5.1管理员功能实现 ### 5.1.1 课程管理 此页面让管理员管理课程的数据,课程管理页面见下图。此页面紧张实现课程的增加、修正、删除、查看的功能。图5-1 课程管理页面 ### 5.1.2 公告信息管理 公告信息管理页面供应的功能操作有:新增公告,修正公告,删除公告操作。下图便是公告信息管理页面。
图5.3 公告信息管理页面 ### 5.1.3公告类型管理 公告类型管理页面显示所有公告类型,在此页面既可以让管理员添加新的公告信息类型,也能对已有的公告类型信息实行编辑更新,失落效的公告类型信息也能让管理员快速删除。下图便是公告类型管理页面。
图5.4 公告类型列表页面
第6章 系统测试
程序软件的开拓阶段也包括了系统测试,这个部分便是程序质量评定的一个主要环节,如果说程序通过编码实现功能之后,不通过测试检讨程序中涌现的缺点,那么程序一旦投入生活中运行利用时,就会产生许多大大小小的缺点,这个时候去办理问题已经晚了,以是一个程序在被交付给利用者利用之前,开拓者就须要利用多种测试方法反复进行测试,也是对程序的一个卖力表现。程序进入系统测试阶段,在讲究策略进行测试时,也须要对时效性进行把控。当开拓者测试完程序,并办理完测试期间程序产生的各种缺点时,就须要程序的验收方来对程序进行验收测试,这也是程序测试的末了一个操作步骤。验收测试也是对程序的质量以及可交付性方面起到关键的浸染。
CommonServiceImpl.javapackage com.service.impl;import java.util.List;import java.util.Map;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Service;import com.dao.CommonDao;import com.service.CommonService;/ 系统用户 @author @date /@Service("commonService")public class CommonServiceImpl implements CommonService { @Autowired private CommonDao commonDao; @Override public List<String> getOption(Map<String, Object> params) { return commonDao.getOption(params); } @Override public Map<String, Object> getFollowByOption(Map<String, Object> params) { return commonDao.getFollowByOption(params); } / tableName 查询表 condition1 条件1 condition1Value 条件1值 average 打算均匀评分 / public Map<String, Object> queryScore(Map<String, Object> params){ return commonDao.queryScore(params); } @Override public void sh(Map<String, Object> params) { commonDao.sh(params); } @Override public int remindCount(Map<String, Object> params) { return commonDao.remindCount(params); } @Override public Map<String, Object> selectCal(Map<String, Object> params) { return commonDao.selectCal(params); } @Override public List<Map<String, Object>> selectGroup(Map<String, Object> params) { return commonDao.selectGroup(params); } @Override public List<Map<String, Object>> selectValue(Map<String, Object> params) { return commonDao.selectValue(params); } @Override public List<Map<String, Object>> chartBoth(Map<String, Object> params) { return commonDao.chartBoth(params); } @Override public List<Map<String, Object>> chartOne(Map<String, Object> params) { return commonDao.chartOne(params); } / 新的级联字典表的 分组求和统计 @param params @return / @Override public List<Map<String, Object>> newSelectGroupSum(Map<String, Object> params) { return commonDao.newSelectGroupSum(params); } / 新的级联字典表的 分组条数统计 @param params @return / @Override public List<Map<String, Object>> newSelectGroupCount(Map<String, Object> params) { return commonDao.newSelectGroupCount(params); } / 当前表的日期分组求和 @param params @return / @Override public List<Map<String, Object>> newSelectDateGroupSum(Map<String, Object> params) { return commonDao.newSelectDateGroupSum(params); } / 查询字典表的分组统计总条数 @param params @return / @Override public List<Map<String, Object>> newSelectDateGroupCount(Map<String, Object> params) { return commonDao.newSelectDateGroupCount(params); } @Override public int plusCloumNumber(Map<String, Object> params) { return commonDao.plusCloumNumber(params); } @Override public int reduceCloumNumber(Map<String, Object> params) { return commonDao.reduceCloumNumber(params); } @Override public int updateCloumValue(Map<String, Object> params) { return commonDao.updateCloumValue(params); }/ 饼状图 -- 饼状图 查询当前表 -- 查询字典表【月】 -- 统计 -- 查询某个月的每个类型的订单发卖数量 -- 求和 -- 查询某个月的每个类型的订单发卖额 -- 查询某个字符串【月】 -- 统计 -- 查询某个月的每个员工的订单发卖数量 -- 求和 -- 查询某个月的每个员工的订单发卖额 -- 查询韶光【年】 -- 统计 -- 查询每个月的订单发卖数量 -- 求和 -- 查询每个月的订单发卖额 -- 饼状图 查询级联表 -- 查询字典表 -- 统计 -- 查询某个月的每个类型的订单发卖数量 -- 求和 -- 查询某个月的每个类型的订单发卖额 -- 查询某个字符串 -- 统计 -- 查询某个月的每个员工的订单发卖数量 -- 求和 -- 查询某个月的每个员工的订单发卖额 -- 查询韶光 -- 统计 -- 统计每个月的订单发卖数量 -- 求和 -- 查询每个月的订单发卖额 // 柱状图 -- 柱状图 查询当前表 -- 某个【年,月】 -- 当前表 2 级联表 1 -- 统计 -- 【日期,字符串,下拉框】 -- 求和 -- 【日期,字符串,下拉框】 -- 柱状图 查询级联表 -- 某个【年,月】 -- 统计 -- 【日期,字符串,下拉框】 -- 求和 -- 【日期,字符串,下拉框】 / / 柱状图求和 @param params @return / public List<Map<String, Object>> barSum(Map<String, Object> params){ return commonDao.barSum(params); } / 柱状图统计 @param params @return / public List<Map<String, Object>> barCount(Map<String, Object> params){ return commonDao.barCount(params); }}DictionaryController.java
package com.controller;import java.io.File;import java.math.BigDecimal;import java.net.URL;import java.text.SimpleDateFormat;import com.alibaba.fastjson.JSONObject;import java.util.;import org.springframework.beans.BeanUtils;import javax.servlet.http.HttpServletRequest;import org.springframework.web.context.ContextLoader;import javax.servlet.ServletContext;import com.service.TokenService;import com.utils.;import java.lang.reflect.InvocationTargetException;import com.service.DictionaryService;import org.apache.commons.lang3.StringUtils;import com.annotation.IgnoreAuth;import org.slf4j.Logger;import org.slf4j.LoggerFactory;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.;import com.baomidou.mybatisplus.mapper.EntityWrapper;import com.baomidou.mybatisplus.mapper.Wrapper;import com.entity.;import com.entity.view.;import com.service.;import com.utils.PageUtils;import com.utils.R;import com.alibaba.fastjson.;/ 字典 后端接口 @author @email/@RestController@Controller@RequestMapping("/dictionary")public class DictionaryController { private static final Logger logger = LoggerFactory.getLogger(DictionaryController.class); @Autowired private DictionaryService dictionaryService; @Autowired private TokenService tokenService; //级联表service @Autowired private LaoshiService laoshiService; @Autowired private XueshengService xueshengService; / 后端列表 / @RequestMapping("/page") @IgnoreAuth public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){ logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params)); if(params.get("orderBy")==null || params.get("orderBy")==""){ params.put("orderBy","id"); } PageUtils page = dictionaryService.queryPage(params); //字典表数据转换 List<DictionaryView> list =(List<DictionaryView>)page.getList(); for(DictionaryView c:list){ //修正对应字典表字段 dictionaryService.dictionaryConvert(c, request); } return R.ok().put("data", page); } / 后端详情 / @RequestMapping("/info/{id}") public R info(@PathVariable("id") Long id, HttpServletRequest request){ logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id); DictionaryEntity dictionary = dictionaryService.selectById(id); if(dictionary !=null){ //entity转view DictionaryView view = new DictionaryView(); BeanUtils.copyProperties( dictionary , view );//把实体数据重构到view中 //修正对应字典表字段 dictionaryService.dictionaryConvert(view, request); return R.ok().put("data", view); }else { return R.error(511,"查不到数据"); } } / 后端保存 / @RequestMapping("/save") public R save(@RequestBody DictionaryEntity dictionary, HttpServletRequest request){ logger.debug("save方法:,,Controller:{},,dictionary:{}",this.getClass().getName(),dictionary.toString()); String role = String.valueOf(request.getSession().getAttribute("role")); if(false) return R.error(511,"永久不会进入"); Wrapper<DictionaryEntity> queryWrapper = new EntityWrapper<DictionaryEntity>() .eq("dic_code", dictionary.getDicCode()) .eq("index_name", dictionary.getIndexName()) ; if(dictionary.getDicCode().contains("_erji_types")){ queryWrapper.eq("super_id",dictionary.getSuperId()); } logger.info("sql语句:"+queryWrapper.getSqlSegment()); DictionaryEntity dictionaryEntity = dictionaryService.selectOne(queryWrapper); if(dictionaryEntity==null){ dictionary.setCreateTime(new Date()); dictionaryService.insert(dictionary); //字典表新增数据,把数据再重新查出,放入监听器中 List<DictionaryEntity> dictionaryEntities = dictionaryService.selectList(new EntityWrapper<DictionaryEntity>()); ServletContext servletContext = request.getServletContext(); Map<String, Map<Integer,String>> map = new HashMap<>(); for(DictionaryEntity d :dictionaryEntities){ Map<Integer, String> m = map.get(d.getDicCode()); if(m ==null || m.isEmpty()){ m = new HashMap<>(); } m.put(d.getCodeIndex(),d.getIndexName()); map.put(d.getDicCode(),m); } servletContext.setAttribute("dictionaryMap",map); return R.ok(); }else { return R.error(511,"表中有相同数据"); } } / 后端修正 / @RequestMapping("/update") public R update(@RequestBody DictionaryEntity dictionary, HttpServletRequest request){ logger.debug("update方法:,,Controller:{},,dictionary:{}",this.getClass().getName(),dictionary.toString()); String role = String.valueOf(request.getSession().getAttribute("role"));// if(false)// return R.error(511,"永久不会进入"); //根据字段查询是否有相同数据 Wrapper<DictionaryEntity> queryWrapper = new EntityWrapper<DictionaryEntity>() .notIn("id",dictionary.getId()) .eq("dic_code", dictionary.getDicCode()) .eq("index_name", dictionary.getIndexName()) ; if(dictionary.getDicCode().contains("_erji_types")){ queryWrapper.eq("super_id",dictionary.getSuperId()); } logger.info("sql语句:"+queryWrapper.getSqlSegment()); DictionaryEntity dictionaryEntity = dictionaryService.selectOne(queryWrapper); if(dictionaryEntity==null){ dictionaryService.updateById(dictionary);//根据id更新 //如果字典表修正数据的话,把数据再重新查出,放入监听器中 List<DictionaryEntity> dictionaryEntities = dictionaryService.selectList(new EntityWrapper<DictionaryEntity>()); ServletContext servletContext = request.getServletContext(); Map<String, Map<Integer,String>> map = new HashMap<>(); for(DictionaryEntity d :dictionaryEntities){ Map<Integer, String> m = map.get(d.getDicCode()); if(m ==null || m.isEmpty()){ m = new HashMap<>(); } m.put(d.getCodeIndex(),d.getIndexName()); map.put(d.getDicCode(),m); } servletContext.setAttribute("dictionaryMap",map); return R.ok(); }else { return R.error(511,"表中有相同数据"); } } / 删除 / @RequestMapping("/delete") public R delete(@RequestBody Integer[] ids){ logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString()); dictionaryService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); } / 最大值 / @RequestMapping("/maxCodeIndex") public R maxCodeIndex(@RequestBody DictionaryEntity dictionary){ logger.debug("maxCodeIndex:,,Controller:{},,dictionary:{}",this.getClass().getName(),dictionary.toString()); List<String> descs = new ArrayList<>(); descs.add("code_index"); Wrapper<DictionaryEntity> queryWrapper = new EntityWrapper<DictionaryEntity>() .eq("dic_code", dictionary.getDicCode()) .orderDesc(descs); logger.info("sql语句:"+queryWrapper.getSqlSegment()); List<DictionaryEntity> dictionaryEntityList = dictionaryService.selectList(queryWrapper); if(dictionaryEntityList.size()>0 ){ return R.ok().put("maxCodeIndex",dictionaryEntityList.get(0).getCodeIndex()+1); }else{ return R.ok().put("maxCodeIndex",1); } } / 批量上传 / @RequestMapping("/batchInsert") public R save( String fileName, HttpServletRequest request){ logger.debug("batchInsert方法:,,Controller:{},,fileName:{}",this.getClass().getName(),fileName); Integer yonghuId = Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))); SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); try { List<DictionaryEntity> dictionaryList = new ArrayList<>();//上传的东西 Map<String, List<String>> seachFields= new HashMap<>();//要查询的字段 Date date = new Date(); int lastIndexOf = fileName.lastIndexOf("."); if(lastIndexOf == -1){ return R.error(511,"该文件没有后缀"); }else{ String suffix = fileName.substring(lastIndexOf); if(!".xls".equals(suffix)){ return R.error(511,"只支持后缀为xls的excel文件"); }else{ URL resource = this.getClass().getClassLoader().getResource("../../upload/" + fileName);//获取文件路径 File file = new File(resource.getFile()); if(!file.exists()){ return R.error(511,"找不到上传文件,请联系管理员"); }else{ List<List<String>> dataList = PoiUtil.poiImport(file.getPath());//读取xls文件 dataList.remove(0);//删除第一行,由于第一行是提示 for(List<String> data:dataList){ //循环 DictionaryEntity dictionaryEntity = new DictionaryEntity();// dictionaryEntity.setDicCode(data.get(0)); //字段 要改的// dictionaryEntity.setDicName(data.get(0)); //字段名 要改的// dictionaryEntity.setCodeIndex(Integer.valueOf(data.get(0))); //编码 要改的// dictionaryEntity.setIndexName(data.get(0)); //编码名字 要改的// dictionaryEntity.setSuperId(Integer.valueOf(data.get(0))); //父字段id 要改的// dictionaryEntity.setBeizhu(data.get(0)); //备注 要改的// dictionaryEntity.setCreateTime(date);//韶光 dictionaryList.add(dictionaryEntity); //把要查询是否重复的字段放入map中 } //查询是否重复 dictionaryService.insertBatch(dictionaryList); return R.ok(); } } } }catch (Exception e){ e.printStackTrace(); return R.error(511,"批量插入数据非常,请联系管理员"); } }}KebiaoServiceImpl.java
package com.service.impl;import com.utils.StringUtil;import org.springframework.stereotype.Service;import java.lang.reflect.Field;import java.util.;import com.baomidou.mybatisplus.plugins.Page;import com.baomidou.mybatisplus.service.impl.ServiceImpl;import org.springframework.transaction.annotation.Transactional;import com.utils.PageUtils;import com.utils.Query;import org.springframework.web.context.ContextLoader;import javax.servlet.ServletContext;import javax.servlet.http.HttpServletRequest;import com.dao.KebiaoDao;import com.entity.KebiaoEntity;import com.service.KebiaoService;import com.entity.view.KebiaoView;/ 课表 做事实现类 /@Service("kebiaoService")@Transactionalpublic class KebiaoServiceImpl extends ServiceImpl<KebiaoDao, KebiaoEntity> implements KebiaoService { @Override public PageUtils queryPage(Map<String,Object> params) { if(params != null && (params.get("limit") == null || params.get("page") == null)){ params.put("page","1"); params.put("limit","10"); } Page<KebiaoView> page =new Query<KebiaoView>(params).getPage(); page.setRecords(baseMapper.selectListView(page,params)); return new PageUtils(page); }}add-or-update.vue
<template> <div class="addEdit-block"> <el-form class="detail-form-content" ref="ruleForm" :model="ruleForm" :rules="rules" label-width="80px" :style="{backgroundColor:addEditForm.addEditBoxColor}" > <el-row> <el-col :span="12"> <el-form-item class="input" v-if="type!='info'" label="教材类型编码" prop="codeIndex"> <el-input v-model="ruleForm.codeIndex" placeholder="教材类型编码" clearable :readonly="ro.codeIndex"></el-input> </el-form-item> <div v-else> <el-form-item class="input" label="教材类型编码" prop="codeIndex"> <el-input v-model="ruleForm.codeIndex" placeholder="教材类型编码" readonly></el-input> </el-form-item> </div> </el-col> <el-col :span="12"> <el-form-item class="input" v-if="type!='info'" label="教材类型" prop="indexName"> <el-input v-model="ruleForm.indexName" placeholder="教材类型" clearable :readonly="ro.indexName"></el-input> </el-form-item> <div v-else> <el-form-item class="input" label="教材类型" prop="indexName"> <el-input v-model="ruleForm.indexName" placeholder="教材类型" readonly></el-input> </el-form-item> </div> </el-col> <!--<el-col :span="12"> <el-form-item class="input" v-if="type!='info'" label="备注" prop="beizhu"> <el-input v-model="ruleForm.beizhu" placeholder="备注" clearable :readonly="ro.beizhu"></el-input> </el-form-item> <div v-else> <el-form-item class="input" label="备注" prop="beizhu"> <el-input v-model="ruleForm.beizhu" placeholder="备注" readonly></el-input> </el-form-item> </div> </el-col>--> </el-row> <el-form-item class="btn"> <el-button v-if="type!='info'" type="primary" class="btn-success" @click="onSubmit">提交</el-button> <el-button v-if="type!='info'" class="btn-close" @click="back()">取消</el-button> <el-button v-if="type=='info'" class="btn-close" @click="back()">返回</el-button> </el-form-item> </el-form> </div></template><script> import styleJs from "../../../utils/style.js"; // 数字,邮件,手机,url,身份证校验 import { isNumber,isIntNumer,isEmail,isPhone, isMobile,isURL,checkIdCard } from "@/utils/validate"; export default { data() { let self = this return { addEditForm:null, id: '', type: '', ro:{ codeIndex : true, indexName : false, superId : false, beizhu : false, }, ruleForm: { codeIndex: '', indexName: '', superId : '', beizhu : '', }, rules: { /beizhu: [ { required: true, message: '备注不能为空', trigger: 'blur' }, { pattern: /^[1-9]\d$/, message: '备注只能为正整数', trigger: 'blur' } ],/ } }; }, props: ["parent"], computed: { }, created() { this.addEditForm = styleJs.addStyle(); this.addEditStyleChange() this.addEditUploadStyleChange() }, methods: { // 初始化 init(id,type) { if (id) { this.id = id; this.type = type; } if(this.type=='info'||this.type=='else'){ this.info(id); }else{ //查询最大值 start this.$http({ url: `dictionary/maxCodeIndex`, method: "post", data: {"dicCode":"jiaocai_types"} }).then(({ data }) => { if (data && data.code === 0) { this.ruleForm.codeIndex = data.maxCodeIndex; } else { this.$message.error(data.msg); } }); //查询最大值 end } }, // 多级联动参数 info(id) { this.$http({ url: `dictionary/info/${id}`, method: "get" }).then(({ data }) => { if (data && data.code === 0) { this.ruleForm = data.data; //办理前台上传图片后台不显示的问题 let reg=new RegExp('../../../upload','g')//g代表全部 } else { this.$message.error(data.msg); } }); }, // 提交 onSubmit() { if((!this.ruleForm.indexName)){ this.$message.error('教材类型不能为空'); return } this.$refs["ruleForm"].validate(valid => { if (valid) { let ruleForm = this.ruleForm; ruleForm["dicCode"]="jiaocai_types"; ruleForm["dicName"]="教材类型"; this.$http({ url: `dictionary/${!this.ruleForm.id ? "save" : "update"}`, method: "post", data: ruleForm }).then(({ data }) => { if (data && data.code === 0) { this.$message({ message: "操作成功", type: "success", duration: 1500, onClose: () => { this.parent.showFlag = true; this.parent.addOrUpdateFlag = false; this.parent.dictionaryCrossAddOrUpdateFlag = false; this.parent.search(); this.parent.contentStyleChange(); } }); } else { this.$message.error(data.msg); } }); } }); }, // 返回 back() { this.parent.showFlag = true; this.parent.addOrUpdateFlag = false; this.parent.dictionaryCrossAddOrUpdateFlag = false; this.parent.contentStyleChange(); }, addEditStyleChange() { this.$nextTick(()=>{ // input document.querySelectorAll('.addEdit-block .input .el-input__inner').forEach(el=>{ el.style.height = this.addEditForm.inputHeight el.style.color = this.addEditForm.inputFontColor el.style.fontSize = this.addEditForm.inputFontSize el.style.borderWidth = this.addEditForm.inputBorderWidth el.style.borderStyle = this.addEditForm.inputBorderStyle el.style.borderColor = this.addEditForm.inputBorderColor el.style.borderRadius = this.addEditForm.inputBorderRadius el.style.backgroundColor = this.addEditForm.inputBgColor }) document.querySelectorAll('.addEdit-block .input .el-form-item__label').forEach(el=>{ el.style.lineHeight = this.addEditForm.inputHeight el.style.color = this.addEditForm.inputLableColor el.style.fontSize = this.addEditForm.inputLableFontSize }) // select document.querySelectorAll('.addEdit-block .select .el-input__inner').forEach(el=>{ el.style.height = this.addEditForm.selectHeight el.style.color = this.addEditForm.selectFontColor el.style.fontSize = this.addEditForm.selectFontSize el.style.borderWidth = this.addEditForm.selectBorderWidth el.style.borderStyle = this.addEditForm.selectBorderStyle el.style.borderColor = this.addEditForm.selectBorderColor el.style.borderRadius = this.addEditForm.selectBorderRadius el.style.backgroundColor = this.addEditForm.selectBgColor }) document.querySelectorAll('.addEdit-block .select .el-form-item__label').forEach(el=>{ el.style.lineHeight = this.addEditForm.selectHeight el.style.color = this.addEditForm.selectLableColor el.style.fontSize = this.addEditForm.selectLableFontSize }) document.querySelectorAll('.addEdit-block .select .el-select__caret').forEach(el=>{ el.style.color = this.addEditForm.selectIconFontColor el.style.fontSize = this.addEditForm.selectIconFontSize }) // date document.querySelectorAll('.addEdit-block .date .el-input__inner').forEach(el=>{ el.style.height = this.addEditForm.dateHeight el.style.color = this.addEditForm.dateFontColor el.style.fontSize = this.addEditForm.dateFontSize el.style.borderWidth = this.addEditForm.dateBorderWidth el.style.borderStyle = this.addEditForm.dateBorderStyle el.style.borderColor = this.addEditForm.dateBorderColor el.style.borderRadius = this.addEditForm.dateBorderRadius el.style.backgroundColor = this.addEditForm.dateBgColor }) document.querySelectorAll('.addEdit-block .date .el-form-item__label').forEach(el=>{ el.style.lineHeight = this.addEditForm.dateHeight el.style.color = this.addEditForm.dateLableColor el.style.fontSize = this.addEditForm.dateLableFontSize }) document.querySelectorAll('.addEdit-block .date .el-input__icon').forEach(el=>{ el.style.color = this.addEditForm.dateIconFontColor el.style.fontSize = this.addEditForm.dateIconFontSize el.style.lineHeight = this.addEditForm.dateHeight }) // upload let iconLineHeight = parseInt(this.addEditForm.uploadHeight) - parseInt(this.addEditForm.uploadBorderWidth) 2 + 'px' document.querySelectorAll('.addEdit-block .upload .el-upload--picture-card').forEach(el=>{ el.style.width = this.addEditForm.uploadHeight el.style.height = this.addEditForm.uploadHeight el.style.borderWidth = this.addEditForm.uploadBorderWidth el.style.borderStyle = this.addEditForm.uploadBorderStyle el.style.borderColor = this.addEditForm.uploadBorderColor el.style.borderRadius = this.addEditForm.uploadBorderRadius el.style.backgroundColor = this.addEditForm.uploadBgColor }) document.querySelectorAll('.addEdit-block .upload .el-form-item__label').forEach(el=>{ el.style.lineHeight = this.addEditForm.uploadHeight el.style.color = this.addEditForm.uploadLableColor el.style.fontSize = this.addEditForm.uploadLableFontSize }) document.querySelectorAll('.addEdit-block .upload .el-icon-plus').forEach(el=>{ el.style.color = this.addEditForm.uploadIconFontColor el.style.fontSize = this.addEditForm.uploadIconFontSize el.style.lineHeight = iconLineHeight el.style.display = 'block' }) // 多文本输入框 document.querySelectorAll('.addEdit-block .textarea .el-textarea__inner').forEach(el=>{ el.style.height = this.addEditForm.textareaHeight el.style.color = this.addEditForm.textareaFontColor el.style.fontSize = this.addEditForm.textareaFontSize el.style.borderWidth = this.addEditForm.textareaBorderWidth el.style.borderStyle = this.addEditForm.textareaBorderStyle el.style.borderColor = this.addEditForm.textareaBorderColor el.style.borderRadius = this.addEditForm.textareaBorderRadius el.style.backgroundColor = this.addEditForm.textareaBgColor }) document.querySelectorAll('.addEdit-block .textarea .el-form-item__label').forEach(el=>{ // el.style.lineHeight = this.addEditForm.textareaHeight el.style.color = this.addEditForm.textareaLableColor el.style.fontSize = this.addEditForm.textareaLableFontSize }) // 保存 document.querySelectorAll('.addEdit-block .btn .btn-success').forEach(el=>{ el.style.width = this.addEditForm.btnSaveWidth el.style.height = this.addEditForm.btnSaveHeight el.style.color = this.addEditForm.btnSaveFontColor el.style.fontSize = this.addEditForm.btnSaveFontSize el.style.borderWidth = this.addEditForm.btnSaveBorderWidth el.style.borderStyle = this.addEditForm.btnSaveBorderStyle el.style.borderColor = this.addEditForm.btnSaveBorderColor el.style.borderRadius = this.addEditForm.btnSaveBorderRadius el.style.backgroundColor = this.addEditForm.btnSaveBgColor }) // 返回 document.querySelectorAll('.addEdit-block .btn .btn-close').forEach(el=>{ el.style.width = this.addEditForm.btnCancelWidth el.style.height = this.addEditForm.btnCancelHeight el.style.color = this.addEditForm.btnCancelFontColor el.style.fontSize = this.addEditForm.btnCancelFontSize el.style.borderWidth = this.addEditForm.btnCancelBorderWidth el.style.borderStyle = this.addEditForm.btnCancelBorderStyle el.style.borderColor = this.addEditForm.btnCancelBorderColor el.style.borderRadius = this.addEditForm.btnCancelBorderRadius el.style.backgroundColor = this.addEditForm.btnCancelBgColor }) }) }, addEditUploadStyleChange() { this.$nextTick(()=>{ document.querySelectorAll('.addEdit-block .upload .el-upload-list--picture-card .el-upload-list__item').forEach(el=>{ el.style.width = this.addEditForm.uploadHeight el.style.height = this.addEditForm.uploadHeight el.style.borderWidth = this.addEditForm.uploadBorderWidth el.style.borderStyle = this.addEditForm.uploadBorderStyle el.style.borderColor = this.addEditForm.uploadBorderColor el.style.borderRadius = this.addEditForm.uploadBorderRadius el.style.backgroundColor = this.addEditForm.uploadBgColor }) }) }, } };</script><style lang="scss">.editor{ height: 500px; & /deep/ .ql-container { height: 310px; }}.amap-wrapper { width: 100%; height: 500px;}.search-box { position: absolute;}.addEdit-block { margin: -10px;}.detail-form-content { padding: 12px;}.btn .el-button { padding: 0;}</style>声明
本博客适用于广泛的学术和教诲用场,包括但不限于个人学习、开拓设计,产品设计。仅供学习参考,旨在为读者供应深入理解和学术研究的材料。
java系统设计,毕设辅导