首先我们要让Wordpress 怎么才能上传 WebP 图片?
目前它还不支持。但是,已经有插件来知足这种需求。

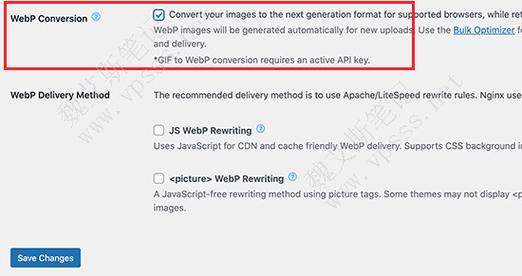
直接向 Wordpress 上传 WebP 图片。向你的主题 functions.php 文件添加几行内容就可以了。Wordpress 默认不支持展示和上传 WebP 文件,但是我会向你先容一下怎么通过几个大略的步骤来让它支持。

1、登录进你的 Wordpress 管理员界面,进入‘外不雅观/主题编辑器’找到 functions.php。复制下面的代码粘贴到该文件末了并保存:
“// Enable upload for webp image files./function webp_upload_mimes($existing_mimes){ $existing_mimes['webp']='image/webp';return $existing_mimes;}add_filter('mime_types','webp_upload_mimes');”
2、如果你想在‘媒体/媒体库’时看到缩略图预览,那么你须要把下面的代码也添加到 functions.php 文件。找到 functions.php 文件,进入‘外不雅观/主题编辑器’并搜索 functions.php,然后复制下面的代码粘贴到文件末了并保存:
“// Enable preview / thumbnail for webp image files./function webp_is_displayable($result, $path){if($result ===false){ $displayable_image_types =array( IMAGETYPE_WEBP ); $info =@getimagesize( $path );if(empty($info)){ $result =false;}elseif(!in_array($info[2], $displayable_image_types)){ $result =false;}else{ $result =true;}}return $result;}add_filter('file_is_displayable_image','webp_is_displayable',10,2);”
为什么要这样做?
现在所有人的信息获取渠道都来自于网络,网站,网站是一个主要的营销工具,而网站的速率是衡量用户体验的主要指标,大家都在一贯致力于提高网站速率,通过把图片转换为 WebP 来减少图片大小是一个很好的办理方案。
WebP 的上风WebP 和PNG、JPG图片在同等质量下压缩到体积最小后,WebP压缩比最大,这样我们来随便来一张网上的实测报告
总结
WebP是一款比JPG、PNG等在压缩方面更加优胜的图片格式,同时也不会影响其图片质量,在未来绝对是值得遍及的一款图片格式。