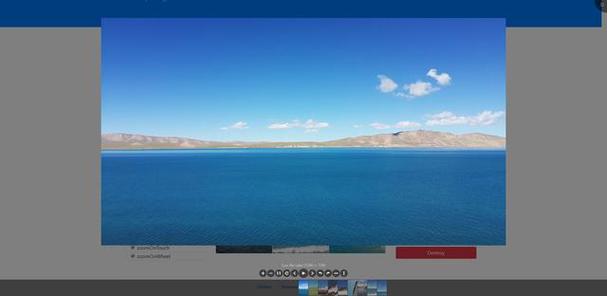
Viewer.js 是一款强大的图片预览查看器,之前在做项目的时候碰着的是无法给网页中的图片添加一个强大的预览功能,而Viewer.js刚好知足了我的需求。本文就大略的先容一下这样一个神奇的图片预览插件:

Github
//原生版本https://github.com/fengyuanchen/viewerjs //jquery版本https://github.com/fengyuanchen/jquery-viewer

从功能来看,这是一款功能强大的图片预览插件,对付基本的需求大多数都可以知足,而且自带原生版本和jquery版本,方便利用!
如何利用?安装现在大多数情形直策应用npm进行安装,当然也可以下载发不好的js文件进行利用
npm install viewerjs
<link href="/path/to/viewer.css" rel="stylesheet"><script src="/path/to/viewer.js"></script>用法
new Viewer(element[, options])最大略的示例HTML
<div> <img id="image" src="picture.jpg" alt="Picture"></div><div> <ul id="images"> <li><img src="picture-1.jpg" alt="Picture 1"></li> <li><img src="picture-2.jpg" alt="Picture 2"></li> <li><img src="picture-3.jpg" alt="Picture 3"></li> </ul></div>Javascript
// import 'viewerjs/dist/viewer.css';import Viewer from 'viewerjs';// View an imageconst viewer = new Viewer(document.getElementById('image'), { inline: true, viewed() { viewer.zoomTo(1); },});// View a list of imagesconst gallery = new Viewer(document.getElementById('images'));供应的配置
由于排版缘故原由,这里直接放截图,或者大家可以到Github上查看详细的配置
其他推举Viewerjs的作者不仅仅是这样一个作品,他还有一个体的的图片类作品,Web真个图片裁剪插件,同样推举给大家:
https://github.com/fengyuanchen/cropperjs
总结
不得不感谢这样的精良作品的作者供应了如此优雅的工具,几行代码就可以实现刁悍的图片预览功能,如果有类似需求的朋友千万不要错过!