为了避免利用微软版本的 VS Code,我们须要另行选择一个开源的代码编辑器。
来源:https://linux.cn/article-12382-1.html作者:Seth Kenlon译者:jx.zeng(本笔墨数:3629,阅读时终年夜约:5 分钟)

Visual Studio Code,也叫 VS Code,是一个跨平台代码编辑器,通用于 Linux、Windows 以及 macOS。它既能编辑大略文本,也能像集成开拓环境(IDE)一样管理全体代码库。它可以通过插件进行扩展,并且已经被证明是一个可靠的文本编辑器,很轻松地就击败了非开源的强大竞品编辑器。

微软以开源的办法发布了 VS Code,但是你从微软下载的版本实在并不是开源的。然而,你仍有办法以开源的办法利用 VS Code,或者直接选择其它的开源替代品。
以开源的办法构建 VS Code你可以在 GitHub 得到 VS Code 的源代码。然而当你 从微软 下载 VS Code 时,你会创造它是基于 微软软件容许证 授权的。这并不是一个开源容许证。其差异在于构建过程。
Chris Dias 是微软 VS Code 项目开拓者之一,他对 VS Code 作了一个比拟 ,就像 Chrome 浏览器和其开源的“上游”项目 Chromium 一样。VS Code 确实是基于开源代码库构建的。微软官方发布的版本带有一些与微软干系的功能,包括一项牌号、一个插件库、一个 C# 调试器以及遥测。但如果你克隆仓库然后自行编译,这些东西都不会被加入,以是你会得到一个名为 Code - OSS 的“干净”版本(OSS 代表开源软件)。
实际上,VS Code 与 Code - OSS 之间的差异很小。最值得把稳的是,VS Code 包含遥测功能,它会记录利用数据。微软不可能监控你的一举一动,而且目前越来越多软件都在网络利用数据。是否在乎 VS Code 的遥测功能,完备取决于你自己。如果你不肯望它追踪你的利用情形,这里有一些很棒的 VS Code(开源)替代品。
VSCodiumCode OSS screenshot
最大略的替代方案便是构建不带微软附属功能的 VS Code 版本。 VSCodium 项目供应了可下载的 Code-OSS 可实行文件,它基于 VS Code 代码库编译,没有配置微软的 product.json 中的改变。VSCodium 的开拓者还不遗余力禁用了所有难以探求的遥测选项,除非你自行编译,否则这已经是你能找到的最干净的 VS Code 版本了。
VSCodium 提醒说,VS Code 悄悄地包含了一些专有工具,这些工具无法与开源版本一起供应。这包括一个 C# 调试器和部分插件。如果你须要它们,可以在 [文档中] 找到办理办法。如果你依赖 VS Code 中某些特定的功能,你该当验证它在 VSCodium 中是否可以发挥功用。
此外,你还该当验证是否已禁用所有的遥测功能。
Code - OSS如果不想用 VSCodium 的版本,你可以自己 从头编译 VS Code ,得到一样的版本。可实行文件叫做 Code - OSS,而不是 VSCode,适用于 VSCodium 的容许证限定也适用于你的构建,而事情办法也是一样。
如果通过编译源码构建运用,首次启动时你要确保 [所有遥测都已经被禁用]。
AtomAtom screenshot
Atom 是一个类似于 IDE 的文本编辑器,当微软收购 Github 的同时也收购了它。和 VS Code 一样,你可以利用插件,扩展 Atom 编辑器,此外,你还能通过自己的工具和主题实现定制。它开源且与 Github 集成。简而言之,只要你能找到你想用的插件,或者你乐意自己动手写,那么 Atom 险些可以知足你的统统需求。
跟 VS Code 一样,Atom 也 默认包含遥测 。你可以禁用这个功能,而且跟 VS Code 不同的是,利用插件不受任何限定,以是不必再由于隐私改变你的事情流。对写代码的人来说,毫无疑问 Atom 是很有用的工具,而对付 利用电脑的任何人 ,它同样会是一个很赞的编辑器。如果你须要一个顺手的通用文本编辑器,请试试 Atom。
GNOME BuilderGNOME Builder screenshot
为 GNOME 桌面而开拓的 IDE, GNOME Builder 是一个 Linux 平台的代码编辑器,专门用于构建 GNOME 运用。如果你为 Linux 构建运用程序,希望轻松办理兼容性问题,那么 Builder 便是最大略的选择。从 Flathub.org 安装 Builder;当你开启一个新项目,如果没有安装 GNOME SDK,它会提醒你。这意味着当掩护你的运用时,你不必刻意关注 GNOME 的状态,由于 Builder 在替你做这件事。
然而,Builder 不仅能构建 GNOME 程序。它还支持各种各样的编程措辞,包括 Python、Rust、C/C++、Java、Go、JavaScript、TypeScript、 VB.NET 、Markdown 和几种标记措辞等等。它对部分措辞有全面的支持,包括自动补全以及弹出式函数定义,但是其它措辞仅仅含有一些比较方便的功能,例如语法高亮跟自动匹配括号。不管你是不是一个专门的程序员,或者你只想要一个给力的 HTML 和 CSS 编辑器,这个 IDE 都能让你舒心利用。
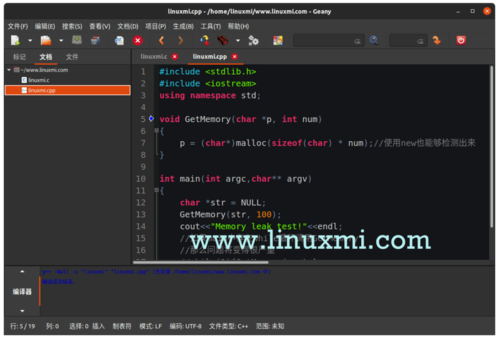
GeanyGeany screenshot
Geany 是一个强大、稳定而轻量级的编辑器,它有很多有用的特性,能帮你写 Bash、Python、Lua、XML、HTML、LaTex,当然远不止这些。对 50 种各种编程及脚本措辞、标记措辞和各种文件类型(比如 .diff 和 .po),Geany 都有很好的支持。退一万步讲,Geany 还有括号匹配和语法高亮 —— 常日来说,它包含更多功能。
Geany 是一个小型编辑器,但是通过插件,你可以为它添加特性,例如项目视图面板、文件系统树、调试、终端等,直到它看起来像一个 IDE。当然,萝卜白菜各有所爱,你也可以只管即便使它保持简洁易用。如果由于电脑 CPU 或者内存的限定而无法利用 VS Code,那么很明显 Geany 可以作为你的选择。它只占用少量内存,而且启动迅速。即便跟运行在终端里的 Vim 比较,Geany 稍显笨重,但就算在树莓派,它也能做到快速、灵巧。
BracketsBrackets screenshot
Brackets 是一款面向网页开拓者的文本编辑器和 IDE。对付 HTML、CSS、JavaScript、PHP 乃至 Python,它都有很强大的支持。而且跟 VS Code 一样,它也有一个很丰富的插件生态,以是你可以最大限度地扩展它,以适应你所有编程措辞的事情。
有的插件用于赞助解析措辞、运行脚本,乃至编译实行代码。Brackets 有一个传统的界面,不管你是否熟习 IDE 或者像记事本一样大略的文本编辑器,都能驾轻就熟。如果轻微花点韶光,添加几个干系插件,然后熟习它们,你会创造 Brackets 真的是一个很精妙、很有用的编辑器,不管你输入什么,它都能通过自动补全、提示帮你避免低级缺点。如果你是程序员,它能帮你加快测验和调试周期。
CheChe screenshot
如果你喜好新技能,那你应该考试测验 Che 编辑器。这是一个基于云的 IDE,以是它默认以软件即做事(SaaS)的形式运行,但它是完备开源的,如果你有 Kubernetes 实例,那就可以运行为你自己的 SaaS。
Che 不仅是一个在线 IDE,而且是一个为云开拓而构建的 IDE。在 Che 的观点里,用户无需查看本地文件系统。由于它在云端事情,以是你也可以这么做。事实上,如果你有一台 Git 做事器,那就可以直接把它当作你的文件系统,在它的仓库中完成你的项目。当然,你也可以下载所有文件做本地备份。
但 Che 的紧张特点,也是云开拓者最为愉快的一点,它是一个功能全面、带有 Kubernetes 感知功能的开源 IDE。如果你正在为云构建运用、网站或容器(或三者的组合),那么 Che 是一个你须要考试测验的编辑器。
那么你的选择是?你有没有在利用这些 VS Code 替代品中的某一个呢?想不想挑一个试试呢?欢迎在评论等分享你的见地。
via: https://opensource.com/article/20/6/open-source-alternatives-vs-code
作者: Seth Kenlon 选题: lujun9972 译者: nophDog 校正: wxy
本文由 LCTT 原创编译, Linux中国 名誉推出
点击“理解更多”可访问文内链接