甘特图的发明是基于甘特在工业工程和科学管理领域的实践履历,他希望能够找到一种大略直不雅观的方法来展示生产进度和资源分配。甘特图最初是为了帮助他在工业生产和制造领域中更好地管理和监控项目进度而设计的。
甘特图的设计灵感来源于铁路培植中利用的条形图,甘特将这种图形运用到了项目管理中。他将任务、韶光和进度结合起来,设计出了一种直不雅观清晰的图表,可以帮助管理者和团队成员更好地理解项目的进展情形和韶光安排。

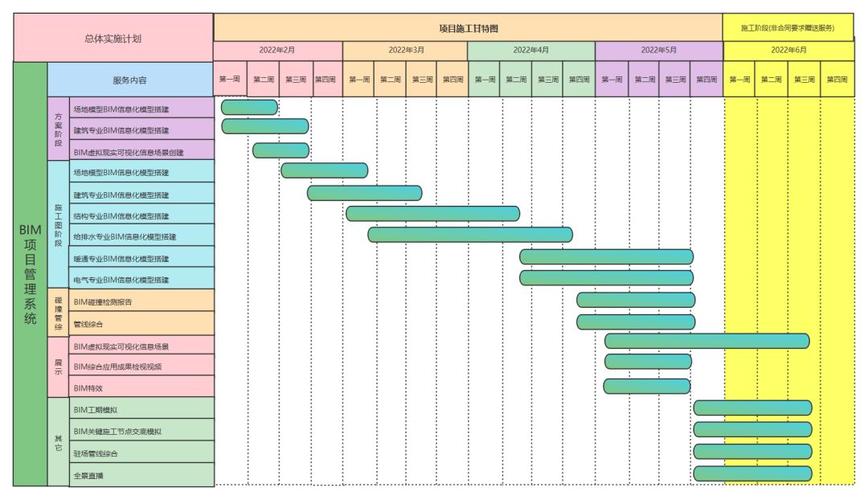
甘特图常日包括以下几个要素:

1. 任务列表:
列出项目中的所有任务,每个任务都有一个唯一的标识符和任务名称。
2. 韶光轴:
横向显示韶光的轴线,用来表示项目的整体韶光范围,常日以天、周或月为单位。
3. 任务条形图:
每个任务在韶光轴上用条形图表示,条形的长度表示任务的持续韶光,起始和结束点表示任务的开始和结束韶光。
4. 里程碑:
用来标志项目中的主要节点或阶段完成情形的符号,常日以菱形或三角形表示。
三、甘特图的浸染甘特图是一种用于项目管理的工具,它的浸染包括:
1. 可视化项目进度:
甘特图以条形图的形式清晰地展示了项目中各项任务的起止韶光和持续韶光,使团队成员亲睦处干系者能够直不雅观地理解项目的进展情形。
2. 任务依赖关系展示:
甘特图可以显示任务之间的依赖关系,帮助团队成员理解各项任务之间的先后顺序和相互关联,从而更好地方案和安排事情。
3. 韶光安排和资源分配:
通过甘特图可以清楚地看到项目中各项任务的韶光安排和资源分配情形,帮助项目经理和团队成员更好地进行资源管理和任务分配。
4. 沟通和折衷:
甘特图可以用来与团队成员亲睦处干系者分享项目进度和操持,促进沟通和理解,帮助团队成员保持同等的目标和方向。
5. 风险管理:
通过甘特图可以识别项目中的关键路径和风险点,帮助项目经理和团队成员及时创造和解决可能影响项目进度的问题。
甘特图的浸染在于帮助项目团队和管理者更好地方案、管理和监控项目进度,促进团队协作和沟通,提高项目管理的效率和质量。
四、甘特图的优缺陷甘特图作为一种项目管理工具,具有以下优点和缺陷:
优点:
1. 可视化:甘特图以图形化的办法展示项目进度和任务安排,使得繁芜的项目操持变得直不雅观清晰,有助于团队成员亲睦处干系者更好地理解和把握项目进展情形。
2. 便于沟通:甘特图能够以简洁明了的办法呈现项目操持,有助于与团队成员亲睦处干系者进行沟通和折衷,促进共识的形成。
3. 任务依赖展示:甘特图能够清晰地展示任务之间的依赖关系,帮助团队成员理解各项任务之间的先后顺序和相互关联,从而更好地方案和安排事情。
4. 韶光管理:甘特图可以帮助项目经理和团队成员更好地进行韶光安排和资源分配,提高项目的韶光管理效率。
缺陷:
1. 不适用于繁芜项目:对付繁芜的项目,甘特图可能无法充分展现各项任务之间的繁芜依赖关系和交叉影响,从而导致项目操持的不足全面和准确。
2. 不适用于动态变革的项目:甘特图在项目操持变动频繁的情形下,更新和掩护本钱较高,不足灵巧,可能无法知足实际项目管理的需求。
3. 风险管理局限性:甘特图虽然可以展示项目中的关键路径和任务进度,但对付风险管理的支持相对有限,无法全面展现项目中的风险情形。
甘特图作为一种项目管理工具,具有直不雅观、便于沟通、韶光管理等优点,但在繁芜项目和动态变革项目的管理中可能存在局限性。在实际运用中,可以结合其他项目管理工具和方法,以填补甘特图的不敷。
五、如何在网页中引入echarts中的甘特图要在网页中引入ECharts中的甘特图,您须要按照以下步骤进行操作:
在网页中引入ECharts库: 首先,在您的网页中引入ECharts库的JavaScript文件。您可以从ECharts的官方网站(https://echarts.apache.org/)下载最新版本的ECharts库,然后将echarts.min.js或者echarts.js引入到您的网页中。<script src="echarts.min.js"></script>创建一个具有指定宽高的DOM容器: 在您的网页中创建一个具有指定宽高的DOM容器,用于渲染ECharts图表。
<div id="ganttChart" style="width: 800px; height: 600px;"></div>编写JavaScript代码创建甘特图: 利用JavaScript代码创建甘特图,并将其渲染到之前创建的DOM容器中。以下是一个大略的示例代码,演示了如何利用ECharts创建一个大略的甘特图:
// 初始化ECharts实例var myChart = echarts.init(document.getElementById('ganttChart'));// 指定图表的配置项和数据var option = { tooltip: { trigger: 'item', formatter: function (params) { return params.name; } }, xAxis: { type: 'time' }, yAxis: { data: ['任务1', '任务2', '任务3'] }, series: [{ type: 'custom', renderItem: function (params, api) { // 自定义渲染甘特图的每个任务 var yValue = api.value(1); var start = api.coord([api.value(0), yValue]); var end = api.coord([api.value(2), yValue]); return { type: 'rect', shape: { x: start[0], y: start[1] - 10, width: end[0] - start[0], height: 20 }, style: { fill: 'rgba(96, 191, 240, 0.6)' } }; }, data: [ [new Date('2022-01-01').getTime(), 0, new Date('2022-01-10').getTime()], [new Date('2022-01-15').getTime(), 1, new Date('2022-01-25').getTime()], [new Date('2022-01-30').getTime(), 2, new Date('2022-02-10').getTime()] ] }]};// 利用刚指定的配置项和数据显示图表myChart.setOption(option);
在上述示例中,我们利用ECharts的API创建了一个大略的甘特图,并将其渲染到id为"ganttChart"的DOM容器中。您可以根据自己的需求和数据格式对示例代码进行修正,以创建符合您项目需求的甘特图。
六、甘特图都有哪些配置项ECharts中的甘特图(Gantt Chart)有许多配置项,可以用来自定义图表的外不雅观、交互行为和数据展示办法。以下是一些常用的甘特图配置项:
1. `tooltip`:用于配置提示框组件的干系设置,包括提示框的显示内容、格式化等。
2. `xAxis`:用于配置甘特图的横轴(X轴)的干系设置,例如轴线样式、标签格式等。
3. `yAxis`:用于配置甘特图的纵轴(Y轴)的干系设置,包括轴线样式、标签格式等。
4. `series`:用于配置甘特图的数据系列,个中包括以下子配置项:
- `type`:指定系列的类型,对付甘特图,类型为'gantt'。
- `data`:用于设置甘特图的数据,包括任务的起始韶光、结束韶光、任务名称等。
- `label`:用于设置任务名称的标签样式。
- `itemStyle`:用于设置任务条的样式,如颜色、边框等。
5. `grid`:用于配置图表的网格,包括位置、大小、边距等。
6. `title`:用于配置图表的标题,包括主标题和副标题的文本内容、样式等。
7. `toolbox`:用于配置工具箱,包括保存图片、数据视图、刷新等功能按钮的显示与位置。
8. `dataZoom`:用于配置数据区域缩放,可以通过滑动或缩放来查看不同韶光范围的数据。
9. `legend`:用于配置图例,可以设置图例的位置、样式、文本格式等。
这些只是甘特图中的一部分常用配置项,ECharts的甘特图还有许多其他配置项,您可以根据详细需求查阅ECharts官方文档来理解更多配置项的详细信息和用法。