主程序只有一个线程,即同一韶光片断内其只能实行单个任务。
2. 为什么选择单线程?

JavaScript的紧张用场是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很繁芜的同步问题。

3. 单线程意味着什么?
单线程就意味着,所有任务都须要排队,前一个任务结束,才会实行后一个任务。如果前一个任务耗时很长,后一个任务就须要一贯等着。这就会导致IO操作(耗时但cpu闲置)时造成性能摧残浪费蹂躏的问题。
4. 如何办理单线程带来的性能问题?
答案是异步!
主线程完备可以不管IO操作,暂时挂起处于等待中的任务,先运行排在后面的任务。等到IO操作返回了却果,再回过分,把挂起的任务连续实行下去。于是,所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)
注: 当主线程壅塞时,任务行列步队仍旧是能够被推入任务的
事宜循环(Event Loop)1. JavaScript 内存模型
讲事宜循环之前,先看一张下网上看到的 JavaScript 内存模型,相信看完这个会对事宜循环机制有一种豁然开朗的觉得。
调用栈(Call Stack):用于主线程任务的实行
堆(Heap): 用于存放非构造化数据,譬如程序分配的变量与工具
任务行列步队(Queue): 用于存放异步任务与定时任务。
2. JavaScript 代码实行机制:
所有同步任务都在主线程上的栈中实行。
主线程之外,还存在一个\"大众任务行列步队\公众(task queue)。只要异步任务有了运行结果,就在\"大众任务行列步队\"大众之中放置一个事宜。
一旦\"大众栈\"大众中的所有同步任务实行完毕,系统就会读取\"大众任务行列步队\"大众,选择出须要首先实行的任务(由浏览器决定,并不按序)。
3. Event Loop
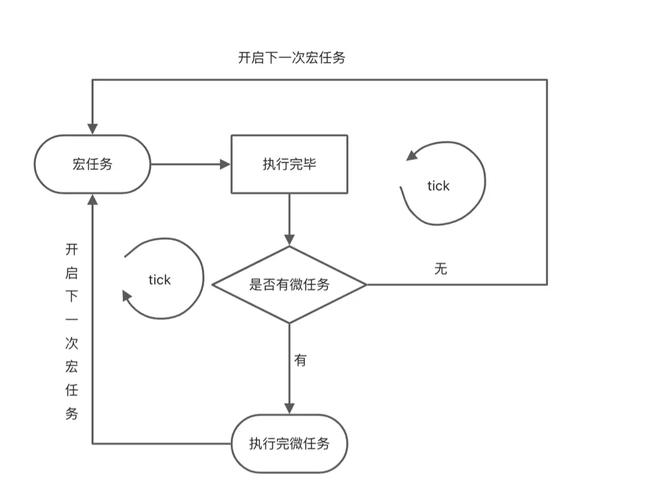
现在我们来聊事宜循环。事宜循环顾名思义它便是一个循环,主线程会不断循环实行上面的第三步,其基本的代码逻辑如下所示:
4. 常见异步任务进入任务行列步队机遇
事宜循环机制图解:
任务MacroTask(Task)
setTimeout, setInterval, setImmediate, requestAnimationFrame, I/O, UI rendering
MicroTask(在ES2015规范中称为Job)
process.nextTick, Promise, Object.observe, MutationObserver
规范:
每个浏览器环境,至多有一个event loop。
一个event loop可以有1个或多个task queue,而仅有一个 MicroTask Queue。
一个task queue是一列有序的task, 每个task定义时都有一个task source,从同一个task source来的task必须放到同一个task queue,从不同源来的则被添加到不同行列步队。
tasks are scheduled,以是浏览器可以从内部到JS/DOM,担保动作按序发生。
Microtasks are scheduled,Microtask queue 在当前 task queue 的结尾实行。microtask中添加的microtask也被添加到Microtask queue的末端并处理。
注: event loop的每个turn,是由浏览器决定先实行哪个task queue。这许可浏览器为不同的task source设置不同的优先级,比如为用户交互设置更高优先级来利用户觉得流畅。
示例