ajax :a:异步;j:js;a:和;x:做事真个数据。
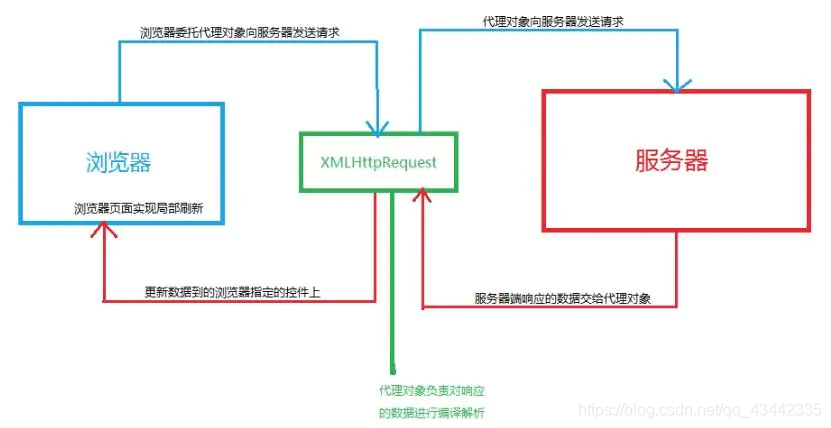
ajax的组成:

通过后台与做事器进行少量数据交流,ajax可以使网页实现异步更新。也便是在不须要重新加载全体网页的情形下,能够更新部分网页的技能。传统的网页不该用ajax,如果须要更新内容,必须重新加载全体页面。

ajax要求事理:创建一个网络要求工具 -> 发送连接要求 -> 发送要求数据 -> 检讨网络要求工具的状态 -> 如果相应成功了 -> 浏览器吸收返回数据并更新网页。接下来详细先容工具的创建以及它的方法。
二、创建 XMLHttpRequest 工具XMLHttpRequest 工具,用于后台与做事器之间的数据交流,意味着可以在不加载全体网页的情形下,更新部分内容或数据。当代浏览器基本都支持,但是低版本的IE不支持,如果我们考虑IE兼容问题创建工具的时候须要兼容创建。
考虑兼容时创建的工具:
var xhr ;if( window.XMLHttpRequest ){ //检讨浏览器是否支持XMLHttpRequest xhr = new XMLHttpRequest()}else{ xhr = new ActiveXObject("Microsoft.XMLHTTP") //兼容IE6 IE5}三、XMLHttpRequest的方法
3.1、open( )
设置要求的类型、要求接口、是否异步处理。
利用语法:open( method , url , async )
method:设置网络要求的类型,常用的 get 和 posturl:设置要求的接口也便是做事器的地址async:true时表示异步,false表示同步3.2、send( )
将要求发送到做事器。
利用语法:send( string )
string,只用在要求办法是post时,发送给做事器的数据。数据是键值对格式的,如:"name=jack&pwd=1234"利用发送办法不同的时候,传输数据添加办法也不同,以是我们先容下分别为post和get时,数据是如何发送的?
3.3、提交办法
利用 get 办法提交get发送要求时,须要传给后台的数据通过url来通报,多个参数之间利用 & 符号连接,利用时如下:
xhr.opn( "GET" , "1.php?name=hello&age=world" , true )xhr.send()利用 post 办法提交
利用 post 办法发送要求时,利用send来发送数据,有时须要设置数据格式,类似表单那样,此时可通过 setRequestHeader 设置发送的数据格式
xhr.setRequestHeader( "Content-type", "application/x-www-form-urlencoded")
Content-type常见类型:
text/plain 纯文本,基本不怎么用application/x-www-form-urlcoded 键值对格式传值,多个参数利用&连接multipart/form-data 定界符,分隔各个数据,常常用于上传文件四、readyState 属性readyState 存有 XMLHttpRequest 的状态,它的值从 0-4 发生变革,分别代表的意义:
0:要求初始化,工具刚刚创建1:做事器已连接2:已发送,send发放已调用3:已吸收,此时只吸收了相应(response)头部分4:已吸收,此时吸收相应(response)体信息每当 readyState 状态值发生改变时会,就会触发 onreadystatechange 事宜,对应着每个状态值就会被触发五次。当状态值为 4 时表示网络要求相应完毕,就可以获取返回的值。
xhr.onreadystateChange = function(){ if( xhr.readyState==4 ){ if( xhr.status>=200 && xhr.status<300 || xhr.status==304 ){ console.log("要求成功",xhr.responseXML) }else{ console.log("要求失落败") } }}五、相应信息
常日我们须要获取做事器返回的信息,然后对我们的网页做相对应的结果展示,常日利用 XMLHttpRequest 的 responseText 或 responseXML 属性。
responseText ---> 获取到的是字符串形式。吸收到可直策应用,无需转换。
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
responseXML ---> 获取到 XML 形式的数据。利用时须要解析,如:
<person> <name>小米粒</name> <age>18</age> </person> 解析时:document.getElementsByTagName("name")[0]
responseXML 目前已被 json 取代,以是作为理解就好。
六、ajax实例var xhr ;if( window.XMLHttpRequest ){ xhr = new XMLHttpRequest()}else{ xhr = new ActiveXObject("Microsoft.XMLHTTP") //兼容IE6 IE5}xhr.open('GET','1.txt',true)xhr.send()xhr.onreadystatechange = function(){ if(xhr.readyState==4){ if(xhr.status>=200 && xhr.status<300 || xhr.status==304){ console.log("要求成功",xhr.response) // 要求成功 abc }else{ console.log("要求失落败") } }}
1.txt 文档内容为 abc。以是返回的结果也是abc