编辑 |石亚琼
封面来源|IC photo

眼下,Webflow已经成为环球无代码搭建平台心中的“耶路撒冷”。

Webflow是一家专注于为设计师和开拓职员供应无代码建站和设计工具的美国软件公司。自成立以来,Webflow一贯致力于帮助用户通过可视化界面快速创建专业网站,同时供应一系列强大的设计功能,如自定义布局、动画效果、图像处理等。
只管成立于2012年,到今年也是“十年迈店”了,但Webflow真正被大家认可代价,韶光却并不长。此前,Webflow一贯以“筚路蓝缕”的状态创业,创始人Vlad Magdalin曾公开表示“我承担的最大风险是负债累累”;乃至在2014~2016年移动互联网繁荣期,还要不断接管着来自资方的嘲讽。
这样不被认可的状态持续良久。直到去年,Webflow拿到了1.4亿美元B轮融资,估值达到了21亿美元,终于跻身独角兽阵营。在今年,Webflow的代价进一步受到成本市场认可,3月,Webflow完成1.2亿美元的C轮融资;11月,Webflow Conference大会举办,并上线更多功能,不少业内人士预测,不才一轮融资时,Webflow将跻身百亿美金估值阵营。
近3年,Webflow的ARR增长十倍以上,同时拥有了来自190+国家数百万的用户和超过20万的付费客户,业内对Webflow的共同认知是,2022年,ARR将达到2亿美金。
估值和ARR只能代表一部分商业代价,而Webflow早已在用户代价层面得到了更多证明——在美国,会Webflow已经像会C++、Java一样,值得被写进简历里;早前已经涌现了Webflow的Chrome插件……
总之,Webflow代表着是新一代的无代码运用——如果说Airtable这类无代码产品,更多是起到降本增效的效果,那么Webflow想要实现的,便是切实改变生产办法。
01 由设计师取代前端工程师
在我们剖析Webflow是如何找对路径发展成明星公司之前,先要回答,Webflow到底是做什么的?
大略来说,便是想要搭建网站的人,通过Webflow,能够在不编写一行代码的条件下,实现最靠近“用代码写出来的”网站设计效果:实质是只须要拖沓拽就可以搭建出一个可交互的网站,而Webflow更大的上风在于支持一键导出代码。也便是说,不但是没有编程能力的人可以把做网站变得像做PPT一样大略,有前端开拓能力的人也完备可以把它作为一个专业化的平台来利用,从而减少繁芜的代码事情。
没有编程能力就能搭建网页,听起来就像不用走路就能移动一样。
毕竟,在以往,一个网页的出身,要经由设计师和前端工程师两个角色的共同打磨。就像一台手术一样,年夜夫和护士的合营不可或缺。但在上一代网页开拓主流环境中,开拓的角色更像是年夜夫,一个不懂前端开拓的设计师设计水平再高也不可能造出一个网站,但一个不懂设计的前端开拓却拥有独立上线网站的能力,纵然代价是:它可能会很丑。
统统的话语权,来源于数字化的发生基于非可视化的编码过程。但无代码的涌现,使得专业角色的代价流动,随着网页开拓的真正需求发生改变。
设计师,通过无代码,也可以搭建出网页。这就涉及到Webflow的亮点之一——留给设计师的审美空间。
在对Webflow进行干系采访前,36氪预设了很多关于“Webflow究竟好在哪里”的回答,但终极在采访时,大家首先会提到的并非是实用性、本钱效益或效率方面,而是“Webflow更靠近真正的前端开拓,定制化空间非常大”。
定制化之于设计师来说,就像耦合性之于开拓职员一样,对“创造”这一维度的衡量尤为看重。就像我们在玩《我的天下》、《动森》等游戏时,最能延展乐趣和驱动我们永劫光嬉戏的也是其家居建筑的高度可定制性。如果仅仅追逐效率和零门槛的“傻瓜式操作”,产品专业性上限就会变得很低,其“平民化”的代价有可能是得不偿失落的。
毫无疑问,Webflow在成立之初,比较同类可视化网页编辑器,也曾受到过“不足平民化”的质疑。由于学习门槛更高,也没有像竞品一样内置大量的模版和预置好的样式,Webflow从一开始就将用户画像缩小到了平面/UI设计师人群。而这一群体的事情,原来就不是在单一追求降本增效,而是创造审美代价,引领设计趋势。
但几年纪后,Webflow的成功已经足以为我们证明,无论其他产品做得多么低门槛,乃至能让市场营销职员在3分钟内做出一个可以上线的页面,但在大多数事情和独立项目中,网页设计仍旧是一项须要符合设计标准和趋势的创造性事情,每一个组件和配色都对应着品牌标准和设计文档中的信息。因此,事实上,对付新一代无码化网页设计工具来说,也只有设计师群体的口碑传播,对付产品的代价增长,才能够是指数级的。
总体来说,这是一个自上而下,从专业人群向大众过渡的PLG(产品为导向增长)领域,只有吸引了生动的设计师,让他们自发地沉淀出自己的设计资产,并建立社群,才能够让更多人享有低本钱、高效率的审美效果。
Webflow页面
Webflow的Made In Webflow社区,在这里,你可以一键克隆其他设计师在Webflow上制作的网站或UI标准,并将其修正本钱身的作品。
基于此,乃至对付很多初涉前端开拓领域的UI/平面设计师来说,Webflow完备可以成为他们的启蒙老师。
02 可视化+无代码,Web开拓的“版本答案”?
想要简化网页开拓流程,让更多有idea而没有开拓能力的人设计出网页,Webflow并不是第一个,乃至此前,已经有不少人努力过了。自从“企业官网”的必要性深入民气,国人对大量分散的建站做事早已不陌生,而在这一代集成了电商、CMS功能的建站做事中,除了比Webflow显露锋芒更早的Spacesquare、Wix等,阿里云等云厂商也有配套云主机***的网站编辑器。
而在外洋市场,截至目前为止,针对各种用户群体的无码化建站仍旧是最热的创业赛道之一。一边是Canva等受众更广的创意效率厂商正在大力布局,另一边,国外最大的产品创造社区ProductHunt上险些每隔几天就会出身一个新的建站产品。而即便如此,目前大多数企业建站仍旧会选择传统的前端开拓办法:交给内部开拓职员或者做事商去编码。
企业的决策动线不难明得。首先,网站开拓是一项结果导向性的业务,开拓的过程究竟是可视化还是代码化,对付企业来说没有太大差异。而且,企业管理者很少能全面理解网站开拓的细节,如果设计师拍着胸脯表示“我们公司只须要购买一套建站做事,就可以节省掉前端职员的本钱”,那也就意味着设计师自身在应对企业建站需求时须要承担的任务更重。而在目前的建站环境下,除了原生的前端开拓之外,目前的无码化工具,纵然是最专业的Webflow,也很难做到完备办理某些“突如其来”的需求。
因此,比较产品发展到中后期才有可能实现爆发的企业做事,无码化网页设计工具前期所拓展的用户势必是大量的C端freelancer和设计师的独立项目(如个人官网、作品集等)。在这一方面,Webflow想得很清楚,如果从一开始就做成了企业做事风格的建站工具,Webflow大概会成为下一个以定制化做事为主的公司,像诸多建站做事商一样,环绕着如电商卖家等一类固定类型的企业客户,构建一体化平台。
那么我们的科技天下就会少了一个让无数设计师迸发动身明激情、专注于视觉本身的工具,又或者,最先跑通无码化PLG的环球独角兽就会花落别家。
从网站开拓的进程来看,开拓本身就一贯在演进、发展,向着编写更少的代码进化,从最基本的纯手工html编写,到涌现了React、VUE等灵巧高效的JS框架,再到各个企业的设计团队纷纭做出了适配这两种主流框架的“开箱即用”的设计系统。如今,前端开拓职员只须要输入两句命令行就能在本地天生一个简洁的Web App(即一个可以搭配域名支配的网站),乃至可以直接请教AI如何编写一些需求。
以盛行的React设计框架Next.js为例,从上手到天生一个空缺的Web App只须要一步。
就像是做饭不再须要从实行纸质菜谱开始,而是可以直接选购份量科学的调料包,放入收拾机。更少的操作布局意味着更少的代码,即前端开拓本身就已经符合“低代码”的趋势:最早机器措辞01,到汇编,再从汇编再到C再到C+再到Java再到Python,越来越大略,代码越来越少。
在这一趋势下,近年来无代码/低代码开拓的平台和工具也越来越多,比如retool、universe等。
低代码/无代码家当图谱
而前端网页设计,涉及到上文提到的非常主要的定制化和审美成分,因此还有另一条平行演进的路线:可视化。
本地前端开拓固然已经越来越便捷,也有大量的设计系统和实例可以直策应用,但可视化程度还是不足高,尤其是在Web开拓两大痛点:模块嵌套、独立于html之外的CSS样式文件支配之下,由于缺少实时的可视化反馈,开拓职员常常会写着写着就陷入“我现在是在写什么”的状态,从而须要刷新一下本地域名来重新确认。
谈及Web开拓可视化,上一代风靡环球的网页设计软件是WordPress,是天下上利用最广泛的博客系统之一,是一款开源的PHP软件。最初的版本上线于2003年,是为了顺应博客时期每个人都想搭建自己博客的需求而出身的。WordPress 由于利用者浩瀚,以是社区非常生动,有丰富的插件模板资源。
从2010年旁边开始,WordPress就不仅仅用于博客开拓了,作为一款CMS,很多非博客网站也是用WordPress搭建的。目前,利用WordPress平台的发行商约占环球网站的10%。而WordPress官方网站的每月独立访问用户数则达到3亿。
来源网络
但是WordPress以博客建站为主,设计师可定制程度低,没有统一的CMS接入办法,且前端页面相应模式掉队(与新一代建站工具最大的用户体验差异便是WordPress的页面跳转相应韶光过长,且跳转办法生硬)、不支持组件动态效果(而这一点正好是目前最盛行的设计趋势之一),因此只管拥有最强大的插件市场,还是逐渐在被“Web App+动效静态html”为代表的时期所淘汰。
后来,又涌现了颠覆WordPress的产品,Wix与Squarespace,后二者紧张办理电商时期独立站页面的搭建需求。
Wix页面
只管Wix与Squarespace这一类独立站页面搭建平台也可以帮助大家可视化搭建页面,但是他们只是在可视化单点上进行打破,且在电商系统上做得比Webflow更加强大、随意马虎上手,其核心受众明显已经变成了电商卖家或市场营销职员,不能称之为是“为设计而生”的无码化工具。未来,他们的紧张对手或许会是Canva等更广泛的创意做事商。
总体说来,Webflow的意义在于,它将代码和可视化两条进化交叉,作为接点,他因此往任何工具或平台的降维打击。
比如,Webflow的某一个付费功能点便是,搭建好的网页,可以再以代码形式进行导出,交给开拓去完成、改动。从这个角度来看,Webflow便是一个以视觉形式帮助提升开拓效率的开拓工具,而其他建站工具只能支撑视觉效果,而纯挚的开拓流程又要重复以往开拓-设计的繁琐循环。
不仅如此,Webflow的上风还有很多,比如其云建站做事更为便捷,采取全托管的办法,作为比拟,传统html、JS、WordPress的开拓者每每搭载于自购做事器与域名,须要具有一定的技能知识,且在一次新的deploy(支配)之后才能利用户看到的页面发生改变,对专注于视觉细节的设计师来说,操作流程极其冗杂。
另一个上风也表示了Webflow的产品细节能力,同样都是拖沓拽、所见即所得的页面搭建办法,其他建站工具趋近于“做PPT”的体验,Webflow却包含完全的前端设计思维、能够使页面完备实现前端化,并在付费版本中支持html、CSS等代码文件的导出。
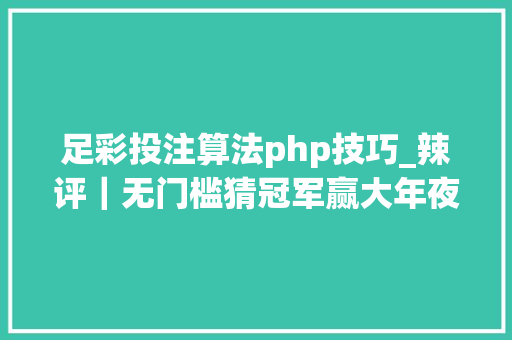
Webflow编辑器
Webflow编辑器:可以看到右侧可自定义的属性元素与前端构建事理基本同等,并且有针对全局的CSS设置,下方状态栏对应的是前端开拓中最主要的模块嵌套理念(可以理解成文件夹,在html代码中每个闭合的便是一层嵌套)。
Wix编辑器
Wix编辑器:相对来说更适宜没有前端履历的设计师/市场运营职员,把很多前端组件进行了不同样式与风格的标准化,可以一键添加。
Squarespace编辑器
Squarespace编辑器:自定义办法更加大略直不雅观,适宜制作设计师/拍照师的portfolio个人官网,因此理念因此大量的页面留白凸显作品本身为主,页面设计表现为辅。
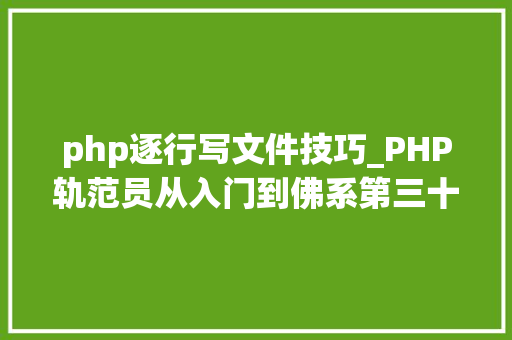
WordPress下最盛行的页面设计插件Elementor的编辑器
WordPress下最盛行的页面设计插件Elementor的编辑器:与Wix类似,可以自由添加组件,基本可以实现想要的静态视觉效果,但还是以靠近PPT的办法设计与呈现,不包含CSS与前端思维,也不太支持前端动效。
总结而言,Webflow上风可以概括为:
可视化界面:Webflow利用可视化界面,让用户通过拖放功能快速创建网站,而无需写代码。这对付那些不会编写代码的人来说,是一个巨大的上风。
强大的设计功能:Webflow供应了一系列强大的设计功能,如自定义布局、动画效果、图像处理等,让用户能够创建专业网站。
全面的教程和帮助资源:Webflow供应了丰富的教程和帮助资源,帮助用户更好地理解如何利用该平台。
前辈的功能:Webflow不断更新和改进其功能,以知足用户的不断变革的需求。
广泛的社区支持:Webflow有一个生动的社区,可以为用户供应帮助和支持。
比较于其他开拓手段和网页搭建工具,Webflow是属于下一个时期的降维打击产品。这或许也是市场和成本乐意买单的主要缘故原由。
03 移动App时期开始做网页,逆势还是“放长线”?
事实上,想要实现Webflow的这些降维打击的功能点,说随意马虎也随意马虎,说难也难。
难是由于,在十年创业过程中,有无数次的压力,迫使创始团队不要做下去。
最初,难点来自于,Vlad Magdalin多年来一贯想做一个类似Webflow的产品,以是当真的开始时,他处在用爱发电的阶段——创业刚开始时,他乃至背负了三万美元的信用卡债务。最初,Vlad Magdalin仍在intuit事情,用兼职韶光完成Webflow的开拓。2012年夏天,Vlad Magdalin拿着一万美元离开了原来的公司,开始全职创业。也在这时,他说服了好兄弟Sergie的加入,而为了节省开支,Sergie搬进了Vlad Magdalin和妻子的公寓。
Webflow今年的资方YC,也曾在2012年让Webflow倍感压力。在2012年Webflow刚成立没多久,就申请了YC当时的冬令营,但终极没有通过。紧接着2013年又申请了YC的夏令营,当时他们做出了产品的初版原型,并且在Hacker News上做了发布,有了几万用户申请加入Beta测试版的期待名单。
而YC的担心是,Webflow终极会由于产品对付非技能职员来说上手难度太高,对付技能职员来说又没有太多代价,从而陷入一个进退两难的尴尬田地,而导致失落败。不过好在,Webflow终极还是成功拿到了YC的夏令营Offer,成为了YC S13的一员。
但是这个担心的确是必要的,由于不止Webflow,须要无代码开拓工具都面临着这个问题。
其实在后来公司发展过程中,Webflow找了很多办法办理这个问题,比如录制了非常多的培训视频,搭建了自己的社区供大家互换,不断写博客在帮助设计师上手的同时提高曝光量。
来源CEO的推特
而在2014~2018年,Webflow没有拿到来自投资机构的钱。
据海内某创业者描述,在当时,Webflow创始团队在见投资人前都要做好被骂“脑筋有问题”的生理培植,由于市价移动互联网的发达发展期,所有创业团队和风投契构都一股脑在押注APP,而Webflow还在卯着劲做网页开拓,并且对其未来坚信不疑——这当然会让投资人产生疑惑。
而Webflow团队之以是坚持相信网站设计的“未来代价”,紧张缘故原由可以分为三点。
其一,Webflow自身的定位是给企业或者个人供应“展示型”网站,这一类网站的代价勾留在信息输出和视觉交互,而不会成为一个像微信一样的功能型App。
其二,硅谷投资人昔日对付App“全面代替网站”的过高期望,是基于对当下技能与移动设备生态机制的不愿定预估。目前来讲,虽然也已经有一些支持一键多设备尺寸配置的App开拓做事初露锋芒,但App开拓整体来说本钱较高,设备兼容测试与商店审核都须要韶光,且除了娱乐、社交等功能性领域及体量较大的信息载体(如36氪App)之外,大多数的展示型网站,比如企业官网等,完备没有被做成App的代价。此外,只管大多数的生产力工具和效率软件都在实现“云化”,但以网页形式呈现的Web App,比移动端App更加便于实现敏捷开拓。同时,电脑比手机更适宜专业、繁芜的生产事情,目前为止还是人类数字进程中不可撼动的事实。
末了,用户的需求也在近些年发生变革,对付App的需求不再兴旺。在移动互联网发达期,随着智好手机和4G的遍及,用户对付在手机上完成各种功能抱有极高的激情亲切,然而随着激情亲切冷却,以及用户对付“雁过无痕”的个人信息保护意识的加强,越来越多的App不再具备吸引力。这从近些年App拉新本钱越来越高就可见一斑。当用户对付App的新鲜感冷却,手机屏幕尺寸限定在某些需求和功能上的掣肘就暴露了出来。个中,作为视觉艺术的一环,专业的网页设计所表示的审美趋势就很难在手机上完全表达:在很多网站进行相应式设计(针对移动端做尺寸适配)时,会选择将繁芜的模块和动画效果隐蔽掉。
综上所述,当移动互联网的浪潮缓慢退去,网页开拓却再度成为主流——没有任何一家企业不想有自己的官网,也没有一个设计师不想通过独树一帜的风格传达创造的代价,而不必囿于iOS等系统生态对付App界面的单一化风格限定。
04 靠SEO撑起了百万用户
Webflow的代价也在App热潮冷却的过程中逐渐表示。
由于融资不利,Webflow只能一直探求商业化方法。在2013年,Webflow加入YC时,就已经有了2万个初始注册——但,个中只有大约50名付费会员。“当时的转化率非常令人失落望。”Vlad Magdalin表示。
Webflow下定决心要让付用度户满意。以是第一件事,便是建立了上文提到的社区,三位创始人在早期每天都要花几个小时回答问题、支持要求。
在付费客户满意后,下一步是如何得到更多付费客户。Webflow把目光投向了SEO。Webflow在内容方面紧张会有5种类型,分别是University(教程)、Blog(博客)、Customers(客户故事)、Ebooks(电子书)和Community(社区),而个中Blog的文章,在SEO优化上很关键的部分在于聚焦在长尾(long-tail)关键词,这也意味着更小的竞争压力和更精准的目标客群。
“大家都是产品经理”曾提到,以《8 best cheap domain registrars compared and reviewed( https://webflow.com/blog/cheap-domains 》这篇文章为例,根据Fundation的数据表明,每个月有1600多人会在Google搜索“cheapest domain registrations”这个关键词,而这些人的目的很明确的,便是想要购买便宜的域名,而购买了域名之后,很自然,下一步便是搭建网站了,那或许对付Webflow就会有需求。
因此Webflow很好地利用了这篇文章吸引到了这批精准的用户,并通过在文章中插入CTA(Call-To-Action)模块的办法,勾引用户注册转化。
结果还不错,从数据上看Webflow通过SEO每月可以吸引靠近100万的流量并产生130万美元的有机收入。
图源网络
Webflow在3年内,通过社区和SEO,没有花一分钱在营销上,就获取了100万用户、营收打破一千四百万。
通过社区可以源源不断用UGC的办法产出内容,而这些内容又给SEO供应了源源不断的素材和动力,从而形成了自增长的飞轮。
图源网络
这样的数据,足以让投资人动心。在被用户市场认可后,Webflow也再度被一级市场所认可。
不过,只管此刻风头无两,Webflow也还存在着一些问题。比如,目前来看,Webflow面临着和WordPress类似的问题,受众很窄,如果不连续改进,就会导致增长瓶颈明显。
首先,寻衅传统和威信,道阻且长。目前,除了设计师的portfolio以及一些产品的landing page之外,主流前端开拓由于须要结合大量的函数变量和数据库功能,仍旧因此React、VUE为代表的Javascript为主,开拓流程为:UI设计师通过Figma、MasterGo、即时设计等原型设计工具画页面,通过插件标注或直接导出html和CSS代码给前端工程师,前端工程师写JS完成可视化效果,并接入后端数据库,在此过程中为市场运营职员留出信息上传的。在此过程中,自购云做事器支配+自购域名仍旧是主流选择。
尤其是在“威信”也在不断优化自身的情形下。如前文所述,Web开拓本身就在变得越来越大略,且UI设计师的“职业自救”意识很强,不断扩充技能,都在向具有一定代码能力的前端开拓转型。比较Web开拓的开源环境,Webflow在定价劣势的情形下,未来的用户定位可能会被进一步缩小,从网页设计师变为“对前端开拓不闇练的低级网页设计师”,届时局势将陷入被动。
当前,海内也存在几家对标Webflow的公司,比如Zion、towify、Dora等。这几家公司成立韶光相差不大,目前也有各自善于的领域。比较Webflow的大器晚成,大概他们的入局机遇更为稳妥。
整体来看,中国无代码网页开拓,和美国市场有一个较大的差别,便是中国的小程序开拓正风起云涌。从今年腾讯第三季度数据来看,微信端小程序超过700万,小程序日活达到了6亿,因此,环绕小程序的无代码开拓,是海内干系厂商努力的重点方向。
不过,对这些海内公司来说,只管有着确定的方向,但是提高过程,不仅会面临这Webflow面临过和面临中的困难,还要面对中国本土市场对付无代码搭建激情亲切不高的大背景。
无论如何,我们可以确定的是,未来,越来越多的前端工程师,会被设计师或者有只是有网页开拓idea的人取代。在任何国家,都会如此。