在新冠肺炎期间,各地火速上线抗疫项目,“uni-app+uniCloud”成为神兵利器,做事数百机构、上千万民众,为抗疫做出巨大贡献,详见新冠案例汇总:xinguan2020.dcloud.net.cn
第二剑 uni-AD 广告同盟
DCloud帮助开拓者省钱,更帮助开拓者赢利。现在风险投资环境严厉,很多运用无法康健生存和发展。DCloud急开拓者之所急,供应最佳变现助力,推动开拓者生态康健发展。

uni-AD的特点:

还有更好的变现平台吗?没有了。勉励视频的单位点击高达2元。这意味着开拓者乃至可以环绕uni-AD全新开拓或重构自己的运用,与手机用户共享高收益,比如看广告送积分或现金,在获客和变现上走出新的道路。
戳开uni-AD官网(https://uniad.dcloud.net.cn/),赶紧开通uni-AD变现!
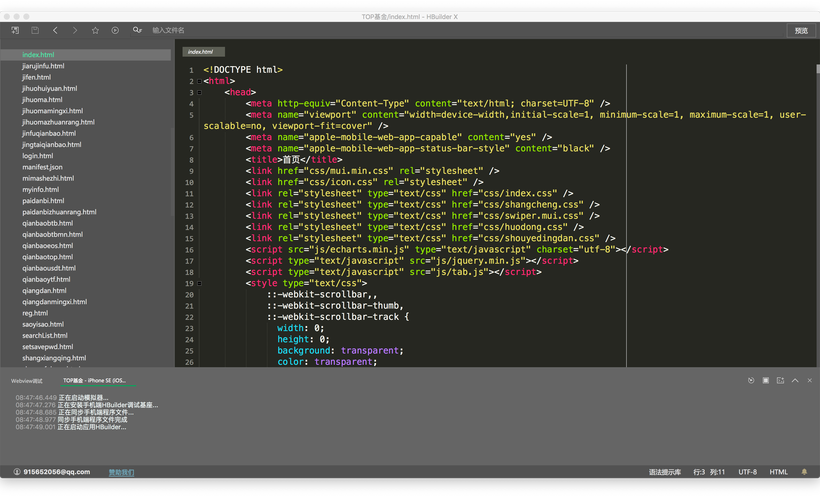
第三剑 HBuilderX的内部资源管理器
一句话描述:编辑器和资源管理器合体了
传统开拓工具,仅仅依赖左侧小小的项目树来管理资源文件,便利性和效率是远远不足的。HBuilderX内置的资源管理器,给你一个更大的资源管理界面,大幅提高文件的管理效率。
特点:
- 更大、更俊秀
- 为开拓者订做的资源管理器
直接显示html标题、vue页面、组件的名字预览markdown内容svn/git单独列显示理解内置资源管理器的更多功能(https://ask.dcloud.net.cn/article/36828)
第四剑 easycom
传统vue组件,须要安装、引用、注册,三个步骤后才能利用组件。easycom 将其精简为一步。只要组件安装在项目的components目录下,并符合 components/组件名称/组件名称.vue 的目录构造。就可以不用引用、注册,直接在页面中利用。
<template> <view class="container"> <uni-list> <uni-list-item title="第一行"></uni-list-item> <uni-list-item title="第二行"></uni-list-item> </uni-list> </view> </template> <script>// 这里不用import引入,也不须要在components内注册uni-list组件。template里就可以直接用 export default { data() { return { } } }</script>
不管components目录下安装了多少组件,easycom打包后会自动剔除没有利用的组件,对组件库的利用尤为友好。
组件库批量安装,随意利用,自动按需打包。以官方的uni-ui为例,在HBuilderX新建项目界面选择uni-ui项目模板,只需在页面中敲u,拉出大量组件代码块,直接选择,即可利用。大幅提升开拓效率,降落利用门槛。
查看easycom的文档(https://uniapp.dcloud.io/collocation/pages?id=easycom)
第五剑 renderjs
一句话描述:renderjs是一个运行在视图层的js。它打开一个潘多拉魔盒。
大幅降落逻辑层和视图层的通讯损耗,供应高性能视图交互能力逻辑层和视图层分离有很多好处,但也有一个副浸染是在造成了两层之间通信壅塞。尤其是小程序和App的Android端壅塞问题影响了高性能运用的制作。微信小程序推出了wxs缓解此问题。uni-app兼容wxs,并且在App和H5端也实现了wxs。但微信定义的wxs限定太多,还是有很多高性能需求无法知足。于是renderjs出身。renderjs只有App和H5支持,但它可以极大的提升通信效率。来看个基于renderjs的示例,App端流畅的canvas动画,超过了微信小程序的性能。在hello uni-app示例中可真实体验,比拟App端和小程序真个性能差异。下图是App端录屏gif。
在视图层操作dom,运行for web的js库官方不建议在uni-app里操作dom,但如果你不开拓小程序,想利用一些操作了dom、window的库,实在可以利用renderjs来办理。在app-vue环境下,视图层由webview渲染,而renderjs运行在视图层,自然可以操作dom和window。这是一个基于renderjs运行echart完全版的示例:renderjs版echart同理,f2、threejs等库都可以用了。
查看renderjs的文档 (https://uniapp.dcloud.io/frame?id=renderjs)
第六剑 新增X5内核
x5浏览器内核,是腾讯推出的一个增强webview内核。
在uni-app中,当App利用vue页面时,视图层渲染在webview里,此时利用x5,可在安卓端办理如下问题:
rom自定义主题字体适配原生字体受rom的主题字体影响,而海内部分做的不足好的rom,其webview的字体却不受主题字体影响。当这类Android手机切换主题字体后,就会造成原生渲染部分和webview渲染部分字体不一致。如果app端利用nvue,不存在此问题。但如果利用vue,则只能弃用系统webview了。但在App里自带一个50M的webview不太现实,利用装机量巨大的腾讯x5内核是更优选择。有了x5,uni-app的vue页面,5+和wap2app的html页面,均可办理字体统一问题。低端机浏览器兼容性等问题在Android4.4、5.0等老手机上,系统webview版本较低,很多css无法支持。引入x5内核,可以利用较新的css语法(如粘性布局),抹平css的浏览器兼容性问题。(uni-app的js运行在独立的jscore里,原来也不存在浏览器兼容问题)查看配置x5的文档 (https://ask.dcloud.net.cn/article/36806)
第七剑 uni小程序sdk
一句话描述:原生App内嵌uni小程序sdk,快速实现小程序能力,或部分栏目实现动态化
- 你的原生App也想构建小程序平台?
- 你的原生App部分栏目希望动态化和跨平台?
那么uni小程序sdk正是你须要的。
它能为你的App强化生态,给用户带来更多做事它能提升你的App开拓效率、发版效率,降落协作耦合查阅uni小程序sdk官方文档 (https://ask.dcloud.net.cn/docs/#https://ask.dcloud.net.cn/article/36941)
七剑下天山,不为杀人越货,只为给开拓者相赠七把利器,请接剑!
2.6版本还修复了浩瀚bug,尤其是完善了v3编译器的稳定性。
完全版2.6.0 release 详见:
https://update.dcloud.net.cn/hbuilderx/changelog/2.6.0.20200223.html
末了,DCloud新春招聘开启啦。前端、Android、C++工程师,简历向 hr2013@dcloud.io 砸来吧!
--------------------- E N D --------------------
















