在本教程中,我将向您先容 Selenium Webdriver,它是当今市场上利用最广泛的自动化测试框架。它是开源的,可与所有著名的编程措辞(如Java、Python、C#、Ruby、Perl等)一起利用,以实现浏览器活动的自动化。通过本文,我将见告您开始利用 Selenium WebDriver 测试 Web 运用程序所需理解的所有信息。
以下是本教程的主题:

Selenium WebDriver 是一个基于 Web 的自动化测试框架,可以测试在各种Web浏览器和各种操作系统上启动的网页。实际上,您还可以自由利用各种编程措辞(例如Java、Perl、Python、Ruby、C#、PHP 和 JavaScript)编写测试脚本。请把稳,Mozilla Firefox 是 Selenium WebDriver 的默认浏览器。

但是很多时候,刚入门的测试职员会想到这个疑问:
Selenium 好学吗?要用生手的话回答这个问题,我会说:”是的,是!
”。Selenium 真的很随意马虎学习和节制,由于您只须要对任意一种常见的编程措辞(例如 Java、C#、Python、Perl、Ruby、PHP)有基本的理解。预先节制这些编程措辞中的任何一种的都可有助于编写测试用例。但是,如果您没有,那就不要担心了。Selenium IDE 是一个可以有效利用的基于 GUI 的工具。
以下是 Selenium 软件最吸引人的一些用场:
自动化测试:在大型项目中,自动化测试会派上用场,在大型项目中,如果不是 Selenium,测试职员将必须手动测试每个创建的功能。利用 Selenium,所有手动任务都可以自动化,从而减轻了测试职员的包袱和压力。跨浏览器兼容性:Selenium 支持多种浏览器,例如:Chrome、Mozilla Firefox、Internet Explorer、Safari 和 Opera。提高测试覆盖率:通过自动化的测试,可以减少总体测试韶光,从而为测试职员腾出韶光来同时在不同的测试场景下实行更多测试。减少测试实行韶光:由于 Selenium 支持并行测试实行,因此可以大大减少并行测试实行韶光。多操作系统支持:Selenium WebDriver 供应跨 Windows、Linux、UNIX、Mac 等多种操作系统的支持。利用 Selenium WebDriver,您可以在 Windows 操作系统上创建测试用例并在 Mac 操作系统上实行。Selenium 的基本知识是什么?WebDriver 是 Selenium v2.0 的一部分。Selenium v1 仅由 IDE,RC 和 Grid 组成。但是 Selenium 项目的紧张打破是开拓 WebDriver 并将其作为 Selenium v2 的替代产品引入。但是,随着 Selenium v3 的发布,不推举利用 RC,而将其迁移到旧版软件包中。 您仍旧可以下载并利用 RC,但不要期望对其供应任何支持。
简而言之,WebDriver相对付 RC 的上风是:
支持更多的编程措辞、操作系统和 Web 浏览器战胜 Selenium 1 的局限性,例如文件上传、下载、弹出窗口和对话障碍与 RC 比较,命令更大略,API 更好支持批量测试,跨浏览器测试和数据驱动的测试但是,与 RC 比较,缺陷是无法天生测试报告。RC 天生详细的报告。
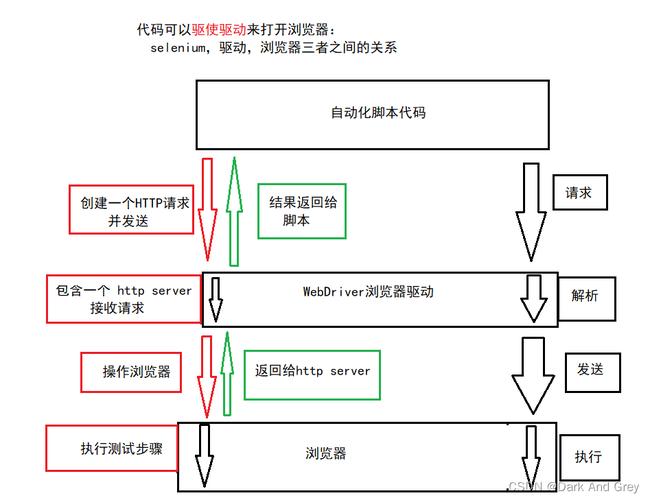
下图描述了 WebDriver 的事情办法:
但是您是否想知道为什么须要 Selenium Webdriver?接下来,我将谈论 Selenium RC 的局限性,由于这是终极开拓 WebDriver 的缘故原由。
Selenium RC 的缺陷和 WebDriver 的出身当我说 Selenium RC 推出时立即引起轰动时,您可能会感到惊异。那是由于它战胜了同源策略问题,而在利用 Selenium Core 测试 Web 运用程序时这是一个紧张问题。但是您知道什么是同源政策问题吗?
同源策略是用于逼迫履行 Web 运用程序安全模型的规则。根据同源策略,当且仅当被测试的 JavaScript 和网页都来自同一域时,Web 浏览器才会许可 JavaScript 代码访问网页上的元素。Selenium Core 是基于 JavaScript 的测试工具,由于无法测试每个网页的缘故原由而受到限定。
但是,当 Selenium RC 涌现时,它使测试职员摆脱了同源政策问题。但是,RC 如何做到这一点? RC 通过利用另一个称为 Selenium RC 做事器的组件来做到这一点。 因此,RC 是由两个组件组合而成的工具:Selenium RC 做事器和 Selenium RC 客户端。
Selenium RC 做事器是一个 HTTP 代理做事器,旨在“欺骗”浏览器,使其相信 Selenium Core 和被测试的 Web 运用程序来自同一域。因此,不能阻挡 JavaScript 代码访问和测试任何网站。
只管 Selenium RC 受到了很大的欢迎,但它也有自己的问题。紧张的是实行测试所花费的韶光。由于 Selenium RC 做事器是浏览器与您的 Selenium 命令之间通信的中间人,因此实行测试非常耗时。除了韶光成分之外,RC 的架构也有些繁芜。
这种架构涉及首先将 Selenium Core 注入 Web 浏览器。然后,Selenium Core 将吸收来自 RC 做事器的指令并将其转换为 JavaScript 命令。此 JavaScript 代码卖力访问和测试 Web 元素。下面这张图有助于您将理解 RC 的事情事理。
为了战胜这些问题,开拓了 Selenium WebDriver。WebDriver更快,由于它直接与浏览器交互,并且不须要外部代理做事器。由于从操作系统级别掌握浏览器,因此架构也更大略。下图将帮助您理解 WebDriver 的事情办法。
WebDriver 的另一个好处是它支持在 HTML Unit 驱动程序(无头驱动程序)上进行测试。当我们说无头驱动程序时,它是指浏览器没有 GUI 的事实。另一方面,RC 不支持 HTML Unit 驱动程序。这些是 WebDriver 比 RC 得分高的缘故原由。
在学习 Selenium 的观点之前,您该当对 Java 或任何其他面向工具的编程措辞有基本的理解。Selenium 支持的措辞包括 C#、Java、Perl、PHP、Python 和 Ruby。当前,Selenium Webdriver 在 Java 和 C# 中最受欢迎。
现在,让我们连续,下一部分学习“浏览器元素”,我将见告您这些元素是什么以及如何在这些 Web 元素上进行测试。
什么是浏览器元素?元素是网页上存在的不同组件。我们在浏览时把稳到的最常见元素是:
文本框CTA 按钮图像超链接单选按钮 / 复选框笔墨区 / 缺点信息下拉框 / 列表框 / 组合框Web表格 / HTML表格框架测试这些元素实质上意味着我们必须检讨它们是否事情正常,并按照我们希望的办法进行相应。例如,如果我们正在测试文本框,您将对它进行什么测试?
我们是否能够将文本或数字发送到文本框我们可以检索已通报到文本框等的文本吗?如果我们正在测试图像,则可能须要:
下载图片上传图片点击图片链接检索图像标题等。类似地,可以对前面提到的每个元素实行操作。但是只有将元素放置在网页上之后,我们才能实行操作并开始对其进行测试,对吗? 因此,下一个主题,我将先容元素定位器技能。
定位网页上存在的浏览器元素网页上的每个元素都具有属性。元素可以具有多个属性,并且这些属性中的大多数对付不同的元素而言都是唯一的。例如,考虑具有两个元素的页面:图像和文本框。 这两个元素都有一个“名称”属性和一个“ ID”属性。这些属性值对付每个元素都必须是唯一的。 换句话说,两个元素不能具有相同的属性值。元素的“类名”可以具有相同的值。
在本例中,图像和文本框既不能具有相同的“ ID”值,也不能具有相同的“名称”值。但是,页面上的一组元素可能有一些共同的属性。稍后,我将见告您这些属性是哪些,但是在此之前,让我列出我们可以用来定位元素的 8 个属性。 这些属性是 ID、名称、类名、标署名、链接文本、部分链接文本、CSS 和 XPath。
由于元素是利用这些属性定位的,因此我们将其称为“定位器”。定位器有:
By.id语法: driver.findElement(By.id(“xxx”));
By.name语法: driver.findElement(By.name(“xxx”));
By.className语法: driver.findElement(By.className(“xxx”));
By.tagName语法: driver.findElement(By.tagName(“xxx”));
By.linkText语法: driver.findElement(By.linkText(“xxx”));
By.partialLinkText语法: driver.findElement(By.partialLinkText(“xxx”));
By.css语法: driver.findElement(By.css(“xxx”));
By.xpath语法: driver.findElement(By.xpath(“xxx”));
通过查看上面的语法,您可能已经意识到定位器是在内部调用的。因此,在进行进一步操作之前,您须要学习可用于对元素实行操作的所有其他方法、浏览器命令和功能。
浏览器元素上的操作从现在开始,您将得到很多乐趣,由于理论更少、代码更多。因此,请做好准备,打开Eclipse IDE,并安装必需的 Selenium 软件包。
要开始测试网页,我们须要首先打开浏览器,然后通过供应精确的 URL 导航到该网页?看看下面的代码,我在上面复制了同样的代码。Firefox 浏览器将首先启动,然后将导航到 Facebook 的登录页面。
package seleniumWebDriver;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class WebDriverClass{public static void main(String[] args){System.setProperty("webdriver.gecko.driver", "files/geckodriver.exe");WebDriver driver = new FirefoxDriver();driver.get("https://www.facebook.com/");driver.getTitle();driver.quit();}}
import org.openqa.selenium.WebDriver; 是一个库包,个中包含启动加载有特定驱动程序的浏览器所需的类。
import org.openqa.selenium.firefox.FirefoxDriver; 是一个库包,个中包含 FirefoxDriver 类,该类是启动 FirefoxDriver 作为 WebDriver 类启动的浏览器所需的。
System.setProperty(“webdriver.gecko.driver”, “files/geckodriver.exe”); – 该命令关照运行时引擎指定路径中存在 Gecko 驱动程序。在 Firefox 35 之后,我们须要下载 Gecko 驱动程序以利用 WebDriver。如果要在 Chrome 上进行测试,则必须下载ChromeDriver(这是一个.exe文件),并在此代码行中指定其路径。对付其他浏览器,我们也必须这样做。
WebDriver driver = new FirefoxDriver(); – 此命令用于启动新的 Firefox 驱动程序工具。
driver.get(“https://www.edureka.co/”); – 这个方法用于打开指定的URL。
driver.getTitle(); – 此命令获取浏览器中当前打开的选项卡的标题。
driver.quit(); – 此命令关闭浏览器驱动程序。
但是,如果您想导航到其他 URL 然后进行测试该怎么办?在这种情形下,您可以利用下面的代码片段所示的 navigation.to() 命令。然后,如果您想返回上一页,则可以通过利用navigation.back()命令来完成。 同样,要刷新当前页面,可以利用navigation.refresh() 命令。
driver.navigate().to(“https://www.edureka.co/testing-with-selenium-webdriver”);driver.navigate().refresh();driver.navigate().back();
如果您想最大化浏览器窗口的大小,则可以利用下面的代码片段来实现。
driver.manage().window().maximize();
如果要为浏览器窗口设置自定义尺寸,则可以设置自己的尺寸,如下面的代码片段所示。
Dimension d = new Dimension(420,600);driver.manage().window().setSize(d);
现在您已经理解了大多数基本知识,我们进入下一个主题。让我们考试测验在网页上找到一个元素,然后实行所有可能的操作。
我很确定,你们所有人都有 Facebook 帐户。因此,让我向您展示如何绕过代码本身的凭据登录 Facebook。
登录页面中有两个文本字段,一个用于电子邮件 / 电话,另一个用于密码。我们必须找到这两个元素,将凭据通报给这些元素,然后找到第三个元素:须要单击的“登录”按钮。
请看下面的截图。这是 Facebook 登录页面的屏幕截图。
如果您检讨(Ctlr + Shift + i)此页面,则将在浏览器中看到相同的窗口。然后,在“元素”下,将显示页面上存在的所有元素及其属性的列表。上面的屏幕快照中突出显示了三个部分。第一个突出显示的元素是电子邮件文本字段,第二个是密码文本字段,第三个是“登录”按钮。
如果您还记得,我在前面提到过可以利用元素定位器技能来定位这些元素。 让我们用它来定位这些元素并发送字段值。
这是查找元素的语法:driver.findElement(By.id(“xxx”));
为了发送它的值,我们可以利用方法 sendKeys(“credentials“);
要单击按钮,我们必须利用 click();
那么,让我们开始探求元素并对其进行操作。其代码不才面的代码片段中。
driver.findElement(By.name("email")).sendKeys("xxx@gmail.com");driver.findElement(By.name("pass")).sendKeys("xxxxxx");driver.findElement(By.id("u_0_q")).click();
在第 1 行中,我们通过其唯一的“名称”属性来标识 Email 元素,并将其发送给 EmailID。
在第 2 行中,我们通过其唯一的“名称”属性来标识 Password 元素,并将其发送给密码。
在第 3 行中,我们通过其唯一 ID 找到“登录”按钮元素,然后单击该按钮。
仅添加这些代码行可能还不足。那是由于页面的动态,它可能不会立即相应,并且在页面加载时,WebDriver 将终止并引发超时非常缺点。此问题可能很快就不会在 Facebook 页面上发生,但很可能会在其他任何电子商务网站和其他动态网站上发生。
为了战胜这个问题,我们须要利用一种前辈的技能。我们须要要求我们的 WebDriver 在页面被访问并且页面完备加载之后等待,我们须要找到元素然后实行操作。
如果你想让你的 WebDriver 等待,直到所有元素加载到网页中,然后关闭浏览器,那么我们可以利用 driver.wait() 方法或 Threads.sleep() 方法来实现。但是,如果您正在编写更高等的代码,那么您该当利用隐式等待或显式等待。但是对付我们的情形,下面的命令就足够了。
driver.wait(5000);// or use this:-Thread.sleep(5000);
但是,在利用等待条件时,请记住导入该库:
import java.util.concurrent.TimeUnit;
我们这样做是由于,等待类及其干系方法将涌如今此库中。
下面是我所阐明代码的完全代码片段。
package seleniumWebDriver;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;import java.util.concurrent.TimeUnit;public class WebDriverClass{public static void main(String[] args){System.setProperty("webdriver.gecko.driver", "files/geckodriver.exe");WebDriver driver = new FirefoxDriver();driver.get("https://www.facebook.com/");driver.manage().window().maximize();driver.getTitle();driver.navigate().to(“https://www.edureka.co/testing-with-selenium-webdriver”); driver.navigate().back();driver.navigate().refresh();driver.wait(5000);// or use// Thread.sleep(5000);driver.findElement(By.name("email")).sendKeys("xxx@gmail.com");driver.findElement(By.name("pass")).sendKeys("xxxxxx");driver.findElement(By.id("u_0_q")).click();driver.quit();}}
当您用实际的电子邮件和密码更换凭据并实行此代码时,Facebook 将在新窗口中打开,输入您的凭据并登录到您的帐户。
瞧!
您已成功登录,这意味着您的完全代码已完备实行。
我利用了 ID 和 Name 属性来定位元素。实际上,您可以利用任何其他定位器来查找元素。XPath 是最有用和最主要的定位器技能。但是,只要您乃至可以找到个中一个属性并将其用于定位元素,就可以了。