(1)有些jQuery中的内置函数,在某些浏览器中不支持==>在js代码中只管即便少利用jQuery的内置函数,只管即便放到PHP措辞中去处理!
(2)异步要求的地址缺点:地址不存在

2、jQuery“键盘事宜”的把稳事变:

一定要加上“event”事宜,即:
$('#keywords').keyup(function(event){
showKeywordsList(event);
})
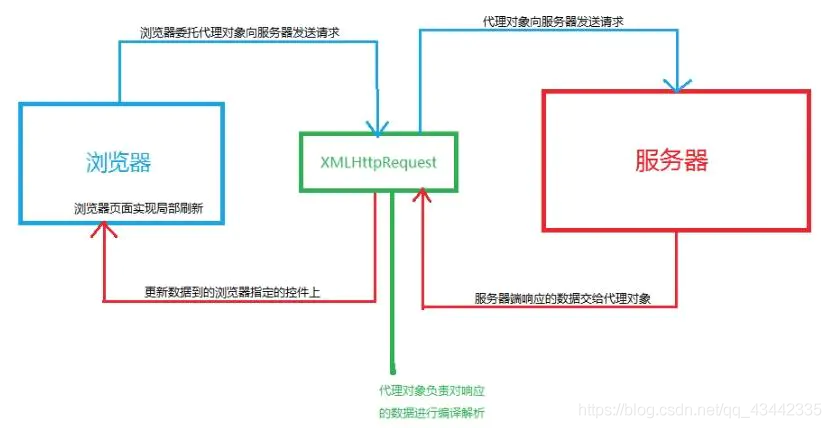
三种常用异步办法:get、post、ajax
调用格式:
$.get(url,[data],[callback],[type]);
$.post(url, [data], [callback],[type]);
参数:
url(String):待载入页面的URL地址
data(可选):待发送 Key/value 参数。
callback(可选) Function:载入成功时回调函数。
type(String)(可选):返回内容格式,xml, html, script, json, text, _default。
url地址的两种通报办法:
(1)第一种
<script>
var MyformUrl='/PHPxueba15/App/Modules/Admin/Tpl/Public/';
var AjaxUrl = '/PHPxueba15/Admin/Article';
</script>
(2)第二种
<a href=\"大众\"大众 url=\公众{:U('Member/Cart/addCart',array('gid'=>$goods['gid']))}\"大众 id=\"大众addCart\公众></a>
var url = $('#addCart').attr('url');
第一种办法:get办法
$.get(\公众{:U(GROUP_NAME.'/List/keywordsList')}\"大众,
{keyword:keyword},
function(data){
$('#message_tips').html(data.data['message']);
$('#task_tips').html(data.data['task']);
$('#event_tips').html(data.data['event'] );
$('#contract_tips').html(data.data['url'] );
},'json');
第二种办法:post办法
$.post('{:U(GROUP_NAME.'/List/keywordsList')}',
{ uid:uid,
passwd:passwd,
phone:phone
},
function(data){
$('#message_tips').html(data.data['message']);
$('#task_tips').html(data.data['task']);
$('#event_tips').html(data.data['event'] );
$('#contract_tips').html(data.data['url'] );
},
'json');
做事器端:
3.1版本往后,ajaxReturn方法可以更加灵巧的进行ajax传值,能够完备定义传值的数组和类型,例如:
$data['message'] = '信息';
$data['task'] = 'info';
$data['event'] = '事宜';
$data['url'] = $url;
$this->ajaxReturn($data,'JSON');
第三种办法:ajax办法
$.ajax({
type:'GET',
url:'{:U(GROUP_NAME.\"大众/List/keywordsList/id/\"大众)}'+department_id,
data:'id='+department_id+'&num='+goodsNum,
async:false,
success:function(data){
options = '';
$.each(data.data, function(k, v){
options += '<option value=\"大众'+v.position_id+'\"大众>'+v.name+'</option>';
});
$(\"大众#role\公众).html(options);
},
dataType:'json'
});
做事器端:
public function getPositionList() {
if($_GET[id]){
$m_position = M('position');
$where['department_id'] = $_GET[id];
$position_list = $m_position->where($where)->select();
$this->ajaxReturn($position_list, \"大众获取成功!
\"大众, 1);
}else{
$this->ajaxReturn($position_list, \公众请选择部门!
\"大众, 0);
}
}
1、注:async(Boolean)
(默认: true) 默认设置下,所有要求均为异步要求;
如果须要发送同步要求,请将此选项设置为 false;
把稳,同步要求将锁住浏览器,用户其它操作必须等待要求完成才可以实行;
2、有关dataType的干系解释:
dataType的默认数据格式是:html(默认输出的是html标签形式的数据)
json格式的数据:输出的是一个“工具”,按工具的办法调用数据
3、Ajax利用技巧
(1)如果前端只是想知道,做事端是否成功相应了
前端:dataType不用设置
做事器端:echo 0;-->表示失落败
echo 1;-->表示成功
(2)如果前端想得到做事器端返回的数据
前端:dataType设置为“json”
做事器端:
$this->ajaxReturn($position_list, \"大众获取成功!
\"大众, 1);或者
$this->ajaxReturn($result,'JSON');
exit(json_encode($result));
例1:
做事器端:
$data['message'] = '信息';
$data['task'] = 'info';
$data['event'] = '事宜';
$data['url'] = $url;
$this->ajaxReturn($data,'JSON');
前端:
$('#message_tips').html(data.data['message']);
例2:
做事器端:
$result = array(
'status'=>true,
'num'=>$num
);
exit(json_encode($result));
前端:
oGoodsNum.val(result.num);
例3:
前端:dataType设置为“html”
$this->ajaxReturn('<div>测试</div>', \"大众获取成功!
\"大众, 1);
运用实例:
(1)用户/管理员登录验证明例
前端:
第一步:设置要求的URL地址
<script>
var MyformUrl='/PHPxueba15/App/Modules/Admin/Tpl/Public/';
var AjaxUrl = '/PHPxueba15/Admin/Article';
</script>
第二步:异步要求
//1、异步验证用户名
$(\公众#aname\"大众).blur(function(){
var aname = $(\公众#aname\"大众);
$.post(AjaxUrl+\"大众/checkAname\"大众,{aname:aname.val().trim()},function(stat){
if(stat==1){
$(\"大众#anameTip\"大众).html(\"大众<img src= \公众+MyformUrl+\"大众Images/form1.png />\"大众);
}else{
$(\公众#anameTip\公众).html(\"大众用户名不存在!
\"大众);
}
})
})
//2、异步验证密码
$(\"大众#apwd\"大众).blur(function(){
var apwd = $(\"大众#apwd\"大众);
var aname=$(\"大众#aname\"大众);
$.post(AjaxUrl+\"大众/checkApwd\"大众,
{apwd:apwd.val().trim(),aname:aname.val().trim()},
function(stat){
if(stat==1){
$(\"大众#apwdTip\"大众).html(\"大众<img src= \"大众+MyformUrl+\公众Images/form1.png />\"大众);
}else{
$(\"大众#apwdTip\"大众).html(\公众密码缺点!
\"大众);
}
})
})
//3、异步验证验证码
$(\"大众#verify\"大众).blur(function(){
var verify = $(\公众#verify\"大众);
$.post(AjaxUrl+\"大众/checkVerify\公众,{verify:verify.val().trim()},function(stat){
if(stat==1){
$(\公众#verifyTip\"大众).html(\"大众<img src= \"大众+MyformUrl+\"大众Images/form1.png />\"大众);
}else{
$(\"大众#verifyTip\"大众).html(\"大众验证码缺点!
\"大众);
}
})
})
做事器端:
/
异步验证管理员帐号
/
Public function checkAname () {
if (!$this->isAjax()) halt('页面不存在');
$aname = $this->_post('aname');
$where = array('aname' => $aname);
if (M('admin')->where($where)->find()) {
echo 1;
} else {
echo 0;
}
}
/
异步验证密码
/
Public function checkApwd () {
if (!$this->isAjax()) halt('页面不存在');
$aname = $this->_post('aname');
$apwd = $this->_post('apwd', 'md5');
$where = array('aname' => $aname);
$password = M('admin')->where($where)->getField('apwd');
if ($password && $password == $apwd) {
echo 1;
} else {
echo 0;
}
}
/
异步验证验证码
/
Public function checkVerify () {
if (!$this->isAjax()) halt('页面不存在');
if ($_SESSION['verify'] == $this->_post('verify', 'strtolower')) {
echo 1;
} else {
echo 0;
}
}
(2)异步要求弹窗
前端:
弹窗模板:
<div style=\公众display: none;\公众 id=\"大众treemodelprompt\"大众>
<span class=\"大众img\公众></span>
<span class=\"大众text\"大众></span>
</div>
失落去焦点后要求:
$(\"大众.treemodelupdatesortclick\"大众).live(\"大众blur\"大众, function() {
var valueid = $(this).next().text();//主键值
var sortvalue = $(this).val();//排序值
var id=$(this).next().next().text();//主键字段名
var sort=$(this).next().next().next().text();//排序字段名
var data = id+\"大众=\"大众+valueid+\公众&\公众+sort+\"大众=\公众+sortvalue;
var type='sort';
treemodelajax(data,type);
});
Ajax要求方法:
/ Ajax方法 /
function treemodelajax(data,type) {
$.ajax({
url:url+'/Classification/'+type,
type:\"大众post\"大众,
data:data,
dataType:\"大众json\公众,
success:function(data) {
if(data == 1) {
//alert(\"大众操作成功!
\"大众);
$(\公众#treemodelprompt .img\公众).html(\"大众✔\"大众);
$(\"大众#treemodelprompt .text\"大众).html(\公众操作成功!
\"大众);
$(\公众#treemodelprompt .img\"大众).css(\公众color\公众, \"大众#5EBB29\"大众);
$(\"大众#treemodelprompt .text\"大众).css(\公众color\"大众, \公众#5EBB29\"大众);
$(\"大众#treemodelprompt\公众).slideToggle(500);
treemodelsetintervalset();
} else {
//alert(\公众操作失落败!
\"大众);
$(\公众#treemodelprompt .img\"大众).html(\"大众✘\公众);
$(\"大众#treemodelprompt .text\公众).html(\"大众操作失落败!
\"大众);
$(\"大众#treemodelprompt .img\"大众).css(\"大众color\"大众, \"大众#F00\公众);
$(\"大众#treemodelprompt .text\公众).css(\"大众color\公众, \公众#F00\"大众);
$(\"大众#treemodelprompt\公众).slideToggle(500);
treemodelsetintervalset();
}
}
});
}
倒计时关窗:
/ 倒计时方法 /
var i = 5;
function treemodelsetintervalset() {
i = 5;
setInterval(\"大众treemodelsetinterval()\公众, 1000);
}
function treemodelsetinterval() { //倒计时关闭跳转窗口
if(i == 1) {
$(document).ready(function() {
$(\"大众#treemodelprompt\"大众).slideUp(500);
});
} else {
i--;
}
}
做事器端:
/
ajax数据排序操作
/
public function sort(){
//学期排序
if(false == empty($_POST['srid'])) {
$where=array('srid'=>$_POST['srid']);
$Statu = M('semester')->where($where)->setField(\"大众srsort\公众, $_POST['srsort']);
if($Statu) {
echo 1;exit();
} else {
echo 0;exit();
}
}
//班级排序
if(false == empty($_POST['cid'])) {
$where=array('cid'=>$_POST['cid']);
$Statu = M('class')->where($where)->setField(\"大众csort\"大众, $_POST['csort']);
if($Statu) {
echo 1;exit();
} else {
echo 0;exit();
}
}
}