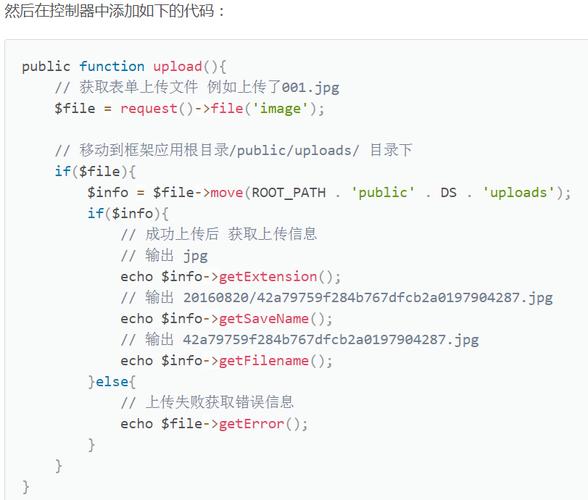
第一步,在文章发布页面实现相册图集的HTML代码,这里仅做展示,干系代码如下:
文章发布页面实现相册图集的HTML代码

基于ThinkPHP5和layui,以文章相册图集为例,实现多图上传及预览

第二步,写几行CSS代码,不至于图片上传之后页面乱的惨不忍睹。
基于ThinkPHP5和layui,以文章相册图集为例,实现多图上传及预览
第三步,通过layui框架的upload模块,实行多图上传的实例,干系的JS代码如下:
通过layui框架的upload模块,实行多图上传的实例
多图上传中,我利用的文件上传接口与单图上传同等,详细可以参考《基于ThinkPHP5+layui框架,实现图片上传以及图片预览》,不多阐明。我以为须要阐明的是多图上传中我定义了一个i和j来区分上传的每一个文件,由于layui的form模块暂不支持input的数组提交。
第四,上传几张图看一下多图上传后的效果:
基于ThinkPHP5和layui,以文章相册图集为例,实现多图上传及预览
关于图片的信息如下:
基于ThinkPHP5和layui,以文章相册图集为例,实现多图上传及预览,上传效果
第五,在文章发布提交的方法中处理图片信息,并提交到数据库。我用了一个thumbs_count来见告后台程序究竟上传了几个文件,实在不这么做也可以的。
干系链接:
用前端框架layui写一段能监听所有form表单提交的js代码
基于ThinkPHP5+layui框架,实现图片上传以及图片预览