AJAX : Asynchronous JavaScript and XML(异步JavaScript和XML技能)。
JavaScript:XMLHttpRequest(核心工具)。

XML:可扩展标记措辞,数据存储与交流。

是在不重新加载(刷新)全体页面的情形下,与做事器交流数据并更新部分网页的内容。
优缺陷:无刷新技能,提升用户体验,减少网络占用;不利于SEO优化。
步骤:
1. 创建核心工具
var xhr = new XMLHttpRequest();
2. 准备建立连接
xhr.open(method, url, async);
method -- 要求办法:\"大众GET\公众/\"大众POST\公众
url -- 要求资源的URL
async -- 是否异步,常日 true(异步),如果设置为 false表示是同步
3. 发送要求
xhr.send();
4. 处理相应
xhr.onreadystatechange = function(){}
xhr.readyState -- 就绪状态码
-- 表示 xhr 状态信息,即要求到达哪个阶段
-- 4 :要求处理完毕,相应就绪
xhr.status -- HTTP 状态码
-- 200 :OK,要求成功
xhr.responseText -- 获取相应文本
就绪状态码:
0: 要求未初始化
1: 做事器连接已建立
2: 要求已吸收
3: 要求处理中
4: 要求已完成,且相应已就绪
常用HTTP:
1——信息,做事器收到要求,须要要求者连续实行操作
2——成功,操作被成功吸收并处理
3——重定向,须要进一步的操作以完成要求
4——客户端缺点,要求包含语法缺点或无法完成要求
5——做事器缺点,做事器在处理要求的过程中发生了缺点
说跨域前须要先说说同源策略
同源策略:
浏览器安全策略,保障非同源资源之间数据访问的安全性。
默认不许可非同源的资源直接访问。
URL:协议://域名:端口/路径名称?查询字符串#hash
同源:协议、域名、端口完备同等,只要三个中有任何一个不一致,则是非同源
非同源资源间须要进行访问,则须要实现跨域。
跨域方法一:CORS跨域
CORS跨域比较大略,只须要后端在PHP文件头部加一个头信息及:
header('Access-Control-Allow-Origin:');
表示许可所有域名访问,如果只是一个文件访问则吧换成指定域名。
可办理GET/POST跨域需求
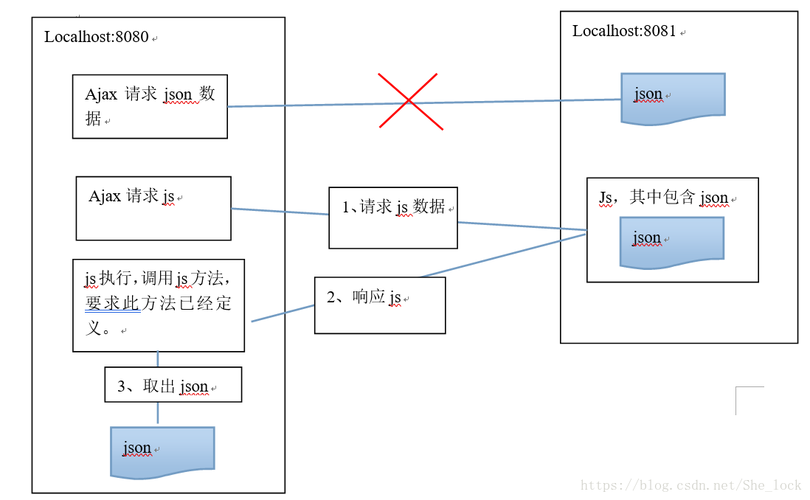
跨域方法二:JSONP跨域
利用<script>在引入外部JS时不受同源策略限定的特性,同时包含JSON编码数据的相应体会自动解码,来实现跨域。JSONP处理的是GET要求办法的跨域
步骤:
后端:
有做事器端构建一个字符串:字符串中的内容是能够在 JS 中实行的函数调用的构造
前端:
1. 创建 元素
2. 设置 src 属性,通报 callback 参数指明全局回调函数的名称
3. 添加到 body 中
4. 创建全局函数,用于处理相应数据
5. 删除 元素