实现技能:php ajax
实现:省级下拉变革时市下拉区下拉随着变革,市级下拉变革时区下拉随着变革。

利用chinastates表查询

Ajax加载数据
1.这是chinastates表
2.做一个大略php:Ajax_eg.php
<!DOCTYPE html>
<html>
<head>
<meta charset=\公众UTF-8\"大众>
<title></title>
<script src=\"大众bootstrap/js/jquery-1.11.2.min.js\公众></script>
</head>
<style>
.sanji{
margin-left: 550px;
margin-top: 150px;
}
</style>
<body>
<div class=\"大众sanji\公众> </div>
</body>
</html>
3.根据前一个页面做jquery:Ajax_ssq.js
// JavaScript Document
//当页面内容都加载完才实行
$(document).ready(function(e) {
//加载三个下拉列表
$(\"大众#sanji\"大众).html(\"大众<select id='sheng'></select><select id='shi'></select><select id='qu'></select>\公众);
//加载显示数据
//1.加载省份
LoadSheng();
//2.加载市
LoadShi();
//3.加载区
LoadQu();
//当省份选中变革,重新加载市和区
$(\公众#sheng\"大众).change(function(){ //当元素的值发生改变时,会发生 change 事宜,该事宜仅适用于文本域(text field),以及 textarea 和 select 元素。
//加载市
LoadShi();
//加载区
LoadQu();
})
//当市选中变革,重新加载区
$(\公众#shi\"大众).change(function(){
//加载区
LoadQu();
})
});
//加载省份信息
function LoadSheng()
{
//取父级代号
var pcode =\"大众0001\公众;
//根据父级代号查数据
$.ajax({
//取消异步,也便是必须完成上面才能走下面
async:false,
url:\"大众load.php\"大众,
data:{pcode:pcode},
type:\"大众POST\公众,
dataType:\公众JSON\"大众,
success: function(data){
var str=\"大众\"大众;
//遍历数组,把它放入sj
for(var k in data){
str=str+\公众<option value='\公众+data[k].[0]+\公众'>\"大众+data[k].[1]+\公众</option>\"大众;
}
$(\公众#sheng\公众).html(str);
}
});
}
//加载市信息
function LoadShi()
{
//取父级代号
var pcode =$(\"大众#sheng\"大众).val();
//根据父级代号查数据
$.ajax({
//取消异步,也便是必须完成上面才能走下面
async:false,
url:\"大众load.php\"大众,
data:{pcode:pcode},
type:\"大众POST\"大众,
dataType:\"大众JSON\"大众,
success: function(data){
var str=\"大众\公众;
//遍历数组,把它放入sj
for(var k in data){
str=str+\"大众<option value='\"大众+data[k].[0]+\"大众'>\"大众+data[k].[0]+\"大众</option>\"大众;
}
$(\"大众#shi\公众).html(str);
}
});
}
//加载区信息
function LoadQu()
{
//取父级代号
var pcode =$(\"大众#shi\"大众).val();
//根据父级代号查数据
$.ajax({
//不须要取消异步
url:\"大众load.php\"大众,
data:{pcode:pcode},
type:\公众POST\"大众,
dataType:\"大众JSON\"大众,
success: function(data){
var str=\"大众\公众;
//遍历数组,把它放入sj
for(var k in data){
str=str+\"大众<option value='\公众+data[k].[0]+\公众'>\公众+data[k].[1]+\"大众</option>\"大众;
}
$(\"大众#qu\"大众).html(str);
}
});
}
4.再把数据库连接起来 :load.php,把DBDA重新加载一个方法:JsonQuery
<?php
$pcode = $_POST[\公众pcode\"大众];
require_once \"大众./DBDA.class.php\公众;
$db = new DBDA();
$sql = \公众select from chinastates where parentareacode='{$pcode}'\"大众;
echo $db->JsonQuery($sql,0);
封装类<?php
class DBDA{
public $host=\"大众localhost\"大众;
public $uid=\"大众root\"大众;
public $pwd=\"大众\"大众;
public $dbname=\公众0710_info\公众;
/
query方法:实行用户给的sql语句,并返回相应的结果
$sql:用户须要实行的sql语句
$type:用户须要实行的sql语句的类型
return:如果是增删语句改返回true或false,如果是查询语句返回二维数组
/
public function query($sql,$type=1){//默认true为增编削
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return \"大众连接失落败!\公众;
}
$result = $db->query($sql);
if($type==1){
return $result;//增编削语句返回true或false
}else{
return $result->fetch_all();//查询语句返回二维数组
}
}
//此方法用于ajax中用于对取出的数据(二维数组)进行拼接字符串处理
public function StrQuery($sql,$type=1){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return \公众连接失落败!\公众;
}
$result = $db->query($sql);
if($type==1){
return $result;//增编削语句返回true或false
}else{
$arr = $result->fetch_all();//查询语句返回二维数组
$str = \公众\"大众;
foreach($arr as $v){
$str = $str.implode(\公众^\"大众, $v).\公众|\"大众;
}
$str = substr($str, 0,strlen($str)-1);
return $str;
}
}
//此方法用于ajax中用于返回为json数据类型时利用
public function JsonQuery($sql,$type=1){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return \"大众连接失落败!\公众;
}
$result = $db->query($sql);
if($type==1){
return $result;//增编削语句返回true或false
}else{
$arr = $result->fetch_all();//查询语句返回二维(关联)数组
return json_encode($arr);//将数组转换成json
}
}
}
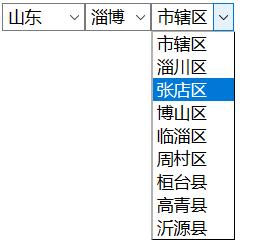
实现效果: