随着网络科技的高速发展以及移动互联的兴起,前端领域也实现了大跨步发展。但是,由于传统的Web开拓方法比较繁琐繁芜、开拓周期较长、性能低、后期掩护困难,原有的技能根本根本就无法适应越来越繁芜的Web运用,如果还在采取以前老的架构,对View层的利用将会无法保障,这也正是前端架构要连续发展的紧张成分,于是前端MVVM架构就应运而生,前端架构化发展模式也成为了现在的潮流。
关键词:MVVM模式;Web前端框架;运行;研究

ABSTRACT

With the rapid development of Web technology and the advent of the mobile Internet, the front-end field has achieved great strides. However, traditional web development operations are cumbersome and complex, with long development cycles, low performance, and difficulty in post-maintenance. The previous technologies cannot satisfy increasingly complex web applications. If the old framework is still used, operations on the View layer will be difficult. It is difficult to maintain, which is the main reason why the front-end framework needs to evolve continuously. The front-end MVVM framework came into being, and the front-end framework development mode has become the mainstream now.
Key words: MVVM pattern; Web front-end framework; Operation; Research
目 录
第一章 绪论......................................... 7
1.1研究背景.................................................... 7
1.2研究现状.................................................... 7
1.2.1国外前端开拓现状...................................... 8
1.2.2海内前端开拓现状...................................... 8
1.3研究内容.................................................... 9
第2章 干系观点和理论界定.......................... 10
2.1Web前端概述................................................ 10
2.1.1 Web前端发展概述..................................... 10
2.1.2 Web前端事情机制..................................... 11
2.1.3 Web前端要求与相应机制............................... 12
2.2 MVVM模式.................................................. 13
2.2.1 MVC模式............................................. 14
2.2.2 MVVM模式............................................ 15
第3章 前端MVVM框架的运行事理..................... 15
3.1 Web前端构架发展进程....................................... 15
3.1.1 HCJ时期............................................. 15
3.1.2 AJAX时期............................................ 15
3.1.3 MV时期............................................. 16
3.2前端框架的分类与比拟....................................... 16
3.3前端 MVVM 框架的运行事理................................... 17
第4章 前端 MVVM 框架实现的关键技能................. 18
4.1数据变革的监听............................................. 18
4.2双向绑定的实现............................................. 18
4.3发布-订阅模式的运用........................................ 19
4.4利用DocumentF ragment优化性能............................. 20
第5章 结语......................................... 20
参考文献............................................ 21
致谢................................................ 21
第一章 绪论
1.1研究背景
随着网络科技的高速发展以及移动互联的兴起,前端领域也实现了大跨步发展。从原来纯挚的静态网页,发展到可以通过ASP、JSP、PHP等进行网页的动态交互,再到Web二点零可以通过AJAX技能进行页面异步更新,并伴随着SPA(单页运用程序)的涌现,多个网页前端框架也纷纭出身,给前端技能的发展方向带来了全新的活气。Web前端开拓的重点事情是充分展示在HTML网页中的内容,完成对HTML标签的可视化展示。传统的Web技能,设计、编码以及各种发布过程都繁琐而繁芜,其紧张利用工具为DOM (Document Objcct Modcl),亦即文件工具模型。DOM运算比较繁琐繁芜,当DOM树的构造、元素所占空间多少、网页窗口尺寸大小等成分改变后,就会导致了网页的重排,在重排后,网页引擎就须要重新考虑各个元素所占用的空间位置和显示数量,这就会提高了网页的渲染韶光。在SPA涌现以前,常日以页为基本操作单位,在向用户供应了表单数据之后,前后端要传输大量的数据,通信质量较差。利用MVC模型时,除Model、View以外的所有部分,别的业务逻辑都在Controller中,它紧张卖力显示用户界面、应答用户的操作、网络要乞降与Model通讯等,这也造成了Controller的逻辑繁琐、负载过高、不易掩护、耦合度高、测试难度大等问题。现如今,随着手机、iPad等个人电子设备不断的涌如今人们的视野中,而网络也迅速地加入到了人类的生活与事情环境中,WebApp的到来不仅拓宽了Web的发展道路,也同时提高了Web的研发繁芜度,对代码复用性能、平台超过的困难程度、可掩护性、扩展性等,都对开拓提高了不同程度的需求。
在Web前端技能高速发展的大背景下,通过采取MVVM模块的前端架构,可以减少模型间的耦合度和测试繁芜度,并增加了插件库代码复用性、扩展性、可掩护性;通过VirtualDOM提升了编译速率与渲染速率,从而降落了页面空缺感,并改进了利用感想熏染。综上所述,有必要对基于MVVM模型的Web前端架构展开深入研究。
1.2研究现状
1.2.1国外前端开拓现状
外洋前端开拓起步早于中国海内,因此涌现了不少高水平的前端开拓架构,但不再是仅针对付桌面终端,而随着移动真个盛行,也产生了支持移动真个前端架构。下面的几个前端框架是在国外较为常见的:
(1)Prototype
Prototype是原型的意思。JS的所有面向工具展开,如DOM动作,事宜等都可以被Prototype所界定,有了Prototype编写一些面向工具的JS也就更加随意马虎,个中Prototype框架就将Ajax这种专门处理异步交流问题的框架纳入了分叉处中,也就为后来很多更高等的框架奠定了一层基石,是功能最强大的JS扩展库。
(2)JQuery
JQuery'S同时也是个非常棒的JS架构。它是轻量级的JavaScript库,对CSS三以及不同版本的web浏览器都有非常好的兼容性,同时在JQuery后面还开拓了JQuerymobile以方便在移动真个开拓,实现起来比较麻烦的DOM操作、Ajax交互操作、动画效果、event事宜等也能够利用jquery轻易的完成。
(3)YUI
雅虎集团此前发布的(Yahho User Interface Library, YUI)技能框架门,紧张使开拓者可以更迅速地发布具有高度交互性和高度稳定性的Web Application。刚开始时候,YUI构造还只在Yahoo公司企业里面运用过,由于利用者的体验很良好,以是Yahoo公司企业末了选定了将YUI构造实现开放,开放后的YUI开放后的YUI不但有了更多的利用者,并且也不仅仅纯挚的雅虎的开拓职员,其他公司企业的开拓职员也加入到了扩展掩护YUI的军队当中。
(4)AngularJS
AngularJS是一个拥有大量UI组件,用来设计Web页面的。此构造实现了项目的生命周期全体流程,并提出了Web运用构造,能够大大减少人工的DOM动作,并实现和JQuery完备结合。
1.2.2海内前端开拓现状
二十一世纪,随着Web浏览器技能的日益完善,Web系统功能和运用也将日益丰富而多彩。这几年,由于互联网科技的发达发展,互联网和人类的生活关系更加密切,而与此同时,由于Web作为接口,其和运用的关联是最紧密的,因此更多的中国人也更加关注于Web前端技能开拓。目前,中国海内的Web前端理论、技能与国外虽存在差异,但总体水平己经到达了一个较高水平程度,不少国内外著名网络企业也相继研制出了许多前辈的前端架构,并将这种架构实现为公开源代码,包括了腾讯、淘宝和百度等所采取的前端开拓架构。
(1)百度-Qwrap
百度前端技能团队所开拓的JS架构QWrapl",具有非常好的与网站相容性。其好处是:融入了JQuery、Prototype、YUI2和JS一点六的上风特点,冲破了JQuery"看重于DOM"的限定,可以供应Prototype的原型功能,YUI2一样的静态打算库,同时也供应了JS一点六的泛型操作功能,给用户带来了很大的方便。
(2)腾讯_JX
JX是模块型的非侵入型Web前台架构,是Javascript eXtension tools的简称,即Javascript扩充发展工具套装。根据JX中国官方网页的解释,JX架构对付所有Web Page以及Web App等项目的开拓者都可以适用,腾讯企业也通过此架组成长了Web QQ等项目。并进行了开放,后来也公布在了GitHub上。JX的内核组件紧张是针对JavaScript进行了功能增强,因此具有良好的浏览器相容性。而JX还有一个最大好处,便是支持多个版本共存来增强项目的可扩展性,就算老的版本不能兼容最新版本的JX,也无碍,由于几个JX版本都能够共存在同一个项目里。其余,JX还能够和JQuery、YUI、Prototype等各种JS架构实现了无缝整合。
(3)淘宝-KISSY
KISSY是由淘宝工程师研发的供应淘宝内部运用的前台系统设计架构,KISSY和前面的架构都是完备开放的.KISSY紧张有CORE和UI组件二部分构成,KISSY实现了诸如flash、graph、chart、模板引擎、转盘摇奖、国产网页检测、播放语音验证码等几个相对较为新颖的功能组成部分。
1.3研究内容
论文紧张分为五章:
第1章为绪论。本人经由检索了有关文献资料,并提出了论文的研究背景、对中国海内前端开拓的发展状况进行了总结,并提出论文的紧张研究内容。
第2章是干系观点和理论界定。对本文的核心内容Web前端和MVVM模式做了详细的先容。
第3章是前端MVVM框架的运行事理。同时梳理了Web前端构架的发展进程,对前端框架的类型做了整理与比拟。
第4章则是由前端MVVM架构所实现的关键技能。从数据变革的监听、双向绑定的实现、发布-订阅模式的运用以及利用DocumentF ragment优化性能四方面做了详细的阐述。
第5章是结语。
第2章 干系观点和理论界定
2.1Web前端概述
2.1.1 Web前端发展概述
Web前端技能是在制作Web运用界面时,利用HTML、CSS、JavaScript等前辈技能手段,进行与互联网产品和利用者间通讯互动的技能手段。Web前端技能是由网站设计制作发展过来的,并具有明显的新时期特色。在网络的发展流程中,最前期的网页内容大多以静态网页为主,以为利用者供应浏览图像、文本等信息内容为紧张目的。而后期,由于网络信息技能的发达以及HTML5、CSS3等新技能的利用,所制作的网站画面也更为俊秀,互动效应更为明显一千二百二十一。网页前真个发展流程如图二点一所示,大体进程上可分成如下几个阶段。
图2.1 Web前端发展进程图
(1)Web1 .0只读的互联网时期
一九九零年12月25日,加拿大的有名打算机科学家timBernerS-Lee,在自已的个人打算机上成功组织支配了由一个打算机+网络+WeB浏览器三者所组成的Web系统,并利用Internet技能完成了HTTP代理和系统客户端做事器相互之间的第一次通信。这个壮举标示着b/s构造网络的开始,同时也是Web前端发展的开端。从一九九三年四月第一个网页MosaiC的推出,到一九九四年Navigator浏览器推出,再到次年w三C的出身,这一批技能的出身,都标示着万维网正式步入了规范化的阶段。但这阶段网站的画面还相称原始,而且绝大部分组成元件都只是HTML标记,完备是纯静止的浏览器页面。
(2) Web2.0交互的互联网时期
二零零四年之前的动态主页都是由后端信息技能推动的,只管做到了动态交互式和数据剖析信息及时存取,不过每一次的数据剖析信息互换都必须刷新下一个主页。而繁琐的主页刷新事情十分影响用户的感想熏染,直至Ajax科技的运用后,这逐一问题才得以了缓解。Ajax科技通过在实现流程中引入了异步HTTP要求技能,这使得如果主页还没有刷新就已经能够启动HTTP要求,用户也就无需期待要求的回应,而是能够持续访问主页并完成其它动作。Ajax科技开启了Web二点零的新时期。在这一期间,前端越来越重视与利用者的互动功能,在事情模式上也从"读"向"写"乃至"同步培植"方向快速发展。
(3)Web3.0聚合的互联网时期
二零零九年,RyanDahl以ChrOme的V八引擎为根本,研发了基于事宜循环的异步I/O架构Node.js。Node.Js让前台开拓者能够利用JavaScript发布伺服器端编程,因此受到了前台开拓者的青睐。很快,大量的Node.js用户也建立了一个可以用NPM包管理工具管理的Node.js生态。之后Node.js又衍生了Node.Webkit等新项目,大大丰富了JavaScript发布跨网络平台编程的桌面利用软件的能力。二零一五年六月,ECMAScript6.0推出,该版本中添加了许多全新的语法,极大的丰富了JavaScript的发展能力。由于部分网页对ES六编程措辞的支持比较滞后,因此产生了Babel和TypeScript等工具,来将ES六代码翻译成与大多数网页都相容的ES五代码。目前ES六标准已经更名为ES2015,之后每年都会推出最新的ES标准,这标志着JavaScript的发展速率必将更快,也标志着与Web三点零整合的新互联网期间的到来。
2.1.2 Web前端事情机制
目前,大多数的网页站点都是采取HTTP协议实现传送。当用户在访问网站时,将会利用网页向做事器端发出HTTP要求,而做事器在接管到发来的约请信息后,将会搜索出用户哀求的干系信息内容,并把所搜索出的信息内容通过网页反馈给用户。全体流程大体可分七步。客户端/做事器的事情事理如图2.2所示。
(1)用户发送要求;
(2)通过浏览器对接管到的内容进行剖析,对付解析到的内容会申请DNS域名做事系统,然后再把域名解析为IP地址;
(3)通过剖析出来的IP地址,实现了网页和做事器之间的链接;
(4)向用户发出HTTP报文,Web浏览器收到并回应哀求,从而找到了特定的HTML资源或文件;
(5)对付在HTML资源文档中嵌套有运用程序的,做事器会先运行运用程序。若在运用程序中涉及数据库查询等操作,则做事器会自动撤销查询等操作;
(6)Web做事器把用户申请的结果反馈给网页后,做事器和网页间的链接断开;
(7)通过浏览器理解HTML资源文件,在打算机显示器上的表示结果。
图2.2 客户机/做事器的事情事理图
2.1.3 Web前端要求与相应机制
B/S模型的WeB系统框架是目前最为普遍的框架,其主体构造包括了网页(B)和客户端做事器(S)两个部分。网页紧张卖力给用户创造可视化的页面,用户能够用网页提出申请并完成网页利用;而客户端做事器则紧张卖力完成对申请信息的处理过程,对处理过程成果做出反馈。在一样平常情形下,网站做事器紧张是用于支配网页运用,而客户端则是利用网页和客户端之间实现的互动。Web业务站在正常上班时,Web网站做事器设备必须处于启动状态,并时候准备好接管管理网站做事器端通报出去的哀求,当用户从网站传送一个哀求给做事器设备时,做事器设备就会按照哀求的参数(哀求的地址、类型等)自动转发并调出干系的后台系统系统模块完成处理程序,并把数据处理结论按照一定的格式通报给网站做事器端,详细流程如图二点三图表。
图2.3 Web前端要求相应过程图
2.2 MVVM模式
构架也可以认为是一个相互折衷的大类,而且针对付专门的一种技能利用软件系统,构架还实现了复用的功能。因此构架也可以减少了技能利用软件系统的做事用度本钱,并提高了事情速率和质量。与此同时,由于构架也能够面对不同的专门问题领域,因而构架也能够被划分为领域等级、领域等级以及支持等级。领域等级的构架通过将不同技能加以打包而完成了在不同领域的运用,领域等级的构架则面对某个领域中的专门问问题并给予了专门的办理方法,而支持等级的构架则供应了一些和打算机系统底层有关的专门做事。因此本文所关注的框架为运用系统中供应了一种共通的构造,以及基本的运用层次框架。
MVVM构造是一个新构造框架,它是立足于MVP(Model-View-Presenter)模型,而且借鉴了WPF的新优点,可以适应于更繁芜多样的客户哀求。其模型图如图2.3所示:
2.2.1 MVC模式
(1)MVC模式
它的事理便是界面展示与数据模型分离,修正展 示界面并不须要重新编写业务逻辑。
Model(模型):模型存放着运用的所有数据工具, 因此包含数据和行为,模型不包含视图与掌握器之间 的逻辑,但是模型供应了模型数据查询和模型数据的 状态更新等功能。
View(视图):对模型进行视图的展示,视图是展 现给用户的,便是我们能见到的页面。 Controller(掌握器):掌握器可以理解为是模型与 视图的桥梁,集中性地管理事宜触发、视图触发,当页 面加载完成时,掌握器进行监听交互,做出对视图的 选择,委托模型更新数据。
各部分之间的通信办法如下:
View传送指令到Controller,Controller完成业务逻 辑后哀求Model改变状态,Model将新的数据发送到 View,用户得到反馈。
(2)MVC模式的缺陷
缺陷一:掌握层和视图层进行耦合,一发而动全 身,并没有实现真正的分离和重用。
缺陷二:架构以捐躯代码的繁芜性为代价,对付小 项目降落开拓效率。
2.2.2 MVVM模式
(1)MVVM模式
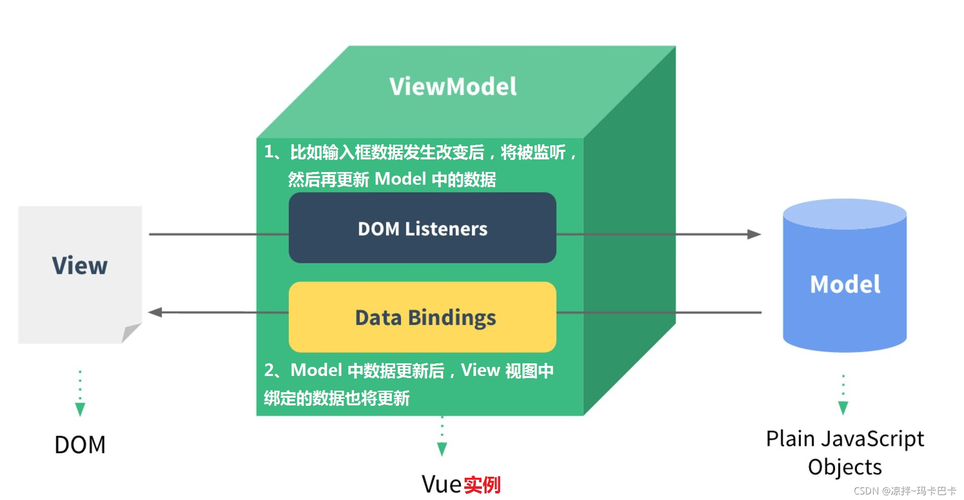
View和Model层没有直接的联系,通过ViewModel 进行双向交互,实现了真正的前后分离。 View表示我们网页,Model表示数据模型,由于 MVVM的掌握器并不会去监听浏览器的事宜,而是监 听一个属性表,由浏览器的事宜修正属性,以触发控 制器中的方法,增加了一层掌握业务的属性,而这层属 性被称为ViewModel,View与Model通过ViewModel就 实现了双向绑定。
MVVM模式采取双向绑定(data-binding):View 和Model之间的同步事情完备是自动的,ViewModel通 过双向数据绑定把View层和Model层连接起,卖力把 Model的数据同步到View显示出来,还卖力把View的修 改同步回Model,以是开拓者只须要关注自己的业务逻 辑。这也是MVVM的核心思想:关注Model的变革,让 MVVM框架利用自己的机制去自动更新DOM,从而把 开拓者从操作DOM的繁琐中解脱出来,不需关注数据 状态的同步问题,也便是所谓的数据和视图分离,数 据驱动视图,视图不影响数据。
(2)MVVM的上风
上风一:低耦合。视图独立Model变革和修正,一个ViewModel同时绑定到多个视图上。
上风二:可重用性。可以把View逻辑放在V iewModel里面,重用这些视图逻辑。
上风三:独立开拓。通过MVVM,开拓职员可以专注于业务逻辑和数据开拓在viewModel里面,分工更加明确。
第3章 前端MVVM框架的运行事理
3.1 Web前端构架发展进程
3.1.1 HCJ时期
最早期的Web界面非常大略,以一样平常用户浏览为主,页面元素设计和渲染都非常大略,前端页面基本上都是HTML的代码。有时为对业务内容进行管理,也会在HTML中添加部分JavaScript。而且为增加网页的整体布局与都雅性,会在HTML中添加CSS样式。这种时期前端代码的组织构造非常的简洁粗陋,而且功能上也非常局限。
3.1.2 AJAX时期
这个时期得益于AJAX的涌现以及JS根本框架的兴起。这个时期最为明显的进步便是利用AJAX可以直接异步要求做事器端接口,从而实现了大略的Restful要求规范。同时DOM操作被框架封装好,可以很方便地调用。
3.1.3 MV时期
这个时期是一把双刃剑,MVC、MVVM等框架真正让前真个开拓迎来了春天,前端开拓者可以利用框架进行模块化开拓和业务数据的组织,但是这个时期兴起的框架非常多,每个行业和公司青睐的框架各有差异,从而加大了前端开拓职员的学习任务。
3.2前端框架的分类与比拟
随着Web前真个快速发展,各种Web系统设计构建也开始大量涌现,而目前最具国际标志性的有Vue、React、Angular等3种基本构造。
Angular成立于二零零九年,是由Google所推出的一个备受争议的新架构,之前已经广泛地利用在了Google的所有项目当中。只管Angular具有许多特性,但同时又有着明显的劣势。相对付Vue和React,Angular由于弘大的学习本钱和相对笨重的弘大系统,导致其市场份额正在逐渐低落。
React是由Facebook团队于二零一三年开始发布的一个相对完善的前端开拓框架。该构建紧张用来建立UI,开拓者也能够从React中导入很多参数。而由于React具有的操作灵巧性、高效以及声明型设计等上风,这也使得它立时就成为了Angular之后的另一个更加完善的布局。
Vue是由海内研究者尤雨溪教授于二零一五年研发的一个非常前辈的轻量级前端架构,它借鉴了Angular和React中的虚拟DOM、双向数据信息捆绑、构件化设计等的优点,并做出了相应调度。但是比较于Angular来说,Vue更为的轻量也更为的灵巧了一些。而比较于React来说,只管二者都引入了虚拟DOM,而且供应了可选择和相应式的视图控件,但是React的统计信息捆绑仍旧是单向的,并且不供应指令和过滤等的功能。但是,由于Vue有着相对低廉的传授教化生产本钱,更适于给不同层次的开拓者运用,这也使得它迅速得到了广大开拓者的认可。经由比较与数据剖析,我们末了利用Vue架构来进行了下面的研发。
3.3前端 MVVM 框架的运行事理
本章将以Vue.js为例,讲解前端MVVM框架的实现事理。Vue.js是目前前端开拓领域很火的一个框架,它是对MVVM架构模式的一个实现,通过双向数据绑定连接视图层和数据模型层,而实际的界面UI操作(DOM操作)被封装成对应的指令(Directives) 和过滤器(Filters) 。Vue.js 的事理如图2.4所示:
在Vue.js的架构图中,Observer 相称于不雅观察者模式中订阅者工具的代理,它的紧张浸染是监听数据模型的变革,并将数据变革关照给订阅者: Compile 是一个编译器,它的浸染是对视图(Web 前端中即HTML元素)中绑定的指令编译解析,根据定义的动态模板将指令更换为终极展示给用户真实数据,同时它还用于绑定界面对应的更新函数: Watcher是订阅-发布模式中订阅者的实现,它的浸染是订阅数据变革的关照来实行指令所绑定的回调函数,同时Watcher还充当了连接监听器Observer和指令编译器Compile的桥梁;Dep的角色相称于一个订阅器,它的紧张浸染是掩护订阅者Watcher的信息,当系统中的数据发生变革时出发关照函数(notify) 并调用Watcher的更新方法(update) 来进行视图的更新。
当新建一个Vue工具时,框架进入初始化阶段。Vue 在初始化阶段紧张实行两个操作:一是遍历系统中数据的所有属性,来对各个属性的变革添加监听:第二个操作是利用指:令编译器Compile对视图中绑定的指令进行扫描进行视图的初始化,然后订阅Watcher 来更新视图,此时Watcher 会将自己添加到订阅器Dep中。至此,Vue的初始化过程结束。
在系统运行过程中,一旦系统中的数据模型发生了变革,不雅观察者Observer的setter访问器属性就会被触发,此时订阅中央Dep会遍历它所掩护的所有订阅者,对付每一个订阅了该数据的工具,向它发出一个更新关照,订阅者收到关照后就会对视图进行相应的更新。以长进程不断往来来往循环,这便是MVVM模式在Vue.js中的运行事理。
第4章 前端 MVVM 框架实现的关键技能
前一章节中以目前比较火的框架Vue.js为例先容了前端领域中MVVM模式的实现事理,本章将针对上述事理图,深入剖析前端MVVM框架实现的关键技能。紧张包含以下几点。
4.1数据变革的监听
在 Web 前端中,数据变革的监听紧张通过工具的访问器 属性来实现。访问器属性是通过 Object.defineProperty() 方法来实现,它不能直接在工具中进行设置。详细利用方法如下:
varo={};
Object.defineProperty(o,'propA',{
get:functionO{
11 return something中
},
set:function(value){
/1 do something here…
}
});
通过,上述方法即给工具o设置了访问器属性,当利用o.propA语句获取工具o的propA属性时,内部的getter就会被自动调用:当利用o.propA=someValue来对工具o的propA属性进行赋值时,内部的setter访问器就会被自动调用。可以在setter和getter访问器属性被自动调用时来进行一些逻辑处理,这样就实现了对数据变革的监听。
4.2双向绑定的实现
双向绑定即将视图View和数据Model进行相互关联,使一真个变革能同步反响在另一端。在前端中,这紧张通过上一小节中先容的工具的访问器属性和HTML元素的事宜监听来实现。
例如,对付一个输入框视图<input type=' text'id=' myText' />,要将其与数据工具o的propA属性进行双向数据绑定。则可以按照如下的步骤来完成:
var 0={;
Obect.defineProperty(o,'propA'{
set:function(newValue){
document.getElementByld(“myText’).value-newValue;
//在Model发生变革时,更新对应的视图
}
});
document.getElementByld(‘myText’).addEventListener
(‘keyup’,function(e){
o.propA=e.target.value;//监听View的变革,同步
更新Model
});
4.3发布-订阅模式的运用
上述先容了大略的一对一双向绑定的实现,即一个数据模型只与一个视图进行绑定。当多个View与一个Model进行绑定时,每次更新Model时须要在Model的set访问器属性中更新多个View,这样硬编码的办法不利于后期的掩护。为理解决硬编码带来的耦合性过强的问题,在实际实现中,须要利用到设计模式中的发布-订阅模式。
发布-订阅模式(又称不雅观察者模式)是一种常用的设计模式,该模式包含发布者和订阅者两种角色。可以让多个订阅者订阅同一个发布者发布的主题,当发布者的主题发生变革时,对外发送一个关照,所有订阅了该主题的订阅者都会吸收到更新的。因此,不雅观察者模式定义的是一种一对多的关系。
可以看到,发布-订阅模式非常适宜于MVVM双向绑定中多个视图绑定到同一个数据模型的环境。通过将视图看作一个不雅观察者工具,如果该视图与某个数据进行了双向绑定,则将其加入到数据模型的订阅列表中,当数据变革时,这些视图就能得到关照以进行更新。
4.4利用DocumentF ragment优化性能
在某些情形下,当数据发生改变时可能须要动态天生界面元素(HTML标签)并插入到视图对应的位置。如果天生的数据量较大时( 例如根据数据天生一个很大的列表,然后将列表逐条插入到页面中),会引起页面多次重绘而影响性能。这种情形下,可以利用DOM (Document ObjectModel)中的文档片段工具即DocumentFragment来提升性能。
DocumentFragment即文档片段,在片段个中可以含有多个子节点,因此文档片段的浸染相称于是一个节点容器。在将文档片段插入到HTML页面中时,只有它的子节点会被插入目标节点。由于文档片段中的节点操作都是在内存中实行完毕后一次性插入到DOM中,而不是逐条插入DOM,因此它的性能和速率比直接操作个中包含的子节点要有很大提升,这是Web前端性能优化很主要的一种方法。因此,当多个视图元素被插入到界面中的同一位置时,可以先将它们都挂载到一个文档片段,经由处理后,将全体文档片段返回插入挂载目标。
第5章 结语
前端MVVM已成为主流,前后端分离也逐渐成为未来趋势, MVVM模式是前端模块化、工程化的主要设计思想,在互联网高速发展的本日,面对越来越繁芜化的运用处景, 之前的MVC框架逐渐被MVVM框架替代。MVVM模式对前端开拓的效率有了大的提高,对付前端模块化开拓有了质的提升,让前端代码更加简洁易掩护和易测试。MVVM框架固然有很多精良的观点和组件,但是MVVM框架只是一个模式而已,不是有了MVVM框架就能写出幽美的代码,涉及到详细的业务逻辑,还是须要开拓团队有足够强的设计能力。新的技能总是纷至沓来,在打算机领域时候都要欢迎更加精良的技能的来临,让我们一起欢迎MVVM这一轮新技能的浪潮。
参考文献
[1]莫文水.Web前端中MVVM框架的运用研究[J].网络安全技能与运用,2017(4):64-64.
[2]肖小岚,刘振宇.基于MVVM模式的Extjs框架在前端界面设计中的运用研究[J].电脑知识与技能:学术版,2016(2Z):84-88.
[3]孙连山,李云倩.MVVM框架在Web前真个运用研究[J].电脑知识与技能:学术版,2016(2X):45-46.
[4]何焕春,杨怿.基于MVVM构架的Web前端框架研究[J].电脑知识与技能:学术版,2017(8X):59-60.
[5]易剑波.基于MVVM模式的WEB前端框架的研究[J].信息与电脑,2016(19):76-77+84.
[6]朱海萍,丁西,刘链.Web前端中基于MVVM框架的技能运用研究[J].科技资讯,2020,18(30):8-10.
[7]郭蕊,赵元苏.Web前端框架技能综述[J].北京工业职业技能学院学报,2021,20(3):24-27.
[8]方生.基于“Vue.js”前端框架技能的研究[J].电脑知识与技能:学术版,2021,17(19):59-60+64.
[9]周锡玲,彭成辉.《Vue前端框架技能》课程融入思政元素[J].电脑知识与技能:学术版,2021,17(20):215-216.
[10]吴宇鹏.Web运用前端框架的设计与运用[J].信息与电脑,2021,33(18):128-130.
[11]陈上.基于HTML5技能的WEB前端框架的设计及运用[J].科技创新与运用,2021,11(33):63-66.
[12]何莉.Bootstrap前端框架技能的运用研究[J].信息记录材料,2021,22(11):171-172.