一、笔墨按钮元件1. 创建笔墨按钮所需的元件
1)在元件库中拖出一个文本框元件。
2)选中文本框元件,在样式窗格中将按钮元件的宽设置为80,高设置为35,输入文本“笔墨按钮”文本居中,线宽为0。

2. 创建“笔墨按钮”的交互状态
1)选中“笔墨按钮”,在交互窗格点击添加类似“鼠标悬停”的交互样式,选择“鼠标悬停的样式”将字体和线段颜色改为蓝色(#0052D9),点击完成。

2)选择“鼠标按下的样式”将字体颜色改为蓝色(#20A0FF),点击完成。
预览交互:点击预览,在预览页面鼠标悬停、点击会涌现相应的添补效果。
3. 创建默认按钮所需的元件
1)打开一个新的 RP 文件并在画布上打开 Page 1。
2)在元件库中拖出一个按钮元件。
3)选中按钮元件,在样式窗格中将按钮元件的宽设置为80,高设置为35,线段颜色浅灰(#D9D9D9)线宽为1,输入文本“默认按钮”文本居中。
4. 创建“默认按钮”的交互状态
1)选中“默认按钮”,在交互窗格点击添加类似“鼠标悬停”的交互样式。
2)选择“鼠标悬停的样式”将字体和线段颜色改为蓝色(#0052D9),点击完成。
3)选择“鼠标按下的样式”将字体颜色改为蓝色(#20A0FF),点击完成。
4)复制默认按钮,粘贴到画布上,选中复制默认制按,在样式窗格中将按钮添补色设置为灰色(#F2F2F2),其他条件不变。
5)复制默认按钮,粘贴到画布上,选中复制默认制按,在样式窗格中将按钮线型设置为虚线,输入文本“虚线按钮”文本居中。其他条件不变。
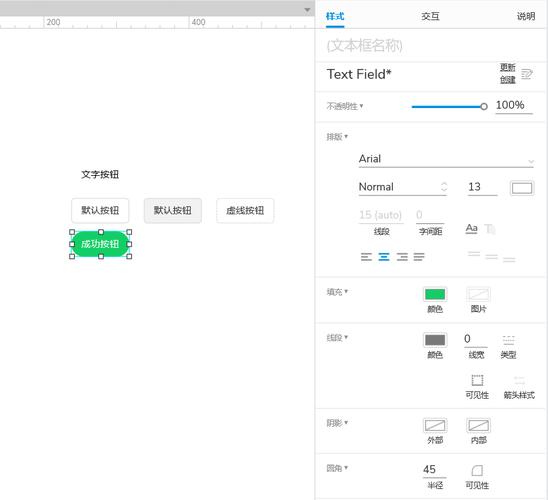
5. 创建“成功按钮”所需的元件
1)复制“笔墨按钮”粘贴到画布上,选中复制笔墨按钮,在样式窗格中将笔墨颜色改成白色,添补设置成绿色(#13CE66),圆角半径45,输入文本“成功按钮”文本居中。
6. 创建“成功按钮”的交互状态
1)选中“成功按钮”,在交互窗格点击添加类似“鼠标悬停”的交互样式,选择“鼠标悬停的样式”将添补色颜色改为浅绿色(#42D885),点击完成。
2)选择“鼠标按下的样式”将添补颜色改为绿色(#11B95C),点击完成。
7. 创建“警告按钮”所需的元件
1)复制“默认按钮”粘贴到画布上,选中复制默认按钮,输入文本“警告按钮”文本居中。
8. 创建“警告按钮”的交互状态。
1)选中“警告按钮”,在交互窗格点击新建交互,单击时,设置选中,当前元件为切换,点击完成。
2)选择“鼠标悬停的样式”将字体和线段颜色改为橙色(#F7BA2A),点击完成。
3)选择“元件选中的样式”将字体颜色改为橙色(#F7BA2A),点击完成。
9. 创建“危险按钮”所需的元件
1)复制“默认按钮”粘贴到画布上,选中复制默认按钮,在样式窗格中,将字体颜色,线段颜色改为赤色(#FF354E),添补色改为(#FFEEEE)输入文本“警告按钮”文本居中。
10. 创建“危险按钮”的交互状态
1)选中“危险按钮”,在交互窗格点击新建交互,单击时,设置选中,当前元件为切换,点击完成。
2)将“鼠标悬停的样式”字体改成白色(#FFFFFF),线段和添补颜色颜色改为赤色(#FF354E),点击完成。
3)删除“鼠标悬停的样式”添加“元件选中时”字体改成白色(#FFFFFF),线段和添补颜色颜色改为赤色(#FF354E),点击完成。
预览地址:https://9v1qjl.axshare.com
本文由 @PM大明同学 原创发布于大家都是产品经理。未经作者容许,禁止转载
题图来自Unsplash,基于CC0协议
该文不雅观点仅代表作者本人,大家都是产品经理平台仅供应信息存储空间做事