AJAX 数据库实例
下面的实例将演示网页如何通过 AJAX 从数据库读取信息:

本教程利用到的 Websites 表 SQL 文件:websites.sql。

实例
选择对应选项,用户信息会显示在这……
实例阐明 - MySQL 数据库
在上面的实例中,我们利用的数据库表如下所示:
mysql> select from websites;+----+--------------+---------------------------+-------+---------+| id | name | url | alexa | country |+----+--------------+---------------------------+-------+---------+| 1 | Google | https://www.google.cm/ | 1 | USA || 2 | 淘宝 | https://www.taobao.com/ | 13 | CN || 3 | 菜鸟教程 | http://www.runoob.com/ | 4689 | CN || 4 | 微博 | http://weibo.com/ | 20 | CN || 5 | Facebook | https://www.facebook.com/ | 3 | USA |+----+--------------+---------------------------+-------+---------+5 rows in set (0.01 sec)
实例阐明 - HTML 页面
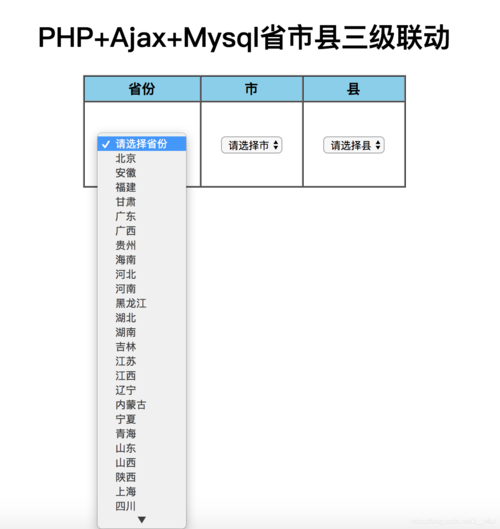
当用户在上面的下拉列表中选择某位用户时,会实行名为 \"大众showSite()\"大众 的函数。该函数由 \"大众onchange\"大众 事宜触发:
test.html 文件代码:
<!DOCTYPEhtml><html><head><metacharset=\"大众utf-8\"大众><title>菜鸟教程(runoob.com)</title><script>
functionshowSite(str){if(str==\"大众\"大众){document.getElementById(\公众txtHint\公众).innerHTML=\"大众\公众; return; }if(window.XMLHttpRequest){// IE7+, Firefox, Chrome, Opera, Safari 浏览器实行代码xmlhttp=newXMLHttpRequest(); }else{// IE6, IE5 浏览器实行代码xmlhttp=newActiveXObject(\公众Microsoft.XMLHTTP\"大众); }xmlhttp.onreadystatechange=function(){if(xmlhttp.readyState==4 && xmlhttp.status==200){document.getElementById(\"大众txtHint\"大众).innerHTML=xmlhttp.responseText; }}xmlhttp.open(\"大众GET\"大众,\"大众getsite_mysql.php?q=\公众+str,true); xmlhttp.send();}
</script></head><body><form><selectname=\"大众users\公众onchange=\"大众showSite(this.value)\"大众><optionvalue=\公众\公众>选择一个网站:</option><optionvalue=\"大众1\"大众>Google</option><optionvalue=\"大众2\"大众>淘宝</option><optionvalue=\"大众3\公众>菜鸟教程</option><optionvalue=\"大众4\公众>微博</option><optionvalue=\"大众5\公众>Facebook</option></select></form><br><divid=\"大众txtHint\"大众><b>网站信息显示在这里……</b></div></body></html>
showSite() 函数会实行以下步骤:
检讨是否有网站当选择
创建 XMLHttpRequest 工具
创建在做事器相应就绪时实行的函数
向做事器上的文件发送要求
请把稳添加到 URL 末端的参数(q)(包含下拉列表的内容)
PHP 文件
上面这段通过 JavaScript 调用的做事器页面是名为 \公众getsite_mysql.php\"大众 的 PHP 文件。
\"大众getsite_mysql.php\公众 中的源代码会运行一次针对 MySQL 数据库的查询,然后在 HTML 表格中返回结果:
getsite_mysql.php 文件代码:
<?php$q = isset($_GET[\公众q\公众]) ? intval($_GET[\"大众q\公众]) : ''; if(empty($q)){echo'请选择一个网站'; exit;}$con = mysqli_connect('localhost','root','123456');if(!$con){die('Could not connect: ' . mysqli_error($con));}// 选择数据库mysqli_select_db($con,\"大众test\"大众);// 设置编码,防止中文乱码mysqli_set_charset($con, \"大众utf8\"大众); $sql=\"大众SELECT FROM Websites WHERE id = '\公众.$q.\"大众'\公众; $result = mysqli_query($con,$sql); echo\"大众<table border='1'><tr><th>ID</th><th>网站名</th><th>网站 URL</th><th>Alexa 排名</th><th>国家</th></tr>\"大众; while($row = mysqli_fetch_array($result)){echo\"大众<tr>\"大众; echo\"大众<td>\"大众 . $row['id'] . \"大众</td>\"大众; echo\"大众<td>\公众 . $row['name'] . \"大众</td>\"大众; echo\"大众<td>\"大众 . $row['url'] . \"大众</td>\"大众; echo\"大众<td>\"大众 . $row['alexa'] . \"大众</td>\"大众; echo\"大众<td>\"大众 . $row['country'] . \公众</td>\公众; echo\"大众</tr>\"大众;}echo\"大众</table>\"大众; mysqli_close($con);?>
阐明:当查询从 JavaScript 发送到 PHP 文件时,将发生:
PHP 打开一个到 MySQL 数据库的连接
找到选中的用户
创建 HTML 表格,填充数据,并发送回 \"大众txtHint\"大众 占位符