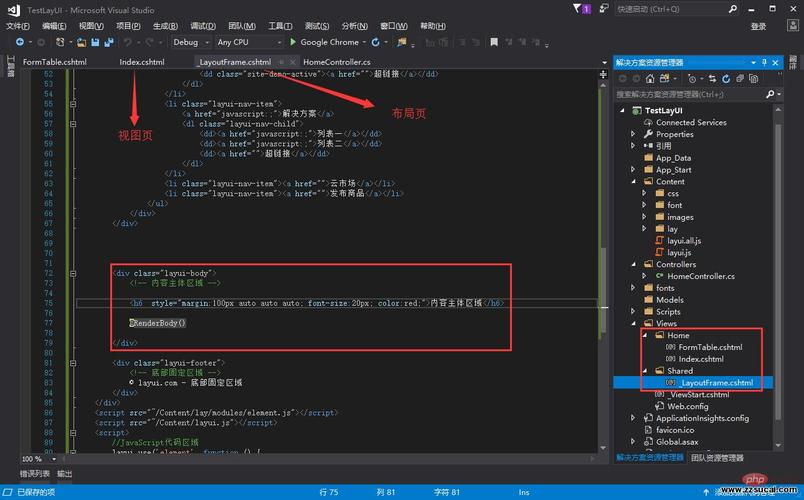
1、所有的radio checkbox要改变样式的都要放到form 里边;
2、form 要加上 class="layui-form"

3、复选框有两种显示办法

图1 复选框显示办法1
图2 复选框显示办法2
第一种:<input type="checkbox" title='显示' checked />
第二种:<input type="checkbox" title='显示' checked lay-skin="primary"/>
比较会创造 第二种只是多了一个选择 lay-skin="primary"
4、在</form>往后要加上
<script>
layui.use('form', function(){
var form = layui.form;
})
</script>
我是加到了页面底部,对form内的样式渲染
5、鼠标监听事宜 form内的select button 等
select 触发 常日用在调用下级分类
button 会提交信息 可以实现ajax提交数据
事实上不管哪种触发都须要用到 lay-filter
<script>
layui.use('form', function(){
var form = layui.form;
form.on('select(myselect)', function(data){
这是select触发的事宜 <select lay-filter="myselect">
data.value 便是获取到的option的value
});
form.on('submit(btnsub)', function(data){
这是button触发的事宜 <button lay-submit lay-filter="btnsub">
只是多了一个lay-submit
});
})
如果用到ajax获取下级分类往后,比如select ,要在完成往后加上form.render(); 重新渲染 ;
通过ajax提交数据,须要先获取到form表单的数据,parms=$("#formact").serialize();formact是form的ID;但是这样获取不到图片上传选择图片的数据,这就须要我们先上传图片,把图片地址赋值到input里边,建议图片上传先通过ajax 或者iframe上传图片;
</script>
这些可以和jquery nude.js等等交叉利用,不必拘泥一个思路。
css calc的用法
calc是页面布局会常常用到,比如想让页面两边空出来10个像素;通过width:calc(100% - 20px); 设置居中,就轻易实现了两边空缺10px,须要把稳的是 100% 和 - 以及后边的20px是有空格的
















