作为互联网项目,最主要的便是用户体验。在举国“互联网+”的热潮中,用户至上也已经被大多数企业所吸收,特殊是在如今移动端快速发展的时期,我们的网页不仅只是呈现在用户的PC浏览器里,更多的时候,用户是通过移动产品浏览我们的网页。加之有越来越多的开拓者投入到Web APP和Hybrid APP的开拓军队中,性能这一问题又再一次被提上了程序员们重点关注的要素。我曾经看到过这样一句话:一个网站的体验,决定了用户是否乐意去理解网站的功能;而网站的功能,决定了用户是否会一票反对网站的体验。这是改版自网络上的一句盛行语,但却把网站性能这件事说的十分透彻,特殊是在网站这样的项目中,如果一个用户须要超过5s才能瞥见页面,他会绝不犹豫地关闭它。性能优化,作为工程师界的“上乘武功”,是我们在开拓中旧调重弹的话题,也是一名开拓者从入门向资深进阶的必经阶段,虽然我们看到过很多的标准、军规,但在真正实践中,却常常力不从心,不知道落下了什么,不知道性能是否还有进一步优化的空间。
对付网站的性能,在行业内有很多既定的指标,但就以前端er而言,我们该当更加关注以下指标:白屏韶光、首屏韶光、整页韶光、DNS韶光、CPU占用率。

本日,我们将从性能优化的三大方面事情逐步展开先容,个中包括网络传输性能、页面渲染性能以及JS壅塞性能,系统性地带着读者们体验性能优化的实践流程。

在开始先容网络传输性能优化这项事情之前,我们须要理解浏览器处理用户要求的过程,那么就必须奉上这幅神图了:
这是navigation timing监测指标图,从图中我们可以看出,浏览器在得到用户要求之后,经历了下面这些阶段:重定向→拉取缓存→DNS查询→建立TCP链接→发起要求→吸收相应→处理HTML元素→元素加载完成。不焦急,我们对个中的细节一步步展开谈论:
1.1.浏览器缓存我们都知道,浏览器在向做事器发起要求前,会先查询本地是否有相同的文件,如果有,就会直接拉取本地缓存,这和我们在后台支配的Redis和Memcache类似,都是起到了中间缓冲的浸染,我们先看看浏览器处理缓存的策略:
由于网上的图片太笼统了,而且我翻过很多讲缓存的文章,很少有将状态码还有什么时候将缓存存放在内存(memory)中什么时候缓存在硬盘中(disk)系统地整理出来,以是我自己绘制了一张浏览器缓存机制流程图,结合这张图再更深入地解释浏览器的缓存机制。
这里我们可以利用chrome devtools里的network面板查看网络传输的干系信息:
(这里须要特殊把稳,在我们进行缓存调试时,须要去除network面板顶部的Disable cache 勾选项,否则浏览器将始终不会从缓存中拉取数据)
浏览器默认的缓存是放在内存内的,但我们知道,内存里的缓存会由于进程的结束或者说浏览器的关闭而被打消,而存在硬盘里的缓存才能够被长期保留下去。很多时候,我们在network面板中各要求的size项里,会看到两种不同的状态:from memory cache 和 from disk cache,前者指缓存来自内存,后者指缓存来自硬盘。而掌握缓存存放位置的,不是别人,便是我们在做事器上设置的Etag字段。在浏览器吸收到做事器相应后,会检测相应头部(Header),如果有Etag字段,那么浏览器就会将本次缓存写入硬盘中。
之以是拉取缓存会涌现200、304两种不同的状态码,取决于浏览器是否有向做事器发起验证要求。只有向做事器发起验证要求并确认缓存未被更新,才会返回304状态码。
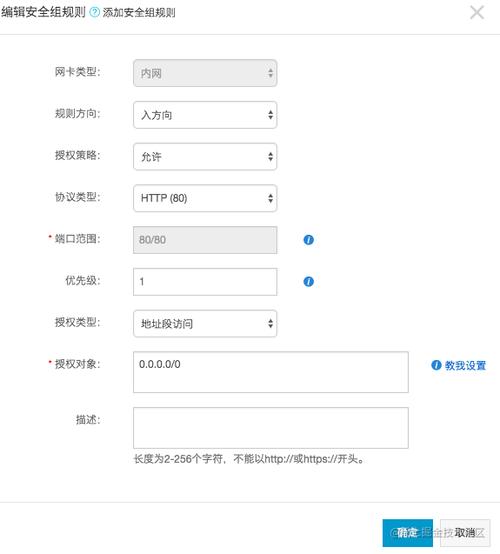
这里我以nginx为例,谈谈如何配置缓存:
首先,我们前辈入nginx的配置文档
$ vim nginxPath/conf/nginx.conf
在配置文档内插入如下两项:
etag on; //开启etag验证 expires 7d; //设置缓存过期韶光为7天
打开我们的网站,在chrome devtools的network面板中不雅观察我们的要求资源,如果在相应头部瞥见Etag和Expires字段,就解释我们的缓存配置成功了。
【!
!
!
特殊把稳!
!
!
】 在我们配置缓存时一定要牢记,浏览器在处理用户要求时,如果命中强缓存,浏览器会直接拉取本地缓存,不会与做事器发生任何通信,也便是说,如果我们在做事器端更新了文件,并不会被浏览器得知,就无法更换失落效的缓存。以是我们在构建阶段,须要为我们的静态资源添加md5 hash后缀,避免资源更新而引起的前后端文件无法同步的问题。
我们之前所做的浏览器缓存事情,只有在用户第二次访问我们的页面才能起到效果,如果要在用户首次打开页面就实现优秀的性能,必须对资源进行优化。我们常将网络性能优化方法归结为三大方面:减少要求数、减小要求资源体积、提升网络传输速率。现在,让我们逐个击破:
结合前端工程化思想,我们在对上线文件进行自动化打包编译时,常日都须要打包工具的帮忙,这里我推举webpack,我常日都利用Gulp和Grunt来编译node,Parcel太新,而且webpack也一贯在自身的特性上向Parcel靠拢。
在对webpack进行上线配置时,我们要特殊把稳以下几点:
①JS压缩:(这点该当算是耳熟能详了,就不多先容了)
optimization: { minimizer: [ new UglifyJsPlugin({ cache: true, parallel: true, sourceMap: true// set to true if you want JS source maps }), ...Plugins ] }
②HTML压缩:
new HtmlWebpackPlugin({ template: __dirname + '/views/index.html', // new 一个这个插件的实例,并传入干系的参数 filename: '../index.html', minify: { removeComments: true, collapseWhitespace: true, removeRedundantAttributes: true, useShortDoctype: true, removeEmptyAttributes: true, removeStyleLinkTypeAttributes: true, keepClosingSlash: true, minifyJS: true, minifyCSS: true, minifyURLs: true, }, chunksSortMode: 'dependency' })```js我们在利用`html-webpack-plugin` 自动化注入JS、CSS打包HTML文件时,很少会为其添加配置项,这里我给出样例,大家直接复制就行。据悉,在Webpack5中,`html-webpack-plugin` 的功能会像 `common-chunk-plugin` 那样,被集成到webpack内部,这样我们就不须要再install额外的插件了。PS:这里有一个技巧,在我们书写HTML元素的`src` 或 `href` 属性时,可以省略协议部分,这样也能大略起到节省资源的目的。(虽然其目的本身是为了统一站内的所有协议)③提取公共资源:```js splitChunks: { cacheGroups: { vendor: { // 抽离第三方插件 test: /node_modules/, // 指定是node_modules下的第三方包 chunks: 'initial', name: 'common/vendor', // 打包后的文件名,任意命名 priority: 10// 设置优先级,防止和自定义的公共代码提取时被覆盖,不进行打包 }, utils: { // 抽离自定义公共代码 test: /\.js$/, chunks: 'initial', name: 'common/utils', minSize: 0// 只要超出0字节就天生一个新包 } } }
④提取css并压缩:
在利用webpack的过程中,我们常日会以模块的形式引入css文件(webpack的思想不便是万物皆模块嘛),但是在上线的时候,我们还须要将这些css提取出来,并且压缩,这些看似繁芜的过程只须要大略的几行配置就行:
(PS:我们须要用到mini-css-extract-plugin ,以是还得大家自行npm install)
const MiniCssExtractPlugin = require('mini-css-extract-plugin') module: { rules: [..., { test: /\.css$/, exclude: /node_modules/, use: [ _mode === 'development' ? 'style-loader' : MiniCssExtractPlugin.loader, { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss' } } ] }] }```js我这里配置预处理器postcss,但是我把干系配置提取到了单独的文件`postcss.config.js`里了,个中cssnano是一款很不错的CSS优化插件。⑤将webpack开拓环境修正为生产环境:在利用webpack打包项目时,它常常会引入一些调试代码,以作干系调试,我们在上线时不须要这部分内容,通过配置剔除:```js devtool: 'false'
如果你能按照上述六点将webpack上线配置完全配置出来,基本能将文件资源体积压缩到极致了,如有疏漏,还希望大家能加以补充。
末了,我们还该当在做事器上开启Gzip传输压缩,它能将我们的文本类文件体积压缩至原来的四分之一,效果吹糠见米,还是切换到我们的nginx配置文档,添加如下两项配置项目:
gzip on; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml;
【!
!
!
特殊把稳!
!
!
】 不要对图片文件进行Gzip压缩!
不要对图片文件进行Gzip压缩!
不要对图片文件进行Gzip压缩!
我只会见告你效果揠苗助长,至于详细缘故原由,还得考虑做事器压缩过程中的CPU占用还有压缩率等指标,对图片进行压缩不但会占用后台大量资源,压缩效果实在并不可不雅观,可以说是“弊大于利”,以是请在gzip_types 把图片的干系项去掉。针对图片的干系处理,我们接下来会更加详细地先容。
刚刚我们先容了资源打包压缩,只是勾留在了代码层面,而在我们实际开拓中,真正占用了大量网络传输资源的,并不是这些文件,而是图片,如果你对图片进行了优化事情,你能急速瞥见明显的效果。
1.3.1.不要在HTML里缩放图像很多开拓者可能会有这样的错觉(实在我曾经也是这样),我们会为了方便在一个200✖200的图片容器内直策应用一张400✖400的图片,我们乃至认为这样能让用户以为图片更加清晰,实在不然,在普通的显示器上,用户并不会感到缩放后的大图更加清晰,但这统统却导致网页加速速率低落,同时照成带宽摧残浪费蹂躏,你可能不知道,一张200KB的图片和2M的图片的传输韶光会是200m和12s的差距(亲自经历,深受其害(┬_┬))。以是,当你须要用多大的图片时,就在做事器上准备好多大的图片,只管即便固定图片尺寸。
1.3.2.利用雪碧图(CSS Sprite)雪碧图的观点大家一定在生活中常常听见,实在雪碧图是减小要求数的显著利用。而且很奇妙的是,多张图片聘在一块后,总体积会比之前所有图片的体积之和小(你可以亲自试试)。这里给大家推举一个自动化天生雪碧图的工具:https://www.toptal.com/developers/css/sprite-generator (图片来自官网首页)
只要你添加干系资源文件,他就会自动帮你天生雪碧图以及对应的CSS样式。
实在我们在工程中还有更为自动的方法,便是一款雪碧图天生插件webpack-spritesmith。首先,先大略先容一下利用插件天生雪碧图的思路:
首先,我们会把我们所须要的小图标放置在一个文件夹内以便于管理:
(这里的@2x图片是为了适配视网膜二倍屏的图片资源,webpack-spritesmith内有专门为适配多倍屏供应的配置项,稍候将会讲到)
然后,我们须要插件去读取这个文件夹内的所有图片资源文件,以文件夹名称为图片名称天生一张雪碧图到指定位置,并且输出能够精确利用这些雪碧图的CSS文件。
如今,webpack-spritesmith这款插件能实现我们想要的统统,先奉上配置内容:详细可参照webpack-spritesmith官方文档
实行webpack之后,就会在开拓目录里天生上面两张图的结果,我们可以看看common.css里面的内容:
我们可以看到,所有我们之前放在common文件夹里的图片资源都自动地天生了相应的样式,这些都不须要我们手动处理,``webpack-spritesmith`这款插件就已经帮我们完成了!
不论是压缩后的图片,还是雪碧图,终归还是图片,只假如图片,就还是会占用大量网络传输资源。但是字体图标的涌现,却让前端开拓者看到了其余一个神奇的天下。
我最喜好用的是阿里矢量图标库(网址:www.iconfont.cn/),里面有大量的矢量图…
图片能做的很多事情,矢量图都能作,而且它只是往HTML里插入字符和CSS样式而已,和图片要求比起来资源占用完备不在一个数量级,如果你的项目里有小图标,便是用矢量图吧。
但如果我们做的是公司或者团队的项目,须要利用到许多自定义的字体图标,可爱的设计小姐姐们只是丢给你了几份.svg图片,你又该如何去做呢?
实在也很大略,阿里矢量图标库就供应了上传本地SVG资源的功能,这里其余推举一个网站——icomoon。icomoon这个网站也为我们供应了将SVG图片自动转化成CSS样式的功能。(图片来自icomoon首页)
我们可以点击Import Icons按钮导入我们本地的SVG资源,然后选中他们,接下来天生CSS的事情,就交给icomoon吧,详细的操作,就和阿里矢量图标库类同了。
1.3.4.利用WebPWebP格式,是谷歌公司开拓的一种旨在加快图片加载速率的图片格式。图片压缩体历年夜约只有JPEG的2/3,并能节省大量的做事器带宽资源和数据空间。Facebook、Ebay等有名网站已经开始测试并利用WebP格式。
我们可以利用官网供应的Linux命令行工具对项目中的图片进行WebP编码,也可以利用我们的线上做事,这里我推举叉拍云(网址:www.upyun.com/webp)。但是在实际…
1.4.网络传输性能检测工具——Page Speed
除了network版块,实在chrome还为我们准备好了一款监测网络传输性能的插件——Page Speed,咱们的文章封面,便是用的Page Speed的官方宣扬图(由于我以为这张图再得当不过了)。我们只须要通过下面步骤安装,就可以在chrome devtools里找到它了:chrome菜单→更多工具→拓展程序→chrome网上运用商店→搜索pagespeed后安转即可。
(PS:利用chrome运用商店须要翻墙,怎么翻墙我就不便多说了)
这便是Page Speed的功能界面:
我们只须要打开待测试的网页,然后点击Page Speed里的 Start analyzing按钮,它就会自动帮我们测试网络传输性能了,这是我的网站测试结果:
Page Speed最人性化的地方,便是它会对测试网站的性能瓶颈提出完全的建议,我们可以根据它的提示进行优化事情。这里我的网站已经优化到最好指标了(•́⌄•́๑)૭✧,Page Speed Score表示你的性能测试得分,100/100表示已经没有须要优化的地方。
优化完毕后再利用chorme devtools的network版块丈量一下我们网页的白屏韶光还有首屏韶光,是不是得到了很大的提升?
1.5.利用CDNLast but not least,
再好的性能优化实例,也必须在CDN的支撑下才能到达极致。
如果我们在Linux下利用命令$ traceroute targetIp 或者在Windows下利用批处理 > tracert targetIp,都可以定位用户与目标打算机之间经由的所有路由器,不言而喻,用户和做事器之间间隔越远,经由的路由器越多,延迟也就越高。利用CDN的目的之一便是办理这一问题,当然不仅仅如此,CDN还可以分担IDC压力。
当然,凭着我们单个人的资金实力(除非你是王思聪)是必定搭建不起来CDN的,不过我们可以利用各大企业供应的做事,诸如腾讯云等,配置也十分大略,这里就请大家自行去考虑啦。
2.页面渲染性能优化2.1.浏览器渲染过程(Webkit)实在大家该当对浏览器将的HTML渲染机制比较熟习了,基本流程同上图所述,大家在入门的时候,你的导师或者前辈可能会见告你,在渲染方面我们要减少重排和重绘,由于他们会影响浏览器性能。不过你一定不知道个中事理是什么,对吧。本日我们就结合《Webkit技能底细》(这本书我还是很推举大家买来看看,好歹作为一名前端工程师,你得知道我们每天打仗的浏览器内核是若何事情的)的干系知识,给大家遍及遍及那些深层次的观点。
PS:这里提到了Webkit内核,我顺带提一下浏览器内部的渲染引擎、阐明器等组件的关系,由于常常有师弟或者一些前端爱好者向我问这方面的知识,分不清他们的关系,我就拿一张图来解释:(如果你对着不感兴趣,可以直接跳过)
浏览器的阐明器,是包括在渲染引擎内的,我们常说的Chrome(现在利用的是Blink引擎)和Safari利用的Webkit引擎,Firefox利用的Gecko引擎,指的便是渲染引擎。而在渲染引擎内,还包括着我们的HTML阐明器(渲染时用于布局DOM树)、CSS阐明器(渲染时用于合成CSS规则)还有我们的JS阐明器。
2.2.DOM渲染层与GPU硬件加速如果我见告你,一个页面是有许多许多层级组成的,他们就像千层面那样,你能想象出这个页面实际的样子吗?这里为了便于大家想象,我附上一张之前Firefox的3D View插件的页面Layers层级图:
对,你没看错,页面的真实样子便是这样,是由多个DOM元素渲染层(Layers)组成的,实际上一个页面在构建完render tree之后,是经历了这样的流程才终极呈现在我们面前的:
①浏览器会先获取DOM树并依据样式将其分割成多个独立的渲染层
②CPU将每个层绘制进绘图中
③将位图作为纹理上传至GPU(显卡)绘制
④GPU将所有的渲染层缓存(如果下次上传的渲染层没有发生变革,GPU就不须要对其进行重绘)并复合多个渲染层终极形成我们的图像
从上面的步骤我们可以知道,布局是由CPU处理的,而绘制则是由GPU完成的。
其实在chrome中,也为我们供应了干系插件供我们查看页面渲染层的分布情形,以及GPU的占用率:(以是说,平时我们得多去考试测验考试测验chrome的那些莫名其妙的插件,真的会创造好多东西都是神器)
chrome开拓者工具菜单→more tools→Layers(开启渲染层功能模块)
chrome开拓者工具菜单→more tools→rendering(开启渲染性能监测工具)
实行上面的操作后,你会在浏览器里看到这样的效果:
太多东西了,分模块讲吧:
(一)最先是页面右上方的小黑窗:实在提示已经说的很清楚了,它显示的便是我们的GPU占用率,能够让我们清楚地知道页面是否发生了大量的重绘。
(二)Layers版块:这便是用于显示我们刚提到的DOM渲染层的工具了,左侧的列表里将会列出页面里存在哪些渲染层,还有这些渲染层的详细信息。
(三)Rendering版块:这个版块和我们的掌握台在同一个地方,大家可别找不到它。前三个勾选项是我们最常利用的,让我来给大家阐明一下他们的功能(充当一次免费翻译)
①Paint flashing:勾选之后会对页面中发生重绘的元素高亮显示
②Layer borders:和我们的Layer版块功能类似,它会用高亮边界突出我们页面中的各个渲染层
③FPS meter:便是开启我们在(一)中提到的小黑窗,用于不雅观察我们的GPU占用率
可能大家会问我,和我提到DOM渲染层这么深的观点有什么用啊,彷佛跟性能优化没一点关系啊?大家该当还记得我刚说到GPU会对我们的渲染层作缓存对吧,那么大家试想一下,如果我们把那些一贯发生大量重排重绘的元素提取出来,单独触发一个渲染层,那样这个元素不就不会“连累”其他元素一块重绘了对吧。
那么问题来了,什么情形下会触发渲染层呢?大家只要记住:
video元素、WebGL、Canvas、CSS3 3D、CSS滤镜、z-index大于某个相邻节点的元素都会触发新的Layer,实在我们最常用的方法,便是给某个元素加高下面的样式:
transform: translateZ(0); backface-visibility: hidden;
这样就可以触发渲染层啦(__) 。
我们把随意马虎触发重排重绘的元素单独触发渲染层,让它与那些“静态”元素隔离,让GPU分担更多的渲染事情,我们常日把这样的方法成为硬件加速,或者是GPU加速。大家之前肯定听过这个说法,现在完备清楚它的事理了吧。
2.3.重排与重绘现在到我们的重头戏了,重排和重绘。先抛出观点:
①重排(reflow):渲染层内的元素布局发生修正,都会导致页面重新排列,比如窗口的尺寸发生变革、删除或添加DOM元素,修正了影响元素盒子大小的CSS属性(诸如:width、height、padding)。
②重绘(repaint):绘制,即渲染上色,所有对元素的视觉表现属性的修正,都会引发重绘。
我们习气利用chrome devtools中的performance版块来丈量页面重排重绘所霸占的韶光:
①蓝色部分:HTML解析和网络通信占用的韶光
②黄色部分:JavaScript语句实行所占用韶光
③紫色部分:重排占用韶光
④绿色部分:重绘占用韶光
不论是重排还是重绘,都会壅塞浏览器。要提高网页性能,就要降落重排和重绘的频率和本钱,尽可能少地触发重新渲染。正如我们在2.3中提到的,重排是由CPU处理的,而重绘是由GPU处理的,CPU的处理效率远不及GPU,并且重排一定会引发重绘,而重绘不一定会引发重排。以是在性能优化事情中,我们更应该着重减少重排的发生。
这里给大家推举一个网站,里面详细列出了哪些CSS属性在不同的渲染引擎中是否会触发重排或重绘:
csstriggers.com/ (图片来自官网)
2.4.优化策略
谈了那么多理论,最实际不过的,便是办理方案,大家一定都等焦急了吧,做好准备,一大波干货来袭:
(一)CSS属性读写分离:浏览器每次对元素样式进行读操作时,都必须进行一次重新渲染(重排 + 重绘),以是我们在利用JS对元素样式进行读写操作时,最好将两者分离开,先读后写,避免涌现两者交叉利用的情形。最最最客不雅观的办理方案,便是不用JS去操作元素样式,这也是我最推举的。
(二)通过切换class或者style.csstext属性去批量操作元素样式
(三)DOM元素离线更新:当对DOM进行干系操作时,例如innerHTML、appendChild等都可以利用Document Fragment工具进行离线操作,待元素“组装”完成后再一次插入页面,或者利用display:none 对元素隐蔽,在元素“消逝”后进行干系操作。
(四)将没用的元素设为不可见:visibility: hidden,这样可以减小重绘的压力,必要的时候再将元素显示。
(五)压缩DOM的深度,一个渲染层内不要有过深的子元素,少用DOM完成页面样式,多利用伪元素或者box-shadow取代。
(六)图片在渲染前指定大小:由于img元素是内联元素,以是在加载图片后会改变宽高,严重的情形会导致全体页面重排,以是最好在渲染前就指定其大小,或者让其分开文档流。
(七)对页面中可能发生大量重排重绘的元素单独触发渲染层,利用GPU分担CPU压力。(这项策略须要慎用,得着重考量以捐躯GPU占用率能否换来可期的性能优化,毕竟页面中存在太多的渲染层对付GPU而言也是一种不必要的压力,常日情形下,我们会对动画元素采纳硬件加速。)
3.JS壅塞性能JavaScript在网站开拓中险些已经确定了垄断地位,哪怕是一个再大略不过的静态页面,你都可能看到JS的存在,可以说,没有JS,就基本没有用户交互。然而,脚本带来的问题便是他会壅塞页面的平行下载,还会提高进程的CPU占用率。更有甚者,现在node.js已经在前端开拓中遍及,稍有不慎,我们引发了内存泄露,或者在代码中误写了去世循环,会直接造成我们的做事器奔溃。在如今这个JS已经遍布前后真个时期,性能的瓶颈不单单只是勾留在影响用户体验上,还会有更多更为严重的问题,对JS的性能优化事情不可小觑。
在编程的过程中,如果我们利用了闭包后未将干系资源加以开释,或者引用了外链后未将其置空(比如给某DOM元素绑定了事宜回调,后来却remove了该元素),都会造成内存泄露的情形发生,进而大量占用用户的CPU,造成卡顿或去世机。我们可以利用chrome供应的JavaScript Profile版块,开启办法同Layers等版块,这里我就不再多说了,直接上效果图:
我们可以打消瞥见JS实行时各函数的实行韶光以及CPU占用情形,如果我在代码里增加一行while(true){}, 那么它的占用率一定会飙升到一个非常的指标(亲测93.26%)。
实在浏览器强大的内存回收机制在大多数时候避免了这一情形的发生,即便用户发生了去世机,他只要结束干系进程(或关闭浏览器)就可以办理这一问题,但我们要知道,同样的情形还会发生在我们的做事器端,也便是我们的node中,严重的情形,会直接造成我们的做事器宕机,网站奔溃。以是更多时候,我们都利用JavaScript Profile版块来进行我们的node做事的压力测试,搭配node-inspector 插件,我们能更有效地检测JS实行时各函数的CPU占用率,针对性地进行优化。
(PS:没修炼到一定水平,千万别在做事端利用闭包,一个是真没啥用,我们会有更多优秀的办理办法,二是真的很随意马虎内存泄露,造成的后果是你无法预期的)
4.【拓展】负载均衡之以是将负载均衡作为拓展内容,是由于如果是你自己搭建的个人网站,或者中小型网站,实在并不须要考虑多大的并发量,但是如果你搭建的是大型网站,负载均衡便是开拓过程不可或缺的步骤。
4.1.Node.js处理IO密集型要求现在的开拓流程都看重前后端分离,也便是软件工程中常提到的“高内聚低耦合”的思想,你也可以用模块化的思想去理解,前后解耦就相称于把一个项目分成了前端和后端两个大模块,中间通过接口联系起来,分别进行开拓。这样做有什么好处?我就举最有实际效果的一点:“异步编程”。这是我自己想的名字,由于我以为前后解耦的形式很像我们JS中的异步队列,传统的开拓模式是“同步”的,前端须要等后端封装好接口,知道了能拿什么数据,再去开拓,韶光短,工程大。而解耦之后,我们只须要提前约定好接口,前后两端就可以同时开拓,不仅高效而且省时。
我们都知道node的核心是事宜驱动,通过loop去异步处理用户要求,比较于传统的后端做事,它们都是将用户的每个要求分配到异步队列进行处理,推举大家去看这样一篇博文:Node.js : 我只须要一个店小二。特殊生动地讲解了事宜驱动的运行机制,普通易懂。事宜驱动的最大上风是什么?便是在高并发IO时,不会造成堵塞,对付直播类网站,这点是至关主要的,我们有成功的先例——快手,快手强大的IO高并发究实在质一定能追溯到node。
实在现在的企业级网站,都会搭建一层node作为中间层。大概的网站框架如图所示:
4.2.pm2实现Node.js“多线程”
我们都知道node的利害,这里分享一份链接,找了挺久写的还算详细:https://www.zhihu.com/question/19653241/answer/15993549。实在都是老套路,那些说node弗成的都是指着node是单线程这一个软肋开撕,见告你,我们有办理方案了——pm2。这是它的官网:pm2.keymetrics.io/ 。它是一款node.js进程管理器,详细的功能,便是能在你的打算机里的每一个内核都启动一个node.js做事,也便是说如果你的电脑或者做事器是多核处理器(现在也少见单核了吧),它就能启动多个node.js做事,并且它能够自动掌握负载均衡,会自动将用户的要求分发至压力小的做事进程上处理。听起来这东西切实其实便是神器啊!
而且它的功能远远不止这些,这里我就不作过多先容了,大家知道我们在上线的时候须要用到它就行了,安装的方法也很大略,直接用npm下到全局就可以了$ npm i pm2 -g详细的利用方法还有干系特性可以参照官网。这里我在build文件夹内添加了pm2.json文件,这是pm2的启动配置文件,我们可以自行配置干系参数,详细可参考github源码,运行时我们只要在上线目录下输入命令$ pm2 start pm2.json即可。
下面是pm2启动后的效果图:
4.3.nginx搭建反向代理
在开始搭建事情之前,首先得知道什么是反向代理。可能大家对这个名词比较陌生,先上一张图:
所谓代理便是我们常日所说的中介,网站的反向代理便是指那台介于用户和我们真实做事器之间的做事器(说的我都拗口了),它的浸染便是能够将用户的要求分配到压力较小的做事器上,其机制是轮询。听完这句话是不是觉得很耳熟,没错,在我先容pm2的时候也说过同样的话,反向代理起到的浸染同pm2一样也是实现负载均衡,你现在该当也明白了两者之间的差异,反向代理是对做事器实现负载均衡,而pm2是对进程实现负载均衡。大家如果想深入理解反向代理的干系知识,我推举知乎的一个贴子:www.zhihu.com/question/24… 。但是大家会想到,配做事器是运维的事情啊,和我们前端有什么关系呢?的确,在这部分,我们的事情只有一些,只须要向运维供应一份配置文档即可。
http { upstream video { ip_hash; server localhost:3000; } server { listen: 8080; location / { proxy_pass: http://video } } }
也便是说,在和运维对接的时候,我们只须要将上面这几行代码改为我们配置好的文档发送给他就行了,其他的事情,运维小哥会明白的,不用多说,都在酒里。
但是,这几行代码该怎么去改呢?首先我们得知道,在nginx中,模块被分为三大类:handler、filter和upstream。而个中的upstream模块,卖力完成完成网络数据的吸收、处理和转发,也是我们须要在反向代理中用到的模块。接下来我们将先容配置代码里的内容所表示的含义
4.3.1.upstream配置信息:upstream关键字后紧跟的标识符是我们自定义的项目名称,通过一对花括号在个中增长我们的配置信息。
ip_hash 关键字:掌握用户再次访问时是否连接到前一次连接的做事器
server关键字:我们真实做事器的地址,这里的内容肯定是须要我们去填写的,不然运维怎么知道你把项目放在那个做事器上了,也不知道你封装了一层node而得去监听3000端口。
4.3.2.server配置信息server是nginx的基本配置,我们须要通过server将我们定义的upstream运用到做事器上。
listen关键字:做事器监听的端口
location关键字:和我们之前在node层说到的路由是起同样的功能,这里是把用户的要求分配到对应的upstream上
















