随着互联网的飞速发展,网站设计已成为企业展示形象、传播信息的重要窗口。而在众多设计元素中,居中布局以其独特的魅力,成为了众多设计师青睐的黄金法则。本文将从艺术与技术的角度,探讨网站设计中的居中布局,旨在为设计师提供有益的借鉴。
一、居中布局的艺术魅力

1. 简约大方

居中布局强调元素的对称和平衡,使页面整体呈现出简约大方的风格。正如我国著名设计大师张道一所说:“设计,就是要做到‘少而精’。”居中布局正是以最少的元素,展现最大的美感。
2. 引导视觉焦点
居中布局将视觉焦点集中在页面中心,有助于突出重点内容。这种设计手法使人们在浏览页面时,更容易抓住关键信息,提高用户体验。
3. 营造高端大气的感觉
居中布局在视觉上给人以稳重、大气的感觉。适用于企业官网、高端品牌等需要展现专业形象的场景。
二、居中布局的技术实现
1. CSS居中布局
CSS是网站设计中常用的技术之一,可以实现元素的居中布局。以下几种方法可实现CSS居中:
(1)使用Flexbox布局:将父元素设置为flex布局,子元素使用justify-content和align-items属性实现水平、垂直居中。
(2)使用Grid布局:将父元素设置为grid布局,子元素使用justify-content和align-items属性实现水平、垂直居中。
(3)使用margin负值:将子元素margin-left和margin-top设置为负值,使其相对于父元素居中。
2. HTML结构优化
合理地设置HTML结构,有助于提高居中布局的效率。以下是一些建议:
(1)使用div标签包裹内容,使结构更加清晰。
(2)合理使用块级元素和内联元素,避免页面布局混乱。
(3)利用HTML5的新特性,如article、section等,提高页面结构层次。
三、居中布局的应用场景
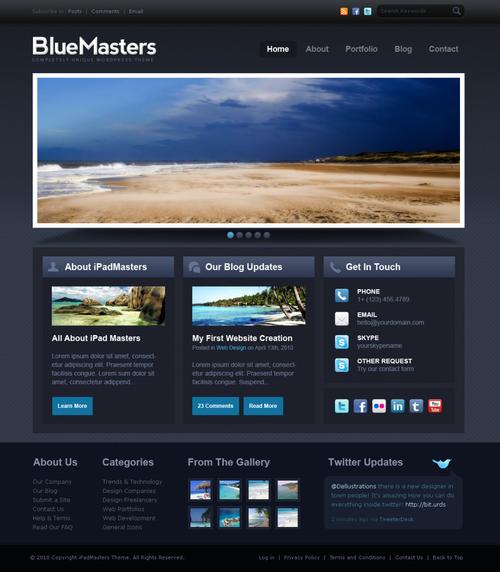
1. 首页设计
居中布局在首页设计中应用广泛,有助于突出重点内容,提升用户体验。
2. 内容页面设计
在内容页面设计中,居中布局可以使文章、图片等元素更加美观,提高阅读体验。
3. 响应式设计
随着移动设备的普及,响应式设计已成为网站设计的重要趋势。居中布局在响应式设计中同样适用,使网站在不同设备上均能保持美观。
居中布局作为网站设计中的一种重要手法,具有简约、大气、突出重点等特点。通过艺术与技术的完美融合,设计师可以打造出令人赏心悦目的网站。在实际应用中,还需根据具体场景和需求进行调整,以实现最佳效果。
居中布局在网站设计中的运用具有广泛的前景。设计师应不断探索和实践,使居中布局在网站设计中发挥更大的作用。
















