随着互联网技术的飞速发展,Web应用程序已经成为人们日常生活中不可或缺的一部分。在众多Web应用程序中,JSP(Java Server Pages)以其强大的功能、灵活的扩展性和良好的兼容性,成为开发人员首选的Web开发技术之一。本文将从JSP分组展示的设计与实现入手,探讨其在实际项目中的应用。
一、JSP分组展示概述

1.1 JSP分组展示的定义

JSP分组展示是指将具有相同属性或特点的数据进行分类,并以分组的形势展示给用户。在Web应用程序中,分组展示可以方便用户快速查找和浏览信息,提高用户体验。
1.2 JSP分组展示的意义
(1)提高用户体验:通过分组展示,用户可以更加直观地了解信息,提高查找效率。
(2)优化页面布局:合理分组可以减少页面元素数量,使页面布局更加美观。
(3)提升数据管理效率:分组展示有助于数据的管理和维护,降低开发成本。
二、JSP分组展示的设计
2.1 数据结构设计
在JSP分组展示中,数据结构设计至关重要。通常情况下,我们可以采用以下数据结构:
(1)实体类:用于封装数据的基本属性和方法。
(2)数据集:用于存储实体类的集合。
(3)分组规则:定义数据分组的依据,如按时间、类别等进行分组。
2.2 数据访问层设计
数据访问层负责与数据库进行交互,获取数据。在JSP分组展示中,数据访问层通常包括以下功能:
(1)查询数据:根据分组规则,查询数据库中符合条件的数据。
(2)数据排序:对查询到的数据进行排序,以满足用户需求。
2.3 业务逻辑层设计
业务逻辑层负责处理业务规则,实现数据分组展示。其主要功能如下:
(1)数据分组:根据分组规则,将数据划分为多个组。
(2)数据排序:对每个分组内的数据按指定规则进行排序。
三、JSP分组展示的实现
3.1 JSP页面设计
JSP页面是用户与服务器交互的界面。在JSP分组展示中,页面设计主要包括以下部分:
(1)页面布局:设计合理的页面布局,使分组展示更加清晰。
(2)数据展示:使用JSP标签和JavaScript等技术,将数据以分组的形式展示给用户。
3.2 前端页面优化
为了提高用户体验,前端页面需要进行以下优化:
(1)响应式设计:使页面在不同设备上均能正常显示。
(2)动画效果:使用CSS动画和JavaScript动画,增强页面交互性。
(3)分页显示:当数据量较大时,采用分页显示,提高页面加载速度。
四、JSP分组展示的应用案例
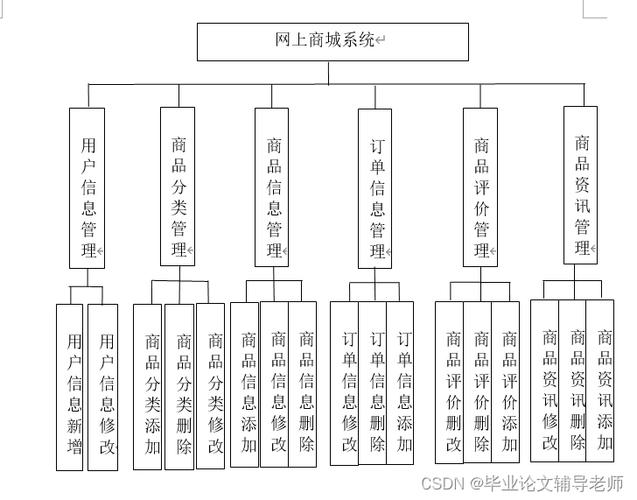
以某电商平台为例,该平台使用JSP技术实现了商品分组展示。用户可以根据商品类别、价格、销量等条件进行筛选,方便用户快速找到心仪的商品。
本文从JSP分组展示的定义、设计、实现等方面进行了详细阐述。在实际项目中,JSP分组展示可以有效提高用户体验,优化页面布局,提升数据管理效率。随着Web技术的发展,JSP分组展示在更多领域将得到广泛应用。
















